颜色属性无处不在。字体要用颜色,背景可以有颜色,粒子特效更是离不开颜色。本文参考了一些资料简单总结下以备日后查阅。
css中颜色的定义方式:
- 十六进制色
- RGB & RGBA
- HSL & HSLA
- 颜色名
十六进制色
个人最喜欢的一种颜色表达方式。
十六进制颜色是这样规定的:#RRGGBB,其中的RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。
生成随机颜色:
|
1
2
3
|
function getRandomColor() { return '#' + ('00000' + parseInt(Math.random() * 0xffffff).toString(16)).slice(-6);} |
猛戳CSS 颜色十六进制值查看具体颜色效果。
RGB和RGBA
RGB 颜色值是这样规定的:rgb(red, green, blue)。每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
举例说,rgb(0,0,255) 值显示为蓝色,这是因为 blue 参数被设置为最高值(255),而其他被设置为 0。
同样地,下面的值定义了相同的颜色:rgb(0,0,255) 和 rgb(0%,0%,100%)。
RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道,它规定了对象的不透明度。
RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
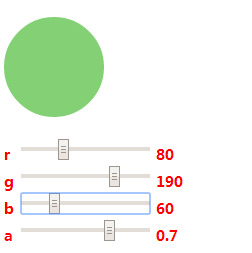
可以直观感受下RGBA: RGBA颜色展示

如果看不到控件效果,请用chrome打开~
HSL和HSLA
HSL 指的是 hue(色调)、saturation(饱和度)、lightness(亮度)- 表示颜色柱面坐标表示法。
HSL 颜色值是这样规定的:hsl(hue, saturation, lightness)。
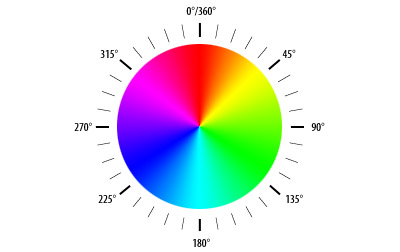
Hue 是色盘上的度数(从 0 到 360) - 0 (或 360) 是红色,120 是绿色,240 是蓝色。可以看下面这张图感受下:

Saturation 是百分比值;0%表示的是一个灰度,不使用任何的色彩,而100%是全彩,表示充分使用一个颜色。
Lightness 同样是百分比值;0% 是黑色,100%是白色。
可以直观感受下HSL(看不到效果请用chrome): HSL颜色展示
HSLA 颜色值是 HSL 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
HSLA 颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 参数定义不透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
如果实际应用中我们需要让颜色变亮一点或者变暗一点,hsl是个不错的选择,比如说a:hover时颜色变亮,改变第三个参数值即可。
利用hsl我们也能做一些动态的渐变效果,因为360颜色一循环。这个demo中的颜色就用了hsl(猛戳看demo)
颜色名
就是white、black、red等等这样的啦,其实还有更多,可以参考CSS 颜色名
总结
- 关于兼容:
- 十六进制色(所有浏览器兼容)
- RGB(所有浏览器兼容)
- RGBA(ie下用滤镜兼容)
- HSL(不兼容ie)
- HSLA(不兼容ie)
- 颜色名(所有浏览器兼容)