一、BFC与IFC
1.1、BFC与IFC概要
BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格式化上下文。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态。一个框在常规流中必须属于一个格式化上下文,你可以把BFC想象成一个大箱子,箱子外边的元素将不与箱子内的元素产生作用。
1.2产生BFC的条件
当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context:
a)、float的值不为none
b)、overflow的值不为visible
c)、display的值为table-cell, table-caption, inline-block中的任何一个
d)、position的值不为relative和static
CSS3触发BFC方式则可以简单描述为:在元素定位非static,relative的情况下触发,float也是一种定位方式。
1.3、BFC的作用与特点
a)、不和浮动元素重叠,清除外部浮动,阻止浮动元素覆盖
如果一个浮动元素后面跟着一个非浮动的元素,那么就会产生一个重叠的现象。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态,当float不为none时,position为absolute、fixed时元素将脱离标准流。
没有BFC的情况:
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #div1{ width:100px; height:100px; background: #2aabd2; float: left; } #div2{ width:200px; height:200px; background: #d9534f; } </style> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> </body> </html>
运行效果:

此时的div1因为float已经产生了BFC,在div2中添加样式overflow:hidden让其产生BFC,代码如下:
#div2{ width:200px; height:200px; background: #d9534f; overflow: hidden; }
效果:

b)、清除元素内部浮动,计算浮动元素的高度
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了(IE Haslayout)。
当一个元素的内部元素浮动时不会计算其高度,示例如下:
示例代码:
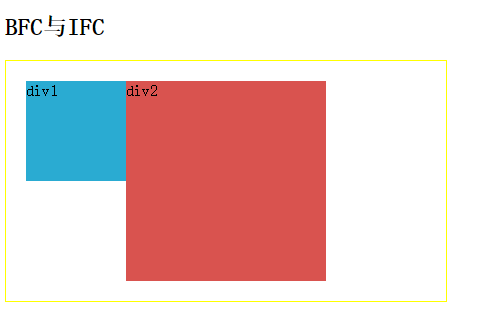
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #div0{ border: #ffff00 1px solid; width: 400px; padding: 20px; } #div1{ width:100px; height:100px; background: #2aabd2; float: left; } #div2{ width:200px; height:200px; background: #d9534f; float: left; } </style> </head> <body> <h2>BFC与IFC</h2> <div id="div0"> <div id="div1">div1</div> <div id="div2">div2</div> </div> </body> </html>
运行结果:

修改div0让其加上overflow: hidden; 触发BFC,还原高度,代码如下:
#div0{ border: #ffff00 1px solid; width: 400px; padding: 20px; overflow: hidden; /*让div0触发BFC*/ }
运行效果:

c)、外边距将不再与上下文之外的元素折叠
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>BFC与IFC</title> <style type="text/css"> #div1 { width: 200px; height: 200px; background: lightgreen; margin-bottom: 100px; } #div2 { width: 200px; height: 200px; background: lightblue; margin-top: 100px; } </style> </head> <body> <h2>BFC与IFC</h2> <div id="div1">div1 </div> <div id="div2">div2 </div> </body> </html>
运行效果:

在这里div1 与div2明显相隔不到200px,原因就是因为产生了编剧折叠
要想让它想距200px
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>BFC与IFC</title> <style type="text/css"> #div1 { width: 200px; height: 200px; background: lightgreen; margin-bottom: 100px; } #div2 { width: 200px; height: 200px; background: lightblue; margin-top: 100px; } #div2-outer { overflow: hidden; } </style> </head> <body> <h2>BFC与IFC</h2> <div id="div1">div1 </div> <div id="div2-outer"> <div id="div2">div2 </div> </div> </body> </html>
运行效果:

