使用node+express搭建第一个node后端项目
提纲
0、express的简介
1、不使用express的情况下用node实现后端项目
2、使用express 手动创建一个node后端项目的步骤
3、使用express-generator创建一个node后端项目的步骤
4、使用nodemon、forever、pm2去守卫node进程
0、express的简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用。
Express 不对 node.js 已有的特性进行二次抽象,express只是在nodejs的基础上(比如http模块)扩展出了Web应用所需的功能。
包含了丰富的HTTP工具以及来自Connect框架的中间件,这些工具和中间件都可以随取随用,从而帮助用户快速地创建强健、友好的API。
简而言之,express完全是由路由和中间件构成的一个框架。从本质上来说,一个express应用就是通过调用各种中间件来创建自己的应用。
(中间件(middleware),这个概念在这里是指一个函数。
这个函数可以访问request对象和响应对象(res) ,同时处理请求。
中间件的功能是如下几个:
- 可以执行任何代码
- 可以修改请求和响应对象
- 可以结束请求响应循环
- 可以调用堆栈中的下一个中间件
- 如果中间件没有执行结束请求响应流程,他需要通过next() 将控制权传递给下一个中间件函数
Tips:我们把结束请求响应流程的方法称为是句柄函数
)
1、不使用express的情况下用node实现后端项目
在不使用express这样的web后端框架的时候,如果想用node实现一个后端的项目,我们要做很多。
下面是一个简单的示例,从示例中可以看出,我们要自己实现web服务器。
当然,如果要让下面的项目响应接口请求,那么还要增加的更多的基础功能。这样就会特别复杂,而且这些基础功能是有共性的,这些共性的基础功能,可以抽出来做成一个框架,这就是express等提供的功能了,也是它诞生的原因。
var http = require("http");
http.createServer(function(request, response){
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("hello, world
");
}).listen(8888);
console.log("Server running at http://127.0.0.1:8888");
2、使用express创建一个node后端项目的步骤
