后要话今后26后6-6九加625+2+2加九叫5叫
微信小游戏的开发中,群里面经常有一些同行问如何引入第三方库?
其实引入第三方库很简单。第三方库一般来说是JS文件,不管我们使用的是Laya引擎,还是白鹭引擎,还是cocos引擎,最后发布编译之后,都是JS文件。
也就是说,微信开发者工具跑的都是编译之后的JS文件。第三方库的JS文件直接可以放在开发者工具运行的文件夹下面,此时,游戏代码就可以调用第三方库的代码了。
举例
具体怎么操作呢?我这里举一个例子。
以状态机为例,其官方库是:https://github.com/jakesgordon/javascript-state-machine
想要达到的效果是,引入状态机库,使用状态机管理状态转移,输出一些日志。如果日志正确输出,说明引入库文件正确,达到引入第三方库的目的!
配置
工具引擎
Laya开发IDE工具
引擎使用 1.8.0.1beta
调试工具
Chrome浏览器
微信开发者工具
编程语言
TS
具体操作
想要达到效果,需要代码中引入状态机的JS文件。其核心的文件就是
https://github.com/jakesgordon/javascript-state-machine/blob/master/dist/state-machine.min.js
这里的state-machine.min.js文件就是状态机的核心代码,就是游戏当中需要使用的状态机库文件。有了这个文件,就可以使用状态机进行游戏逻辑的开发了。官方提供的仓库里面有很多东西,其他都不需要。
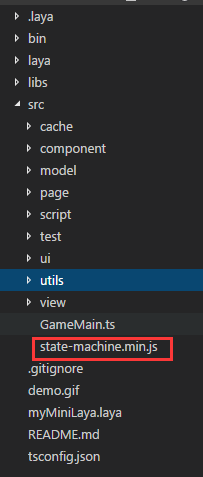
把这个文件下载下来,放在新建的工程的src文件夹下面。如图:
然后,定义一个类,代码如下:
class StateMachineUtil {
constructor() {
console.log('main -> state machine:', StateMachine);
this.init();
}
private init(): void {
let fsm = new StateMachine({
init: 'green',
transitions: [
{ name: 'warn', from: 'green', to: 'yellow' },
{ name: 'panic', from: 'yellow', to: 'red' },
{ name: 'calm', from: 'red', to: 'yellow' },
{ name: 'clear', from: 'yellow', to: 'green' }
],
methods: {
onWarn: function() {
console.log('on warn.');
},
onBeforeWarn: function() {
console.log('on before warn.');
},
onLeaveWarn: function() {
console.log('on leave warn.');
},
onEnterYellow: function() {
console.log('on enter yellow.');
},
onLeaveYellow: function() {
console.log('on leave yellow.');
},
}
});
console.log('fsm state:', fsm.state);
fsm.warn();
fsm.panic();
fsm.calm();
fsm.clear();
console.log('is fsm:', fsm.is('green'));
console.log('all state:', fsm.allStates());
console.log('all transitions:', fsm.allTransitions());
console.log('transitions:', fsm.transitions());
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
这个类很简单,就是使用StateMachine状态机类搞了一些状态的转移以及状态机的一些方法。
这些状态机的用法不是重点,大概知道能用就行。上面代码运行之后,会输出一些日志。
如果这些日志正常输出,那说明状态机的库代码已经正确引入,并能使用了。
Chrome浏览器测试
完成上面的准备之后,我们先用Chrome浏览器运行
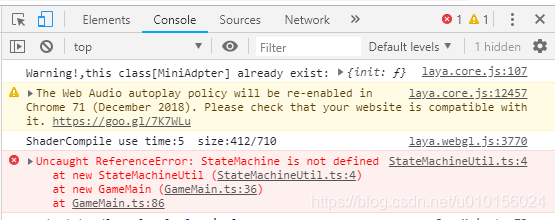
运行Chrome浏览器之后,按键F12 打开浏览器的日志平台:
结果来看,不对啊。错误日志说明StateMachine类并没有引入,怎么回事儿呢?
其实,我们需要了解Chrome浏览器运行的是什么地方的代码。
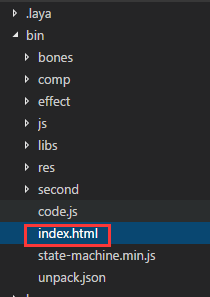
代码编译之后,bin目录下面的index.html是Chrome浏览器运行的代码的入口。
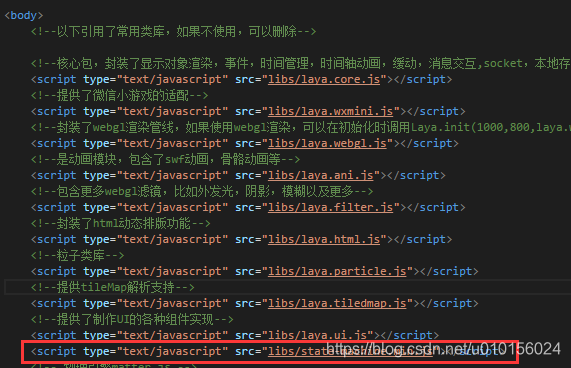
打开index.html文件,你会发现里面引入了游戏运行所需要的JS文件。
在这里,我们把src目录下放的state-machine.min.js文件,手动引入,如图:
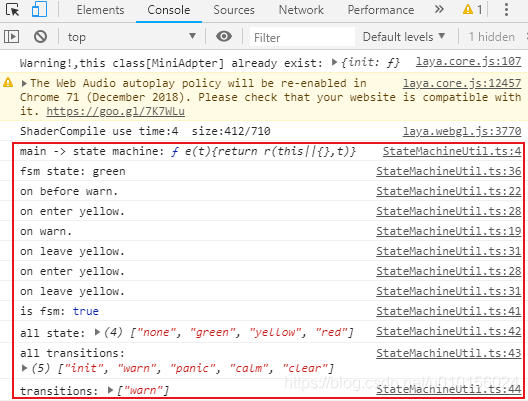
然后现在再编译运行。结果:
红线圈中的部分都是StateMachineUtil类中输出的日志信息。 代码正确运行。
说明StateMachine类库代码引入正确,代码可以正确使用。
微信开发者工具测试
既然在Chrome浏览器中运行成功,那跑在微信开发者工具上,怎么样呢?
