3D转换
一、3D位移
语法:
- transform: translateX(100px) :仅仅在X轴移动
- transform: translateY(100px) :仅仅在Y轴移动
- transform: translateZ(100px) :仅仅在Z轴移动
- transform: translate3d(x,y,z) :分别在坐标轴上的位移
- transform: translateX(100px) translateY(100px) translateZ(100px)
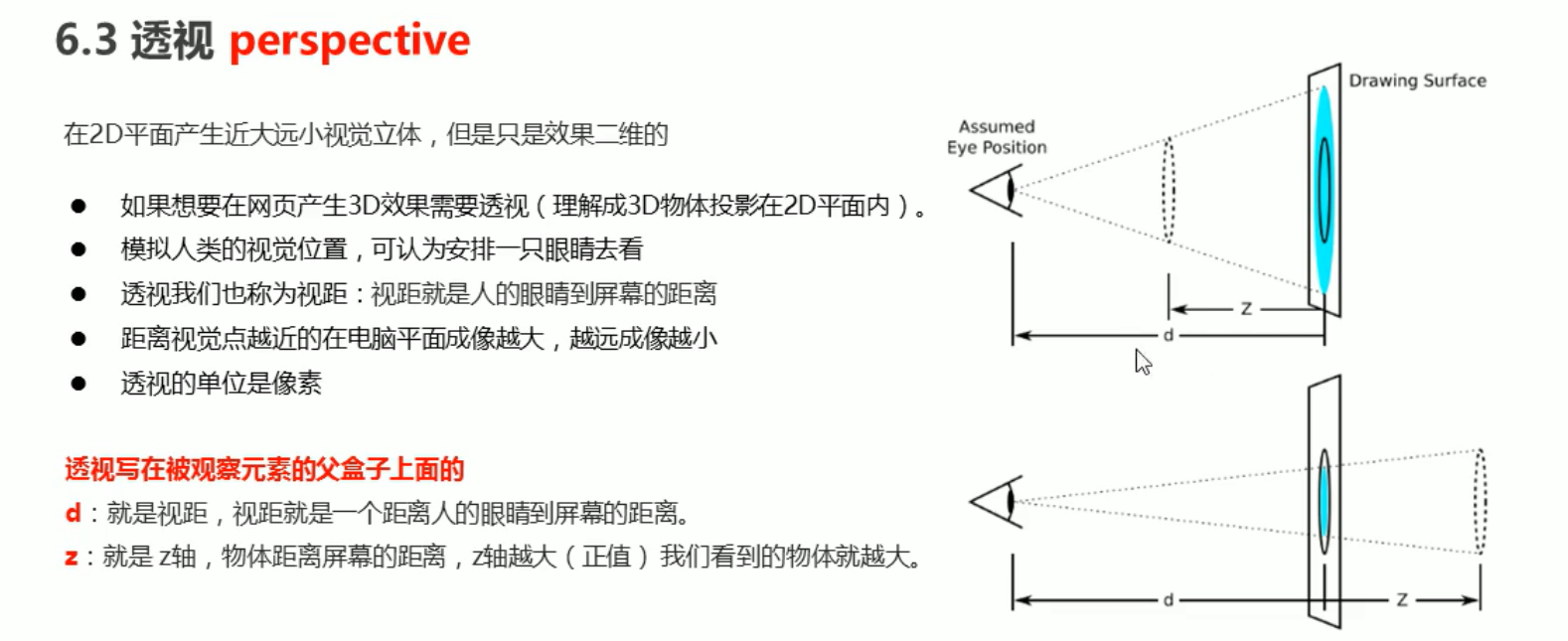
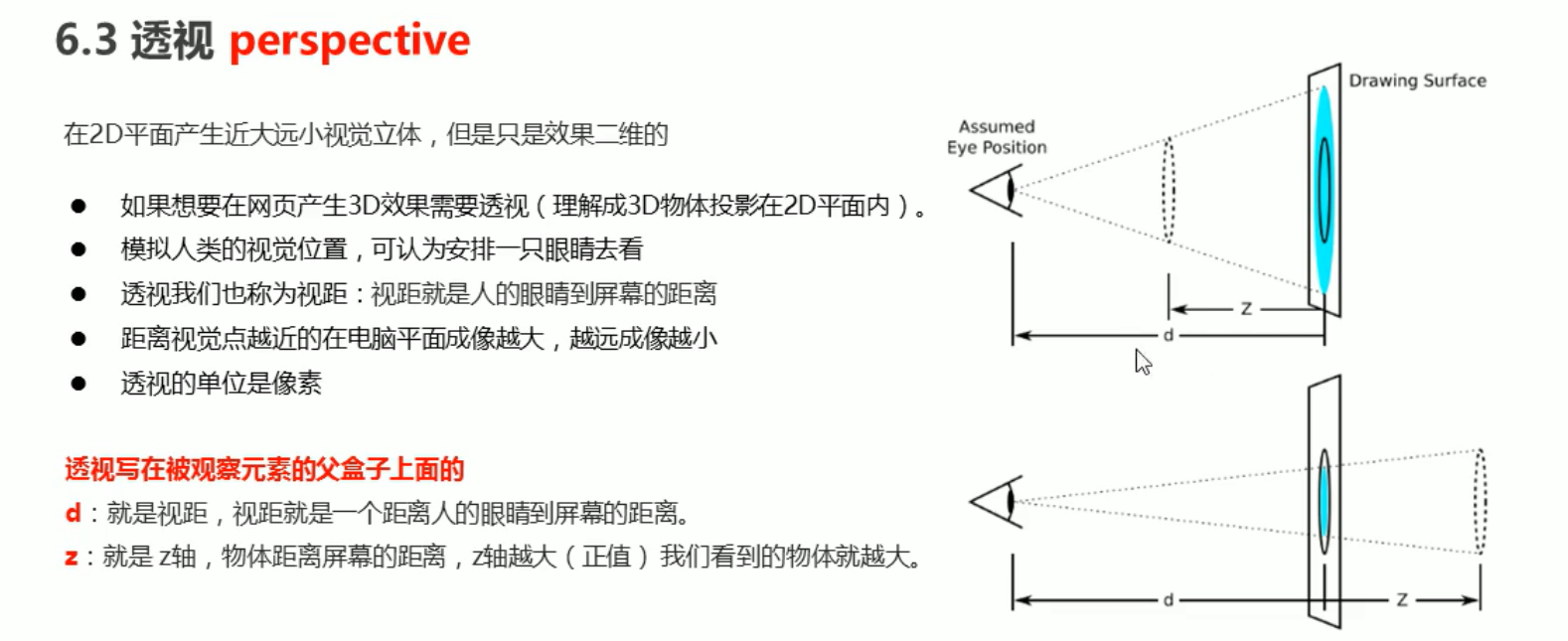
二、透视

三、3D旋转
语法:
- transform: rotateX(45deg):沿着x轴正方向旋转45度
- transform: rotateY(45deg):沿着y轴正方向旋转45度
- transform: rotateZ(45deg):沿着z轴正方向旋转45度
- transform: rotate3d(x,y,z,45deg):沿着(x,y,z)向量正方向旋转45度