d)、元素会一个接一个地被垂直放置,它们的起点是一个包含块的顶部(文字不会环绕布局)
示例代码:
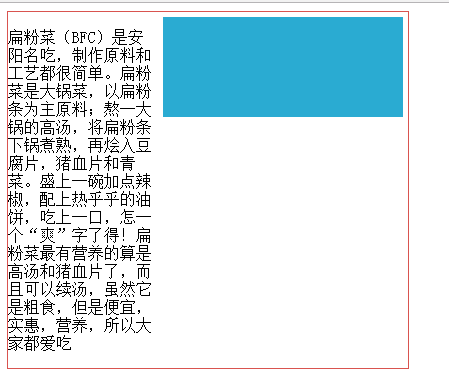
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .div1{ border: 1px solid #d9534f; width:400px; } .cls1{ width: 240px; height: 100px; background: #2aabd2; margin: 5px; float: right; } </style> </head> <body> <div class="div1"> <div id="div11" class="cls1"></div> <p> 扁粉菜(BFC)是安阳名吃,制作原料和工艺都很简单。扁粉菜是大锅菜,以扁粉条为主原料;熬一大锅的高汤,将扁粉条下锅煮熟,再烩入豆腐片,猪血片和青菜。盛上一碗加点辣椒,配上热乎乎的油饼,吃上一口,怎一个“爽”字了得!扁粉菜最有营养的算是高汤和猪血片了,而且可以续汤,虽然它是粗食,但是便宜,实惠,营养,所以大家都爱吃 </p> </div> </body> </html>
运行效果:

从运行结果可以看出div与p还是重叠了,只是文字被挤出,和前面提到的重叠是同一个意思,将p元素触发BFC后的效果如下图所示:
p{ overflow: hidden; }
运行效果:

二、定位
使用css布局position非常重要,他的语法如下:
position:static | relative | absolute | fixed | center | page | sticky
默认值:static,center、page、sticky是CSS3中新增加的值。
2.1、static
可以认为静态的,默认元素都是静态的定位,对象遵循常规流。此时4个定位偏移属性不会被应用,也就是使用left,right,bottom,top将不会生效。
2.1、relative(相对定位)
相对定位,对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>相对定位</title> <style type="text/css"> div { width: 200px; height: 200px; background: lightblue; margin: 10px; } #div1 { position: relative; /*相对定位*/ left:30px; /*在自己原有位置上相对左边偏移30像素*/ bottom: -30px; background: lightgreen; } </style> </head> <body> <div id="div1">div1 </div> <div id="div2">div2 </div> </body> </html>
效果:用pisition:relative相对定位,是相对与自己原本的位置

2.2、
absolute(绝对定位)
绝对定位,对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。
元素定位参考的是离自身最近的定位祖先元素,要满足两个条件,第一个是自己的祖先元素,可以是父元素也可以是父元素的父元素,一直找,如果没有则选择body为对照对象。第二个条件是要求祖先元素必须定位,通俗说就是position的属性值为非static都行。
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style type="text/css"> div { border: 2px solid yellow; padding: 10px; } #div1 { width: 400px; height: 400px; } #div2 { width: 300px; height: 300px; } #div3 { width: 200px; height: 200px; position: absolute;/*在这里 div1div2都没有设置定位, 因此这里的absolute是相对于body元素 从标准准流中脱离了 所以会跑到div的外面去*/ right: 5px; top: 5px; } </style> </head> <body> <div id="div1"> div1 <div id="div2"> div2 <div id="div3">div3 </div> </div> </div> </body> </html>
运行效果:

要想让div3进来,那就要给它的任意一个父级元素一个定位
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { border: 2px solid yellowgreen; padding: 10px; } #div1 { width: 400px; height: 400px; position: relative; /*相对定位*/ } #div2 { width: 300px; height: 300px; } #div3 { width: 200px; height: 200px; position: absolute;/*div1设置了相对定位,所以在这里div3是相对于div1来定位的*/ right: 5px; bottom: 5px; } </style> </head> <body> <div id="div1">div1 <div id="div2">div2 <div id="div3"> div3 </div> </div> </div> </body> </html>
运行效果:

2.4、fixed
固定定位,与absolute一致,但偏移定位是以窗口为参考。当出现滚动条时,对象不会随着滚动。
简单的回顶端示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>固定定位</title> <style type="text/css"> body{ height: 3000px; } #div1{ width: 50px; height: 100px; line-height: 100px; background: #2b669a; position: fixed; right: 10px; top: 300px; } </style> </head> <body> <h2 id="title">固定定位</h2> <div id="div1"><a href="#title">回顶部</a></div> </body> </html>
运行效果:

作业:

