<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h3>我是主页</h3>
<div>
<a v-link="{path:'/home/login/zns'}">登录</a>
<a v-link="{path:'/home/reg/strive'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
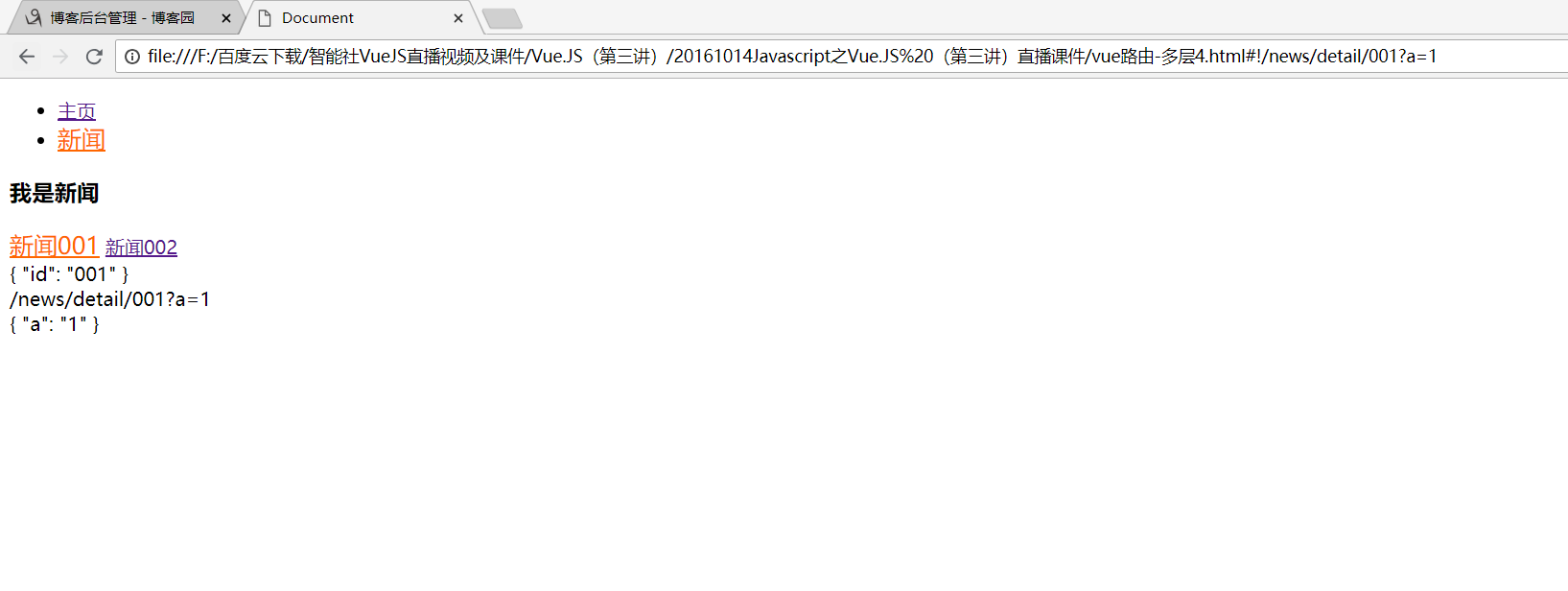
<template id="news">
<h3>我是新闻</h3>
<div>
<a v-link="{path:'/news/detail/001'}">新闻001</a>
<a v-link="{path:'/news/detail/002'}">新闻002</a>
</div>
<router-view></router-view>
</template>
<template id="detail">
{{$route.params | json}} //路由器的参数
<br>
{{$route.path}}//路由器的路径
<br>
{{$route.query | json}}//获取路由器传入的参数

</template>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
var Detail=Vue.extend({
template:'#detail'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home,
subRoutes:{
'login/:name':{
component:{
template:'<strong>我是登录信息 {{$route.params | json}}</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News,
subRoutes:{
'/detail/:id':{
component:Detail
}
}
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</body>
</html>