这里以expresstest1项目为例来做一个介绍。
(1)创建项目文件夹mkdir expresstest1,然后在文件夹下使用命令npm init生成package.json文件
注意这里要将package.json中的main字段值修改为app.js,同时给scripts字段增加一个项,"start": "node app.js"。
(2)安装Express,使用如下的命令
npm install express -g
(3)在项目文件夹中新建app.js文件,添加以下代码。
var express = require('express');
var app = express();
// 路由中间件:get请求"/"资源
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
// 应用程序会启动服务器,并在端口 3000 上侦听连接。
// 此应用程序以“Hello World!”响应针对根 URL (/) 或路由的请求。
// 对于其他所有路径,它将以 404 Not Found 进行响应。
// req(请求)和 res(响应)与 Node 提供的对象完全相同,
// 所以您可以在不涉及 Express 的情况下调用 req.pipe()、req.on('data', callback) 和要执行的其他任何函数。
(4) 运行npm start。
运行的时候,会报错说,找不到express。这是因为,我们之前安装express的时候,是全局安装,在目前的项目下要使用的时候,需要npm link express一下,这样就不会再报错了。
运行后,可以在浏览器中输入:http://localhost:3000/,这时候,会出现如下画面:

这样一个基于node和express的后端项目就完成了,这个项目可以响应对/接口的访问请求。
3、使用express-generator创建一个node后端项目的步骤
如果你觉得自己创建Express应用程序比较麻烦,可以使用命令$ npm install express-generator -g 全局安装express-generator,express-generator是一个应用生成器。
安装完成后使用命令express prjName 即可生成应用程序,这个命令在生成项目之前会自动在当前目录下创建项目文件夹prjName,并且以prjName为名字的项目文件夹下,创建项目的各种文件。