代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0px; margin: 0px; } .bg { background:#2aabd2; color: white; height: 50px; line-height: 50px; font-size: 16px; font-family: "microsoft yahei"; font-weight: bold; text-align: center; } #head { width: 100%; top: 0px; position: absolute; } #footer { width: 100%; position: fixed; bottom: 0px; } #context { width: 100%; top: 50px; bottom: 50px; position: absolute; overflow: auto; } </style> </head> <body> <div id="contain"> <div class="bg" id="head"> 数码之家 </div> <div id="context"> 新华社江西丰城11月28日电 24日7点多,江西丰城发电厂三期在建项目冷却塔施工平台坍塌,已造成74人遇难,2人受伤。28日凌晨,公安机关将涉嫌重大责任事故罪的9名责任人依法刑事拘留。 事故发生后,公安机关迅速成立专案组,展开全面调查,并控制相关责任人员。28日凌晨,丰城市公安局将涉嫌重大责任事故罪的张某某(男,河北亿能烟塔工程有限公司董事长)、尹某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部总工程师)、吴某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部常务副经理)、宋某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部工程部部长)、刘某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部安检部部长)、郭某某(男,中国电力工程顾问集团中南电力设计院有限公司丰电三期扩建工程项目部安健环部经理)、顾某(男,中国电力工程顾问集团中南电力设计院有限公司丰电三期扩建工程项目部工程管理部经理)、胡某某(男,上海斯耐迪工程咨询有限公司丰电三期扩建工程项目部工程监理部总监)、缪某某(男,上海斯耐迪工程咨询有限公司丰电三期扩建工程项目部工程监理部安全副总监)等9人依法刑事拘留。 目前,案件正在进一步侦办中。 新华社江西丰城11月28日电 24日7点多,江西丰城发电厂三期在建项目冷却塔施工平台坍塌,已造成74人遇难,2人受伤。28日凌晨,公安机关将涉嫌重大责任事故罪的9名责任人依法刑事拘留。 事故发生后,公安机关迅速成立专案组,展开全面调查,并控制相关责任人员。28日凌晨,丰城市公安局将涉嫌重大责任事故罪的张某某(男,河北亿能烟塔工程有限公司董事长)、尹某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部总工程师)、吴某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部常务副经理)、宋某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部工程部部长)、刘某某(男,河北亿能烟塔工程有限公司丰电三期扩建工程项目部安检部部长)、郭某某(男,中国电力工程顾问集团中南电力设计院有限公司丰电三期扩建工程项目部安健环部经理)、顾某(男,中国电力工程顾问集团中南电力设计院有限公司丰电三期扩建工程项目部工程管理部经理)、胡某某(男,上海斯耐迪工程咨询有限公司丰电三期扩建工程项目部工程监理部总监)、缪某某(男,上海斯耐迪工程咨询有限公司丰电三期扩建工程项目部工程监理部安全副总监)等9人依法刑事拘留。 目前,案件正在进一步侦办中。 </div> <div id="footer" class="bg">版权所有</div> </div> </body> </html>
2.5、z-index属性
语法:z-index: auto | <integer>
默认值:auto
适用于:定位元素。即定义了position为非static的元素
取值:
auto: 元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素。
整数: 用整数值来定义堆叠级别。可以为负值。 说明:
检索或设置对象的层叠顺序。
z-index用于确定元素在当前层叠上下文中的层叠级别,并确定该元素是否创建新的局部层叠上下文。
当多个元素层叠在一起时,数字大者将显示在上面。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div { width: 200px; height: 200px; position: absolute; } #div1 { background: lightsalmon; } #div2 { background: lightgreen; left: 33px; top: 33px; z-index: 1; } #div3{ background: lightblue; left: 66px; top: 66px; } </style> </head> <body> <div id="div1"> div1 </div> <div id="div2"> div2 </div> <div id="div3"> div3 </div> </body> </html>
运行效果:

2.6、菜单
使用前面的内容实现了一个简单的下拉菜单
基本结构:

