wpf 三维图形基础
生成三维图形的基本思想是能得到一个物体的三维立体模型(model)。由于我们的屏幕只有二维,因而我们定义了一个用于给物体拍照的照相机(Camera)。拍到的照片其实是物体到一个平坦表面的投影。这个投影由3D渲染引擎渲染成位图。引擎通过计算所有光源对3D空间中物体的投影面反射的光量,来决定位图中每个像素点的颜色。
物体的每一个表面都有一种材质(material)和一个画刷(brush)。材质定义了一个具体角度的光的反射量,而画刷定义了表面的颜色。画刷可以是一种单纯的颜色,也可以是渐变的,甚至可以是一幅图片,这些称为纹理(texture)。
一个三角形的世界
在3D图形的世界里,所有物体都被描述成为一系列三角形的集合。可为什么是三角形呢?这是因为三角形是用来描述平面最小的几何体。在场景中,渲染引擎可以计算出每一个三角形的颜色,取决于它的材质和它与光线的角度。
假如我们用矩形来构建我们这个世界,并且这些点不一定在同一平面上,这种表面计算和渲染起来将会变得更复杂。
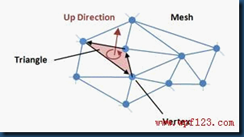
3D物体的一个表面称为一个网格(mesh)。一个网格被定义为许多3D点。这些点成为顶点(vertices)。这些顶点通过环绕方式连接起来来形成三角形。每一个三角形有个正面和反面,只有正面才会被渲染。三角形的正面可以通过点的环绕顺序来确定。WPF采用逆时针的环绕方式。你可以通过一个简单的“ 右手定则”来帮助记忆。也就是说,如果合上你的右手并且竖起大拇指,让你的四指顺着逆时针方向,那么大拇指指示方向便是三角形的正面。

右手坐标系系统
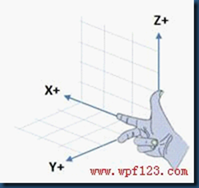
WPF 采用右手坐标系系统。也就是说,如果你伸出你的手指如下图所示,各手指指示的是三条坐标轴的正向。
3D场景中的元素
1.Viewport3D
这个viewport是建立连接2D和3D世界大门的一个控件。
2.Camera
每一个3D场景都有一个摄像机。摄像机定义了Position,LookDirection和UpDirection属性。WPF支持正交(orthographical )和透视(perspective )摄像机。
3.3D Models
一个3D模型定义了场景中的一个物体。它包含一个Geometry对象 ,这个对象是一个网格,和一个材质(Material )对象,材质具有漫反射(diffuse),镜面(specular )或放射(emmisive )几种类型。材质本身具有一个画刷。
4.Lights
没有光源你将什么也看不到。因此我们需要在我们的场景当中至少放置一个光源来照亮我们的模型。WPF支持各种不同的光源,比如:
AmbientLight (自然光)
DirectionalLight (方向光)
PointLight (点光源)
SpotLight (聚光源)
Hello 3D-World – 一个简单的立方体