或者,使用命令 express -e prjName 可以生成一个 基于 ejs模板引擎 的应用程序,这个命令同样会在当前目录下创建项目文件夹,并且在项目文件夹下自动创建项目所需的各种文件。
下面的示例是基于 ejs模板引擎 生成应用程序,应用程序的名字是test。
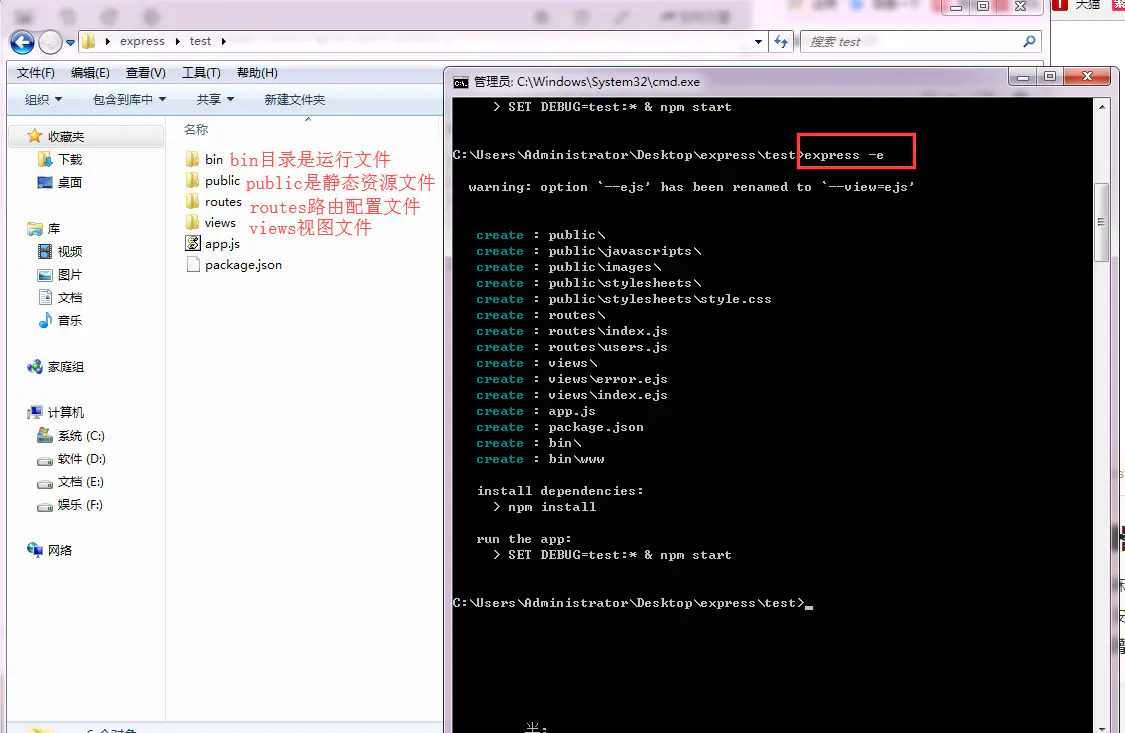
(1) express -e 生成应用程序

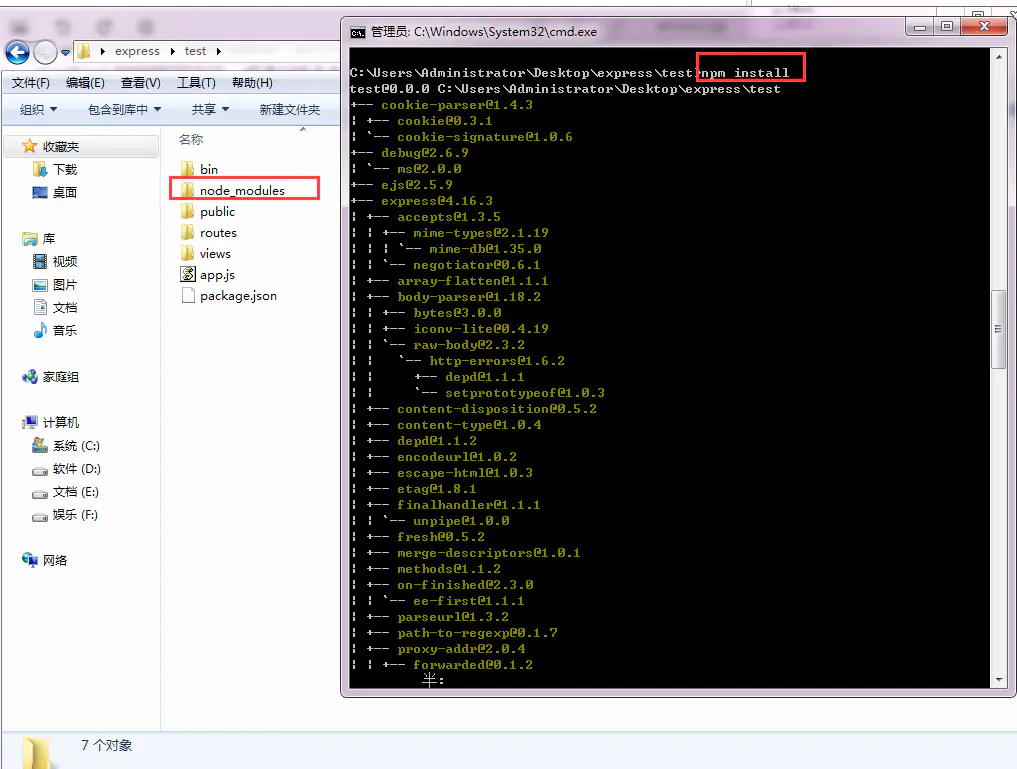
(2) 完成以后我们使用命令npm install生成项目依赖文件

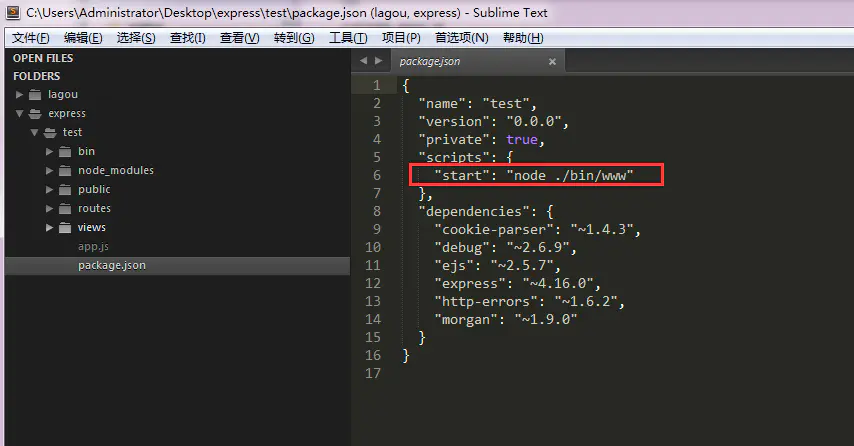
(3) 运行后端项目。我们基于package.json文件中的配置,使用命令npm run start运行start任务,当脚本任务为start时可以简写run,即npm start。


以上命令输出表示项目正常运行。
接下来,我们直接访问地址localhost:3000,就可以看到项目对根路径/的响应。

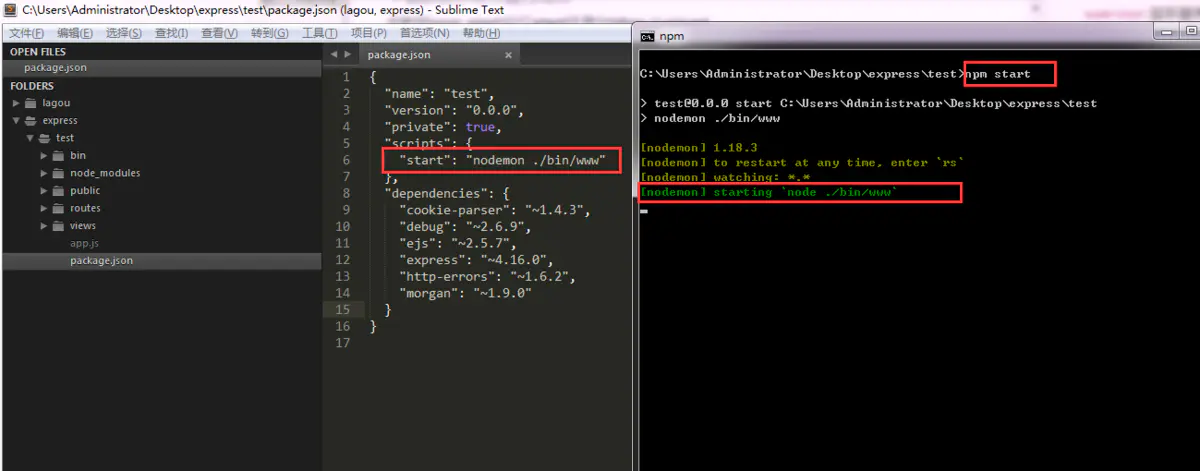
(4) 我们可以更改脚本任务,可以修改package.json文件里的start任务,使用nodemon或者supervisor监听服务器源代码的修改,自动重启服务器,所谓自动重启服务器指的是当代码修改后,不需要重新npm start,直接刷新浏览器,就可以看到修改代码的效果。
使用前提是全局安装nodemon或者supervisor:
// 全局安装supervisor:
npm install supervisor -g
// 全局安装nodemon:
npm install nodemon -g
下面以nodemon示例,将script中start任务中node替换为nodemon,如果是supervisor则将node改为supervisor。之后运行命令npm start即可。

4、使用nodemon、forever、pm2去守卫node进程
node 程序运行中不能碰到错误,如果遇到错误,node进程就会死掉。所以forever诞生了,forever可以守卫node进程,node挂了后,会自动重启。
// forever
// 全局安装
npm install forever -g
// 启动node服务
forever start app.js
// 停止node服务
forever stop app.js
// 监听当前文件,当有文件变动时自动重启node应用。
forever start -w app.js
除了forever之外,pm2也是一个功能和forever类似的命令,也可以自动重启node进程。
