什么是前后端分离?
前后端为什么要分离?
前后端怎么样分离的?
前后端分离给我们前端技术人员的开发带来什么样的好处?
下面我就带着这些问题,来简单谈谈我了解到的前后端分离情况。
在讲前后端分离之前,让我们先讲一讲什么是MVC?
MVC诞生于上世纪70年代,是一种经典的设计模式,全名为 Model-View-Controller,即 模型-视图-控制器。其中模型是用于封装数据的载体,视图偏重于展现、决定了界面的样子,而控制器主要用于粘合模型和视图的。这个模式的出现,让开发更加高效,让代码耦合度尽量减小,让应用程序各部分的职责更加清晰。
但是在这个模式下,每次浏览器请求都必须经过“控制器→模型→视图”的流程,过程较复杂,而当时渲染视图的过程还是由服务器端来实现的,最终呈现给浏览器的是带有模型的视图页面,这样性能就无法得到优化。
这个时候就是前端后端完全没有分离的时候,这时候的前端还仅仅局限于展示一个页面,一般扮演的只是切图的工作,只是简单地将UI设计师提供的原型图实现成静态的HTML页面,俗称页面仔。而具体的页面交互逻辑,都是由后台的开发人员来实现的。
ajax诞生了
ajax于1998年得到应用,它的应用使数据展现的过程更加直接,并且提供了更好的用户体验。
这个时候,首先从浏览器发送 AJAX 请求,然后服务端接受该请求、并返回 JSON 数据给浏览器,最后在浏览器中进行界面渲染。这个时候同样出现了一个问题,那就是ajax发送的请求方式在不同开发者之间各不相同。
2000年,Roy Fielding 博士发表了的一篇关于软件架构风格的论文- Representational State Transfer(REST,即表属性状态转移),rest服务一出,国内外许多知名互联网公司纷纷采用,这就形成了一套较为普遍的请求方式(后端架构模式)。
此时前后端分离初显,达到了半分离的状态。为什么是半分离呢?此时的前端可以完成更多的HTML、CSS页面渲染、以及JS的动态页面了,但是它依然没有完成分离出后端,前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端交互的测试用例,前端的编写进度受限于后端数据的供给,大大影响了前端开发的效率。
什么是前后端分离?
事实上前后端分离就是一种架构模式,说通俗点就是后端项目里面看不到页面(HTML),后端给前端提供接口,前端调用后端提供的REST风格接口就行,前端专注写页面(html)和渲染(JS、CSS、各种前端框架);后端专注写后台代码就行。前后端分离的核心:后台提供数据(操作数据库,实现增删改查、提供接口),前端负责显示。
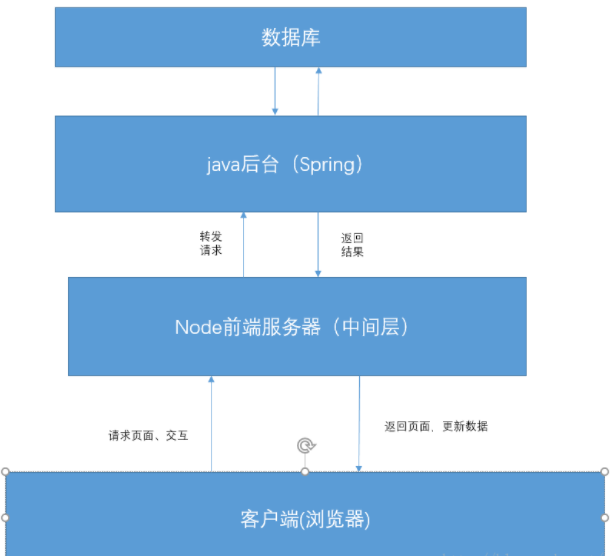
2009年,Ryan Dahl在博客上宣布准备基于V8创建一个轻量级的Web服务器并提供一套库。2011年7月,Node.js在微软的支持下发布Windows版本。 node.js的出现,为前端提供了js版本的服务器,让前后端代码库分离,能支持前端的独立开发和测试,让前端脱离了后端的束缚。这时就由之前的B→S→DB模式转变成了B→Node.Js→S→DB模式。

为什么要引入node.js作为中间层?
nodejs主要是为了分层开发,职责划分,nodejs作为前端服务器,由前端开发人员负责,前端开发人员不需要知道java后台是如何实现的,而后台开发人员也不需要考虑如何前端是如何部署的,他只需要做好自己擅长的部分,提供好API接口就可以。同时nodejs本身有着独特的异步、非阻塞I/O的特点,这也就意味着他特别适合I/O密集型操作,在处理并发量比较大的请求上能力比较强,因此,利用它来充当前端服务器,向客户端提供静态文件以及响应客户端的请求,是一个很不错的选择。
前后端分离的好处?
为优质产品打造精益团队。通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,使得前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。
提升开发效率。前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
完美应对复杂多变的前端需求。如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
增强代码可维护性。前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。