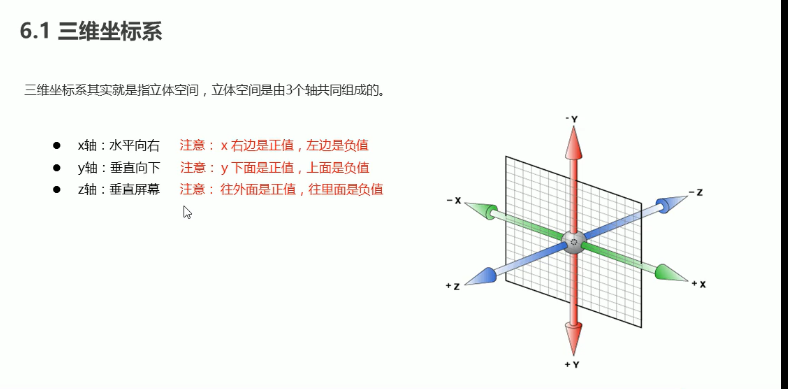
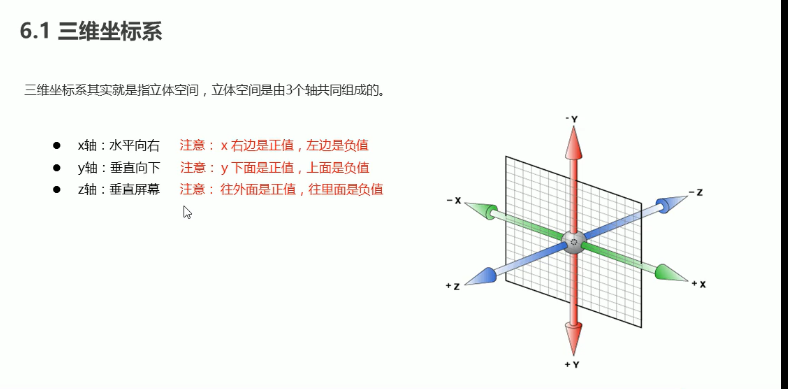
三维坐标系

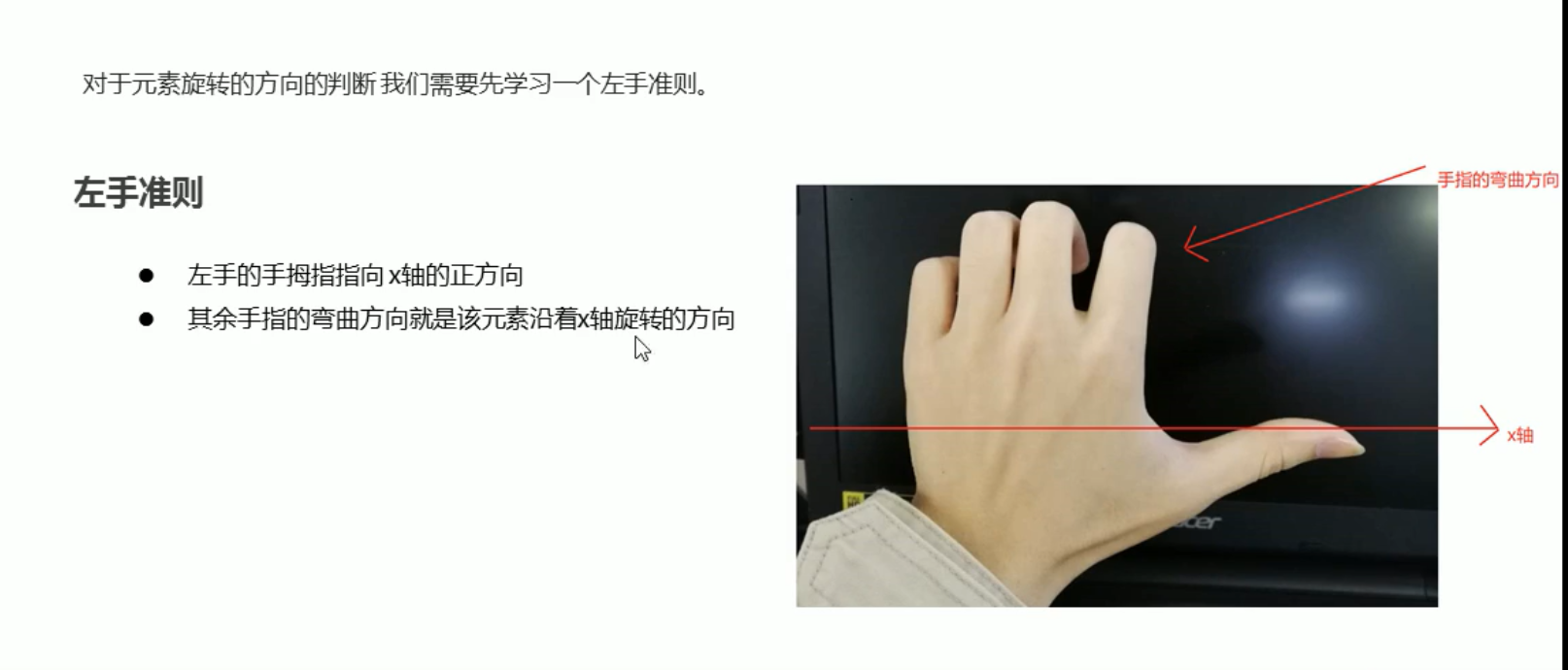
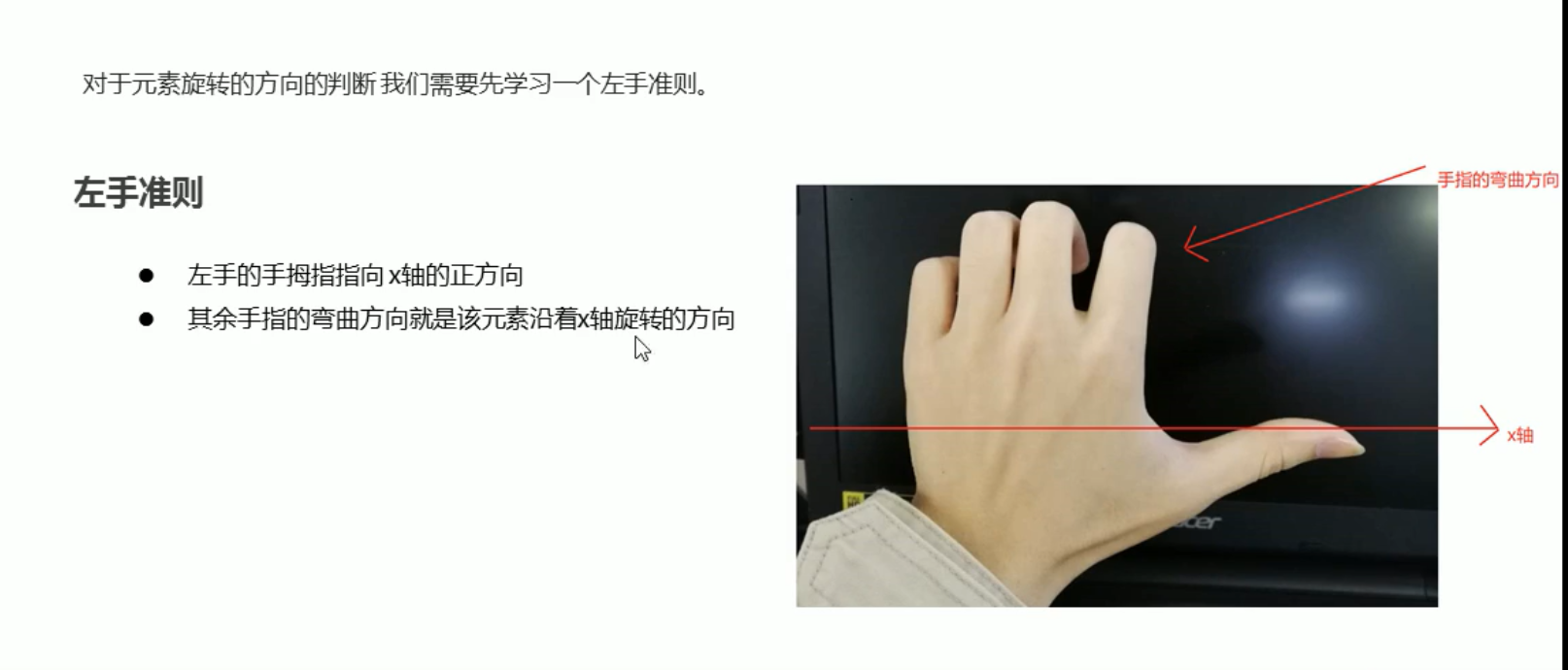
旋转方向(左手准则)


案例
两面翻转的盒子
<div class="box">
<div class="front">有所不为</div>
<div class="back">而后可以有为</div>
</div>
body {
perspective: 500px;
}
.box {
position: relative;
200px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
200px;
height: 200px;
border-radius: 50%;
text-align: center;
line-height: 200px;
color: #fff;
}
.front {
z-index: 1;
background-color: pink;
}
.back {