<ul class="menu"> <li> <a href="#">联系我们</a> </li> <li> <a href="#">公司掠影</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">新闻中心</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">版权声明</a> </li> <li> <a href="#">在线留言</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">技术支持</a> </li> </ul>
代码如下:
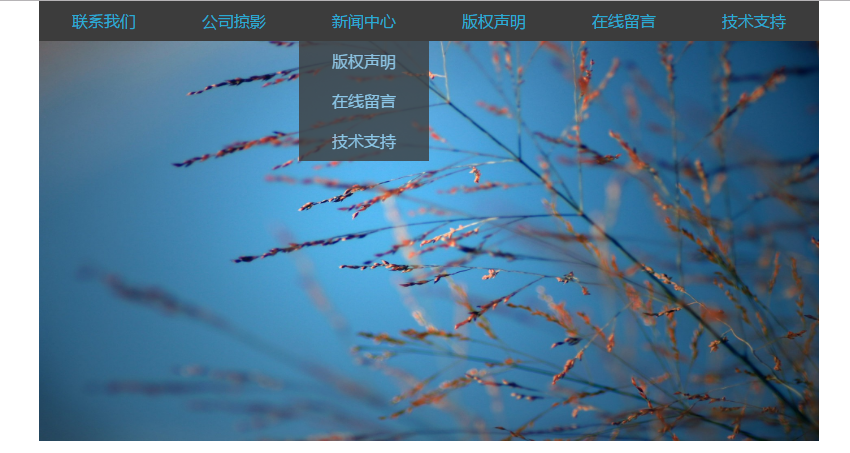
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*重置浏览器默认样式*/ *{ padding: 0; margin: 0; font-family: "Microsoft YaHei"; list-style: none; } #main{ margin-left: 200px; width: 780px; height: 600px; } .menu{ position: relative; } .menu li{/*一级菜单下的目录*/ width: 130px; height: 40px; line-height: 40px; text-align: center; background: #3c3c3c; } .menu li a{ text-decoration: none; color: #2aabd2; } .menu>li{/*让子集的li浮动*/ float: left; } .menu ul{ display: none; position: absolute; } .menu li:hover ul{ display: block; } .menu ul li{ opacity: 0.8; } .menu ul li a{ color:#9acfea; } </style> </head> <body> <div id="main"> <ul class="menu"> <li> <a href="#">联系我们</a> </li> <li> <a href="#">公司掠影</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">新闻中心</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">版权声明</a> </li> <li> <a href="#">在线留言</a> <ul> <li><a href="#">版权声明</a></li> <li><a href="#">在线留言</a></li> <li><a href="#">技术支持</a></li> </ul> </li> <li> <a href="#">技术支持</a> </li> </ul> <img style=" 780px; height: 400px" src="img/img.jpg"/> </div> </body> </html>
运行效果:

2.7、:target伪类
语法:
E:target { css }
说明:
匹配相关URL指向的E元素。
解释:URL后面跟锚点#,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element),:target选择器用于选取当前活动的目标元素。只有支持CSS3的浏览器可用。
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .content { height: 50px; font-size: 20px; color: royalblue; border: 2px solid darkblue; } div :target { background: lightgreen; } </style> </head> <body> <div id="div1"> <a href="#p1">第一段</a> <a href="#p2">第二段</a> <a href="#p3">第三段</a> </div> <div id="div2"> <div id="p1" class="content">第一段内容</div> <div id="p2" class="content">第二段内容</div> <div id="p3" class="content">第三段内容</div> </div> </body> </html>
运行效果

三、浮动
浮动在CSS布局中饱受诟病,因为控制起来比较麻烦,但如果掌握了他的特性使用起来还是不难的,在css中使用float指定浮动属性值,该属性的值指出了对象是否及如何浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的标准流中,所以文档的标准流中的块框表现得就像浮动框不存在一样。float的基本语法如下:
float:none | left | right
3.1、float取值
none: 设置对象不浮动,默认值
left: 设置对象浮在左边
right: 设置对象浮在右边
3.2、float的特性
a)、浮动元素会从标准流中脱离
b)、浮动元素会触发BFC(块级元素格式化)、不影响外边距折叠
c)、如果float不是none,当display:inline-table时,display的计算值为table;当display:inline | inline-block | run-in | table-* 系时,display的计算值为block,其它情况为指定值;
当一个块级标签使用不设置浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> span{ width: 100px; height: 100px; background: #2b669a; } </style> </head> <body> <span >span1</span> </body> </html>
运行效果:

当给他设置左浮动时,他从标准流中脱离了:

