绘制一个正方形,可以有很多方式,之前有说 OpenGL 中是不存在长方形的,需要用2个三角形拼成。而关于拼接方式,有很多种,这里暂不介绍,后续进行补充。
案例为:绘制一个正方形,并通过键盘上下左右操作对正方形位置进行改变,从而简单介绍绘制流程。

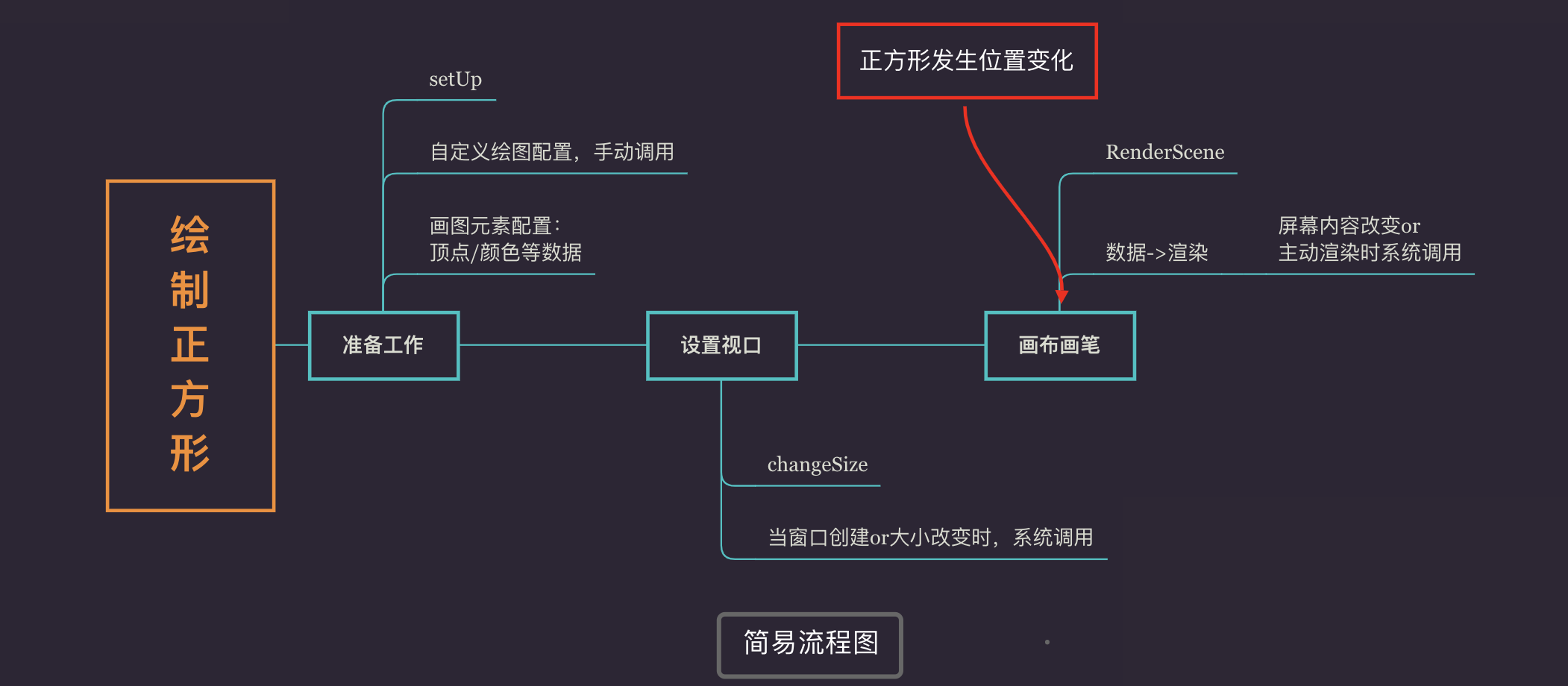
流程介绍
一、setUp
设置背景色 RGBA:glClearColor
初始化着色器:shaderManager.InitializeStockShaders()
批次处理,将顶点数据传到着色器:
triangleBatch.Begin(GL_TRIANGLE_FAN, 4);// 设置画图连接方式 GL_TRIANGLE_FAN
triangleBatch.CopyVertexData3f(vVerts);// 绘制正方形的4个顶点数据 的 数组(4个顶点数据:有2个点是相同的进行复用 - GL_TRIANGLE_FAN)
triangleBatch.End();
二、RenderScene 绘制
清除缓存区:glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT);// 当前激活的用来进行颜色写入缓冲区 | 深度缓存区 | 模板缓冲区
使用固定着色器:shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vRed);// vRed:绘制颜色 GLfloat
绘制,提交:triangleBatch.Draw();
交换缓存区:glutSwapBuffers();
// 交换缓冲区:在开始设置 openGL 窗口时,我们指定 要一个双缓冲区的渲染环境。这就意味渲染工作将在后台缓冲区进行渲染,渲染结束后交换给前台。这种方式可以防止观察者看到 可能伴随着动画帧与动画帧之间 闪烁的渲染过程。缓冲区交换平台将以平台特定的方式进行。
三、键盘移动
注册特殊函数:glutSpecialFunc(SpecialKeys);// SpecialKeys 键盘上下左右按键 移动事件;
处理移动,计算顶点位置变换;
新顶点数据传给着色器:triangleBatch.CopyVertexData3f(vVerts);
提交重新渲染:glutPostRedisplay();// 手动触发渲染,调用 RenderScene;
代码实现:
方法一:坐标计算位置移动
void RenderScene(void) {
printf("RenderScene");
// 清除一个或者一组特定的缓存区
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT);
// 设置一组浮点数 表示红色
GLfloat vRed[] = {1.0,0.0,0.0,1.0f};
// 传递到存储/固定着色器,即 GLT_SHADER_IDENTITY 着色器,这个着色器只是使用指定颜色以默认笛卡尔坐标第在屏幕上渲染几何图形
shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vRed);
// 绘制,提交着色器
triangleBatch.Draw();
// 将后台缓冲区进行渲染,然后结束后交换给前台
glutSwapBuffers();
}
void setupRC() {
printf("setupRC");
// 设置清屏颜色(背景颜色)
glClearColor(0.98f, 0.40f, 0.7f, 1);
// 如果没有着色器,在OpenGL 核心框架中是无法进行任何渲染的。必须初始化一个渲染管理器。
// 采用固管线渲染
shaderManager.InitializeStockShaders();
// 修改为GL_TRIANGLE_FAN ,4个顶点
triangleBatch.Begin(GL_TRIANGLE_FAN, 4);
triangleBatch.CopyVertexData3f(vVerts);
triangleBatch.End();
}
void SpecialKeys(int key, int x, int y) {
GLfloat stepSize = 0.025f;
GLfloat blockX = vVerts[0];
GLfloat blockY = vVerts[10];
printf("v[0] = %f
",blockX);
printf("v[10] = %f
",blockY);
if (key == GLUT_KEY_UP) {
blockY += stepSize;
}
if (key == GLUT_KEY_DOWN) {
blockY -= stepSize;
}
if (key == GLUT_KEY_LEFT) {
blockX -= stepSize;
}
if (key == GLUT_KEY_RIGHT) {
blockX += stepSize;
}
// 触碰到边界(4个边界)的处理
