npm link的用法
假如我们想自己开发一个依赖包,以便在多个项目中使用。
一种可行的方法,也是npm给我们提供的标准做法,那就是我们独立开发好这个依赖包,然后将它直接发布到npm镜像站上去,等以后想在其他项目中使用的时候,直接npm install moduleName。
但是,如果我们修改了这个依赖包的源码,就要重新发布到npm镜像站,这样做相对来说会有一点麻烦。
我们希望有更方便一点的办法,npm link就是这样的一个简便方案。
那么,npm link是怎么用的呢?下面我会用一个例子来说明npm link的用法。
示例项目npm-link-test
我们创建一个名为npm-link-test的项目,整个项目的目录结构如下图所示。其中,allenModule95是一个用来为其他项目提供支持的依赖,本项目真正的代码都放在myProject目录下。

第一步,创建allenModule95依赖项目。
首先,在allenModule95下运行npm init命令,这会在allenModule95下生成package.json文件。
其次,我们再在allenModule95目录下编写index.js文件
//index.js
module.exports = {
name: "allenModule95",
sayHello: function(){
console.log("hello allenModule95");
}
}
第二步,创建本项目真正的代码。
首先,切换到myProject目录下,新建一个demo.js文件
//demo.js
var myModule = require("allenModule95");
console.log(myModule.name);
myModule.sayHello();
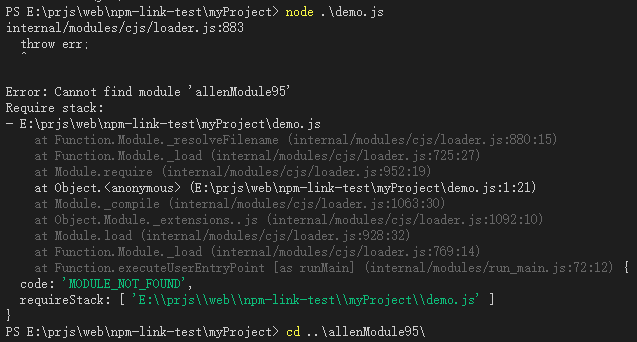
其次,在终端窗口中运行这个demo.js, node demo.js。
但是这时候node会报错。具体错误信息如下图所示:

错误信息显示“MODULE_NOT_FOUND”,这就是说demo.js文件中依赖的allenModule95模块找不到。出现这个错误是因为,此时的require的搜寻目录中没有包含此模块,所以require就找不到这个模块。
用npm link解决这个问题
为了上面allenModule95模块能够被正确搜寻到,npm link可以上场了。
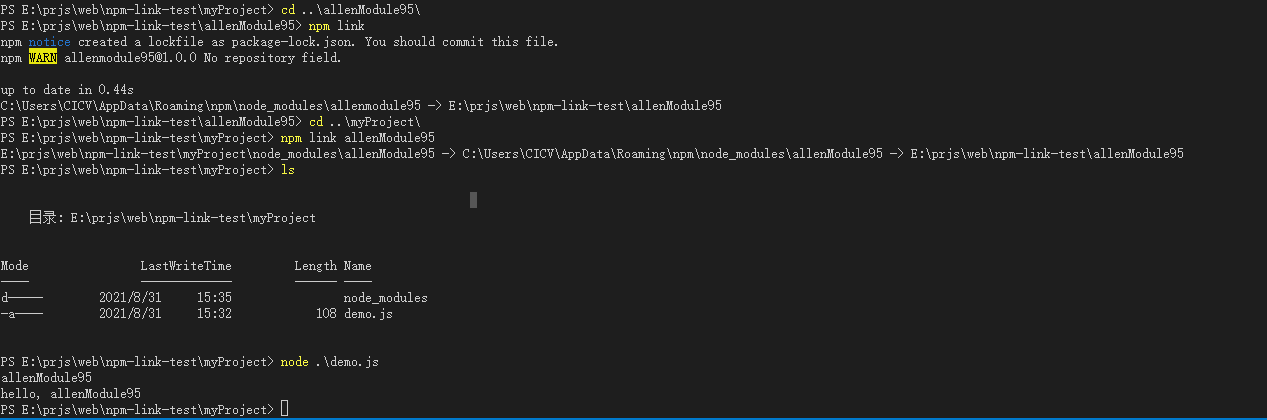
切换到allenModule95目录下,并执行npm link 命令(注意,这个npm link不加任何参数)。
这个命令的作用是在全局环境下,也就是nodejs安装目录下的node_modules目录下,生成一个符号链接文件,在windows下就是创建一个快捷方式文件,该文件的名字就是allenModule95目录下package.json文件中指定的模块名。因为,它是一个快捷方式,所以当我们在allenModule95下修改了什么东西,都会被全局的符号连接文件下面看到。
接下来,切换到myProject目录下,将allenModule95模块与此项目连接起来,执行npm link allenModule95就可以完成它们的连接。此时,我们就可以正确执行node demo.js了。
详细执行过程见下图:

使用同样的方法,我们可以在任何其他目录下使用allenModule95模块,并且即使allenModule95模块有所改动,这个改动也会被其他模块同步知道,不需要我们像制作标准npm模块那样重新发布模块到镜像站点。
如果想解除某个项目与allenModule95的依赖关系,则可以在项目目录下执行npm unlink allenModule95,这样它们之间的连接关系就解除了。
如果想要从全局环境中,移除allenModule95模块链接,则可以allenModule95模块根目录下执行npm unlink allenModule95,这样就从全局环境中解除了allenModule95的连接。
这就是npm link命令的基本使用方法。
npm link在当前项目中使用全局安装的模块
上面的例子中npm link用来使用自己开发模块,可是,更多的时候,我们是在使用npm的模块仓库即npm registry中的模块,这时候也可以使用npm link命令。
比如,我们要开发很多应用,每个应用都用到 Coffee-script模块 :
第一步,我们将coffee-script安装到全局模式下。
npm install coffee-script -g # 全局模式下安装coffee-script
第二步,在每一个要开发的应用中,连接全局安装的coffee-script。
cd ~/work/node/test1 # 进入开发目录
npm link coffee-script # 把全局模式的coffee-script模块链接到本地的node_modules下
cd ../test2 # 进入另外的一个开发目录
npm link coffee-script # 把全局模式的coffee-script模块链接到本地
npm update coffee-script -g # 更新全局模式的coffee-script,所有link过去的项目同时更新了。
读到这里,有的人对npm install -g的原理理解不清楚的人,可能会有点疑问,不是说全局安装的包在每一个项目中都可以用吗?为啥这里全局安装了coffee-script,在具体的项目中要调用的时候却要npm link呢?有这个疑问的朋友,应该是对npm install -g的理解有误。
npm install -g moduleName是将模块装到全局目录下,但是全局方式的安装是供命令行(command line)使用的,比如grunt,全局安装的模块是没有办法用require调用包的。因为上面要在项目中requre包,所以必须先npm link一下。