background-color: purple;
transform: rotateY(180deg);
}
3D导航栏
<ul>
<li>
<div class="box">
<div class="front">有所不为</div>
<div class="back">而后可以有为</div>
</div>
</li>
<li>
<div class="box">
<div class="front">天下无难事</div>
<div class="back">只怕有心人</div>
</div>
</li>
<li>
<div class="box">
<div class="front">知之为知之</div>
<div class="back">不知为不知</div>
</div>
</li>
<li>
<div class="box">
<div class="front">牡丹虽好</div>
<div class="back">也得绿叶扶持</div>
</div>
</li>
<li>
<div class="box">
<div class="front">牡丹花好</div>
<div class="back">终须绿叶扶持</div>
</div>
</li>
</ul>
ul li {
float: left;
100px;
height: 50px;
margin: 0 10px;
line-height: 50px;
text-align: center;
list-style: none;
perspective: 500px;
}
.box {
position: relative;
100px;
height: 50px;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
100px;
height: 50px;
}
.front {
background-color: pink;
transform: translateZ(25px);
}
.back {
background-color: purple;
transform: rotateX(-90deg) translateZ(25px);
}
旋转木马
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
body {
perspective: 1000px;
}
section {
position: relative;
300px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
transition: all 6s linear;
background: url(../素材/18-动画素材/pig.jpg);
}
section:hover {
transform: rotateY(360deg);
}
div {
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
background: url(../素材/18-动画素材/dog.jpg) no-repeat;
}
div:nth-child(1) {
transform: translateZ(300px);
}
div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
}
div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
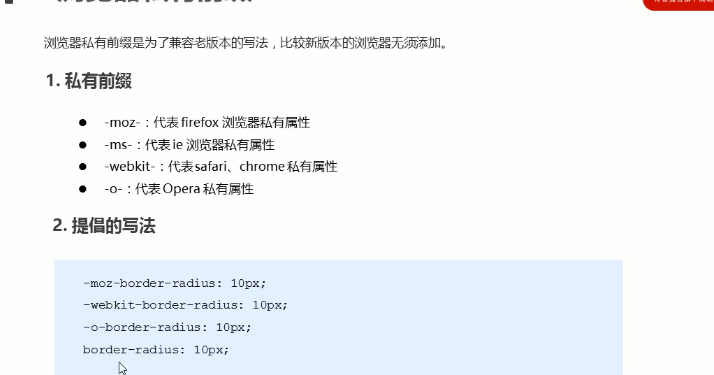
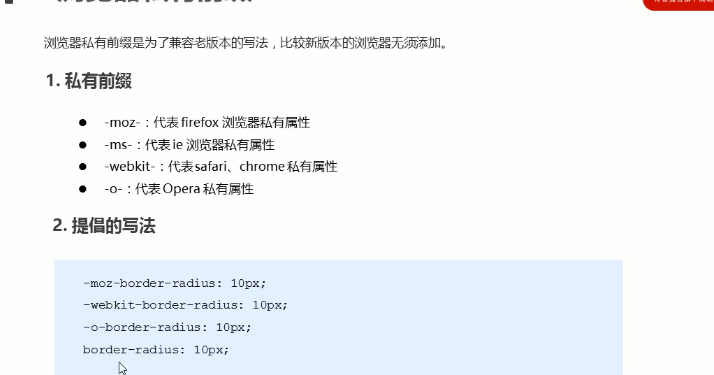
私有前缀