做了刚新网站 姜瑞涛的官方网站
先看下面的代码,思考一下输出
try { throw new Error(3) } catch (e) { console.log(e) } try { setTimeout(function () { throw new Error(5) }, 100) } catch (e) { console.log(e) }
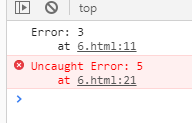
在浏览器是分别输出Error: 3(正常打印出错误实例,未报错)和 Uncaught Error: 5(一个未捕获错误)

然后思考为何第二块代码未捕获到错误。自己目前的思考是try和catch是在当前调用栈里,遇到setTimeout的时候,把里面的回调函数放在了任务队列里了,try结束未发现异常也就不执行catch了,当调用栈执行结束,开始任务队列里的代码,这个时候抛出了错误,但已经没有接受此错误的地方了,因此报错。
接下来,去社区找相关资料,找到这篇文章 驳《慎用 try catch》 文章写得不错,如下代码
setTimeout(()=> { throw new Error('can you catch me!!!'); })
无论使用什么方式,都无法捕获异常。归根结底这是代码编写的问题,而非 try/catch 的问题。要捕获到异常,必须在throw new Error的直接外出用try catch包起来才行。下面思考Promise是如何捕获到异常的
var promise = new Promise(function (resolve, reject) { throw new Error(5) }) promise.then(v => console.log(v), e => console.log(e))
上面的代码确实捕获到异常了,是如何捕获到的呢?在Promise的实现代码里,我们把回调函数包裹在try里了,所以捕获的到了。
最后引出最近新的学习方法思考,尤其是被网上错误的二手资料误导的问题。学习编程,不仅仅要看文章,还要动手实践。CSS可以在自己电脑上实验布局和属性,以来可以确认资料是否有问题,二来加深印象。JS也是如此,多动手实践代码,不要完全详细网上的知识。