发布微信小游戏代码,微信开发者工具上跑一下试试看。
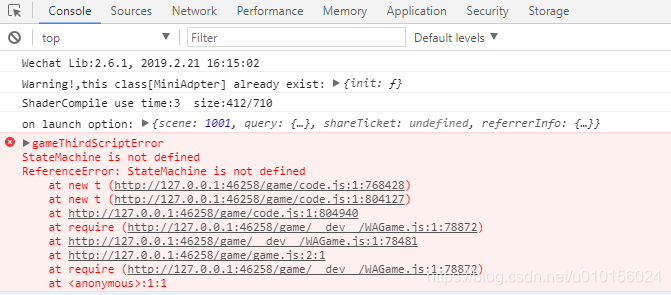
结果:
这个结果跟我们料想的不太一样。
怎么回事儿呢?Chrome浏览器上面跑的好好地,怎么到了微信开发者工具上面就不行了呢?
此时,仍然需要明白一件事情。我们在使用Laya IDE发布微信小游戏的代码的时候,并不会把src目录下的state-machine.min.js文件一起打包。
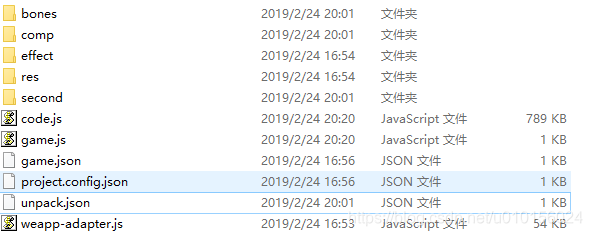
Laya IDE发布微信小游戏的代码目录是:
注意里面的game.js文件,是微信小游戏的入口文件。而code.js是微信小游戏的代码文件,所有微信小游戏的游戏逻辑都在code.js中。所以这个文件会比较大。
代码中写的StateMachineUtil类是存在code.js文件中的,可以打开code.js文件,查找到StateMachineUtil单词。既然StateMachineUtil单词有,那StateMachineUtil类中引入的StateMachine这个单词肯定也有,对不对?
是的,同样可以查找到!
既然如此,那就像Chrome浏览器运行代码一样,也需要手动添加state-machine.min.js文件。只不过添加的方式不同。Chrome浏览器添加方式是在index.html中引入即可。那微信小游戏如何引入呢?
把state-machine.min.js文件放在微信小游戏发布目录下,与code.js game.js文件放在同一级目录下。然后打开game.js文件,添加下面的内容:
StateMachine = require("state-machine.min.js");
- 1
更改前的game.js文件内容如下:
require("weapp-adapter.js");
require("./code.js");
- 1
- 2
添加后,如下:
StateMachine = require("state-machine.min.js");
require("weapp-adapter.js");
require("./code.js");
- 1
- 2
- 3
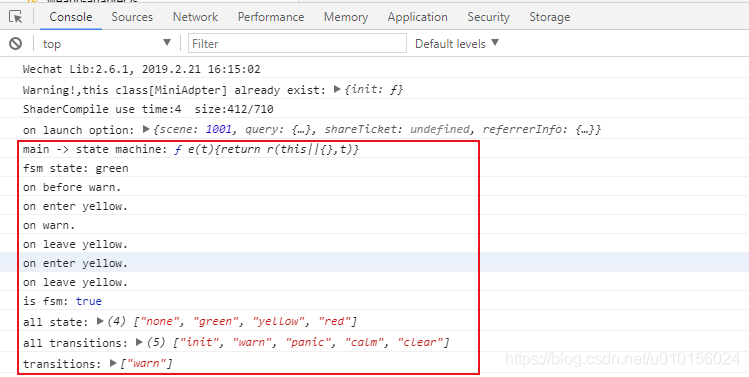
然后,不必使用Laya IDE发布,直接使用微信开发者工具,再运行代码代码:
通过结果来看,结果正常。状态机的代码正确运行,并输出。
说明第三方库代码引入正确!
与也
总结
Chrome浏览器方式引入,通过手动在index.html中引入即可。
微信小有戏方式引入,需要在game.js中require引入即可。
不管Chrome浏览器方式引入,还是微信小游戏方式引入,都是代码层级的调用。只不过方式不同而已。搞明白代码的运行机制,明白前因后果,问题就迎刃而解啦。