// 当正方形移动超过最左边的时候
if (blockX < -1.0f) {
blockX = -1.0f;
}
// 当正方形移动到最右边时
// 1.0 - blockSize * 2 = 总边长 - 正方形的边长 = 最左边点的位置
if (blockX > (1.0 - blockSize * 2)) {
blockX = 1.0f - blockSize * 2;
}
// 当正方形移动到最下面时
// -1.0 - blockSize * 2 = Y(负轴边界) - 正方形边长 = 最下面点的位置
if (blockY < -1.0f + blockSize * 2 ) {
blockY = -1.0f + blockSize * 2;
}
// 当正方形移动到最上面时
if (blockY > 1.0f) {
blockY = 1.0f;
}
printf("blockX = %f
",blockX);
printf("blockY = %f
",blockY);
// Recalculate vertex positions
vVerts[0] = blockX;
vVerts[1] = blockY - blockSize*2;
printf("(%f,%f)
",vVerts[0],vVerts[1]);
vVerts[3] = blockX + blockSize*2;
vVerts[4] = blockY - blockSize*2;
printf("(%f,%f)
",vVerts[3],vVerts[4]);
vVerts[6] = blockX + blockSize*2;
vVerts[7] = blockY;
printf("(%f,%f)
",vVerts[6],vVerts[7]);
vVerts[9] = blockX;
vVerts[10] = blockY;
printf("(%f,%f)
",vVerts[9],vVerts[10]);
triangleBatch.CopyVertexData3f(vVerts);// 新顶点数据
glutPostRedisplay();// 提交重绘
}
方法二:矩阵
void RenderScene(void) {
// 清除缓存区
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT);
GLfloat vRed[] = {1.0f,0.0f,0.0f,0.0f};
M3DMatrix44f mFinalTransform,mTransfromMatrix,mRotationMartix;
// 平移
m3dTranslationMatrix44(mTransfromMatrix, xPos, yPos, 0.0f);
// 每次平移时,旋转5度
static float yRot = 0.0f;
yRot += 5.0f;
m3dRotationMatrix44(mRotationMartix, m3dDegToRad(yRot), 0.0f, 0.0f, 1.0f);
// 将旋转和移动的矩阵结果 合并到mFinalTransform (矩阵相乘)
m3dMatrixMultiply44(mFinalTransform, mTransfromMatrix, mRotationMartix);
// 将矩阵结果 提交给固定着色器(平面着色器)中绘制 shaderManager.UseStockShader(GLT_SHADER_FLAT,mFinalTransform,vRed);
triangleBatch.Draw();
// 交换缓存区
glutSwapBuffers();
}
void SpecialKeys(int key, int x, int y) {
GLfloat stepSize = 0.025f;
// yPos: Y轴移动距离 xPos: X轴移动距离
if (key == GLUT_KEY_UP) {
yPos += stepSize;
}
if (key == GLUT_KEY_DOWN) {
yPos -= stepSize;
}
if (key == GLUT_KEY_LEFT) {
xPos -= stepSize;
}
if (key == GLUT_KEY_RIGHT) {
xPos += stepSize;
}
// 边界碰撞检测
if (xPos < (-1.0f + blockSize)) {
xPos = -1.0f + blockSize;
}
if (xPos > (1.0f - blockSize)) {
xPos = 1.0f - blockSize;
}
if (yPos < (-1.0f + blockSize)) {
yPos = -1.0f + blockSize;
}
if (yPos > (1.0f - blockSize)) {
yPos = 1.0f - blockSize;
}
glutPostRedisplay();
}