if else / if elseif 只会走一种
function test (str){
if(str%2===0){
console.log('***: ',1)
}
if(str%5===0){
console.log('***: ',111)
}
}
console.log(test(10))
// 结果:
***: 1
***: 111
undefined
function test (str){
if(str%2===0){
console.log('***: ',1)
}else if(str%5===0){
console.log('***: ',111)
}
}
console.log(test(10))
// 结果:
***: 1
undefined
function test (str){
if(str%2===0){
console.log('***: ',1)
} else {
console.log('***: ',111)
}
}
console.log(test(10))
// 结果:
***: 1
undefined
绑定事件
// 这种绑定事件不会被覆盖,发布订阅牛皮
document.addEventListener('click',()=>{
console.log('document.onclick')
setShow(false);
})
但是
// 页面中有其它这样写法,就覆盖了,只有一个生效
document.click = ()=>{
console.log('document.onclick')
setShow(false);
}
-- 运算符优先级
let left1 = [4,3];
let left2 = [4,3];
console.dir(left1.map(l=>l--).toString())
console.dir(left2.map(l=>--l).toString())
结果:
4,3
3,2
generator 的奇怪现象
普通函数
function ttt(a){
console.log('ttt: ',arguments)
}
ttt(1,2,3)
console.log('ttt.length: ',ttt.length)
// 结果
ttt: Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
ttt.length: 1
generator函数
function fn1(){
console.log('arguments: ',arguments)
let n = arguments[0]
return new Promise((r)=>{
setTimeout(()=>{
console.log('fn1 n: ',n)
// return n
r(n)
},1000)
})
}
function fn2(){
console.log('fn2 arguments: ',arguments)
let n = arguments[0]
console.log('fn2 n: ',n)
}
function* test(num){
console.log('num: ',num)
const num2 =yield fn1(num)
// 这里如果不写参数,fn2 的 arguments是接收不到参数的
yield fn2()
}
let gen = test(111)
gen.next().value.then((d)=>{
console.log('d: ',d)
gen.next(d, 1, 2)
})
// 结果
arguments: Arguments [111, callee: ƒ, Symbol(Symbol.iterator): ƒ]
fn1 n: 111
d: 111
n2 arguments: Arguments [callee: ƒ, Symbol(Symbol.iterator): ƒ]
fn2 n: undefined
.... // 如果写上参数 yield fn2(num2) ..... // 结果 num: 111 arguments: Arguments [111, callee: ƒ, Symbol(Symbol.iterator): ƒ] fn1 n: 111 d: 111 fn2 arguments: Arguments [111, callee: ƒ, Symbol(Symbol.iterator): ƒ] fn2 n: 11
数组的 fill() 函数
let n= 3;
let aaa = new Array(n).fill(new Array(n).fill(0));
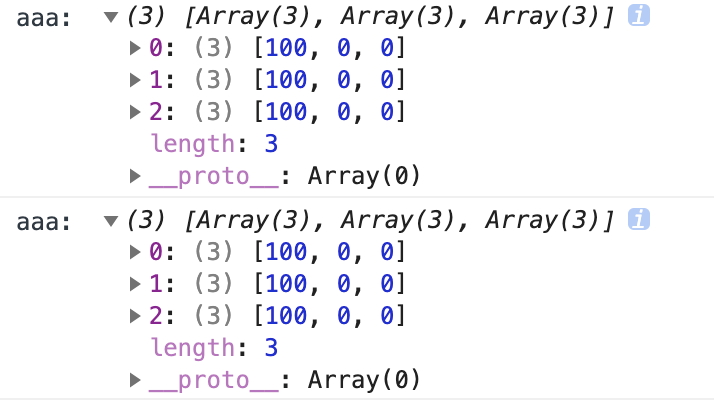
console.log('aaa: ',aaa)
aaa[0][0]=100;
console.log('aaa: ',aaa)

可以看到虽然 fill参数都是 new Array() 但是 仍然是引用关系,aaa[0][0]修改后,aaa[1][0], aaa[2][0]都修改了,
所以js生成二维数组:
let arr = new Array(n);
for(let i=0; i<arr.length; i++){
arr[i] = new Array(n)
}