// 使用pm2
// 全局安装pm2
npm install -g pm2
// 创建软连接,使全局可以使用pm2命令
ln -s /usr/local/node/bin/pm2 /usr/local/bin/pm2
//开始管理
pm2 start app.js
// 查看运行状态
pm2 list
//日志
pm2 logs
//重启
pm2 restart yourappid
//停止
pm2 stop app.js
参考资料:
1、这是主力参考资料,https://www.jianshu.com/p/31c48bf24176
2、这是第二主力参考资料,https://www.jianshu.com/p/de7495d239a2
2、https://www.jianshu.com/p/fc7664e9025c,nodemon的介绍
3、https://mp.weixin.qq.com/s?src=11×tamp=1630565954&ver=3289&signature=Ckw1Iu5jO**T1VhUN6oiMMYpp6HPWaNZeLRguRUEjkj6eNOTEgeD0mwonBW-0HM8GXfr2iXXR2bwprm877tlKXk1IwQW0RXUfHk0nA8ogefKD7dISUaHyDnbScp7&new=1,这里有https和ssl的配置内容。
4、https://blog.csdn.net/weixin_43715214/article/details/111940624,Express框架(一)——入门,这一篇比较清晰一点,更容易理解。
5、https://zhuanlan.zhihu.com/p/81663386,又一篇pm2的介绍
6、https://www.cnblogs.com/chyingp/p/pm2-documentation.html,pm2的一篇介绍,更加详细一点,对照前两篇看会有很大收获
7、https://mp.weixin.qq.com/s?src=11×tamp=1631168312&ver=3303&signature=29mEXC5-rKlALYEy8xveXl57rhgC-Ltn0NmVhpQvZGW6D2iMWxgzARvQI-Niv0yxttpJ8l3N0TWqJ57iMpij0oU9POc7e-Erl5eY8DypbymnXz0KzUhC2hyLE7*jKwGg&new=1,(这篇文章题目叫 express框架核心原理全揭秘,是非常值得看的,如果上面的连接打不开了,可以直接搜索这个文章的题目找到它)