宽高有效
d)、float在绝对定位和display为none时不生效。
e)、浮动元素间会堆叠
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,浮动元素间的堆叠
f)、浮动元素不能溢出包含块
浮动元素在包含块内,当包含块的宽度不足以容下浮动的子元素时,将自动折行;垂直方向当包含块认为浮动的子元素没有高度时,子元素会溢出,BFC能解决该问题。水平方向不会溢出,垂直方向有可能会溢出。
g)、相邻的浮动元素,left属性最前面的元素,排在最左边
i)、包含块不会计算浮动元素的高度
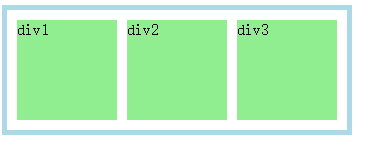
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> .cls1 { width: 100px; height: 100px; background: lightgreen; float: left; margin: 5px; } #div0{ width: 330px; padding: 5px; border: 5px solid lightblue; } </style> </head> <body> <div id="div0"> <div id="div1" class="cls1">div1 </div> <div id="div2" class="cls1">div2 </div> <div id="div3" class="cls1">div3 </div> </div> </body> </html>

i)、浮动元素和非浮动元素组合在你一起会重置,内容会被挤出

3.3、清除浮动
该属性的值指出了不允许有浮动对象的边。
clear:none | left | right | both
适用于:块级元素
取值:
none: 允许两边都可以有浮动对象
both: 不允许有浮动对象 (只能控制自己)
left: 不允许左边有浮动对象
right: 不允许右边有浮动对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style type="text/css"> #div1 { width: 100px; height: 100px; background: lightblue; float: left; } #div2 { width: 200px; height: 200px; background: lightgreen; float: left; clear: both; /*div2的右边与左边都不能出现浮动元素*/ } </style> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> </body> </html>
运行效果:

设置div2清除浮动,则元素本身会向下一行
清除内部浮动
1.当一个包含块内部有浮动元素时,外部块不会计算浮动块的高度与宽度,为了让内部的浮动元素撑开包含块,需要还原高度,暂且称为清除内部浮动。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> .cls1 { width: 100px; height: 100px; background: lightgreen; float: left; margin: 5px; } #div0{ width: 330px; padding: 5px; border: 5px solid lightblue; } .clear{ clear: both; } </style> </head> <body> <div id="div0"> <div id="div1" class="cls1">div1 </div> <div id="div2" class="cls1">div2 </div> <div id="div3" class="cls1">div3 </div> </div> </body> </html>
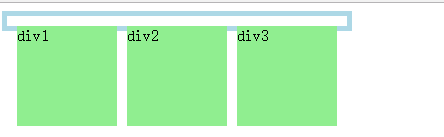
运行效果:

增加一个空的div,清除浮动:
<div class="clear"></div>

较为通用且兼容的清除浮动写法:
.clearfix { *zoom: 1;/*在旧版本的IE浏览器缩放大小,触发haslayout(类似BFC)*/ } .clearfix:after { /*伪元素,在应用该元素后添加一个伪元素*/ content: ""; /*内容为空*/ display: table; /*BFC,清除内部浮动*/ clear: both; /*清除外部浮动*/ }
四、多种居中办法
4.1、块标签自身水平居中
当一个有宽度的块标签设置margin:0 auto时将实现自身的水平居中,示例脚本如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ margin: 0 auto; width: 50%; height: 50px; background: #9acfea; } </style> </head> <body> <div id="div1">div1</div> </body> </html>
运行效果:

当一个设置了定位的元素所有的偏移为0且margin为auto时将水平,垂直都居中,且父元素自身的高度可动态变化。
示例代码:
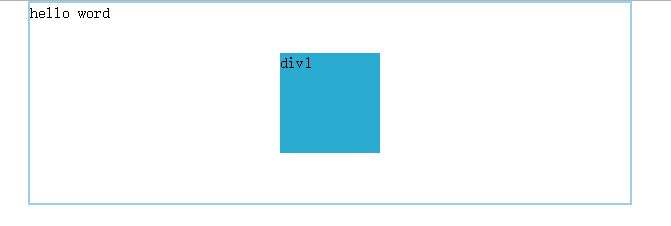
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } #div0{ width: 600px; height: 200px; position: relative; margin:0 auto; border:2px #9acfea solid; } #div1{ width: 100px; height: 100px; background: #2aabd2; position: absolute; top: 0; left:0; right:0; bottom: 0; margin: auto; } </style> </head> <body> <div id="div0"> <div id="div1">div1</div> hello word </div> </body> </html>
在这里,div0相对定位,div1的position: absolute; 从标准流中脱离了。
运行效果:

在页面居中再居中:实例代码
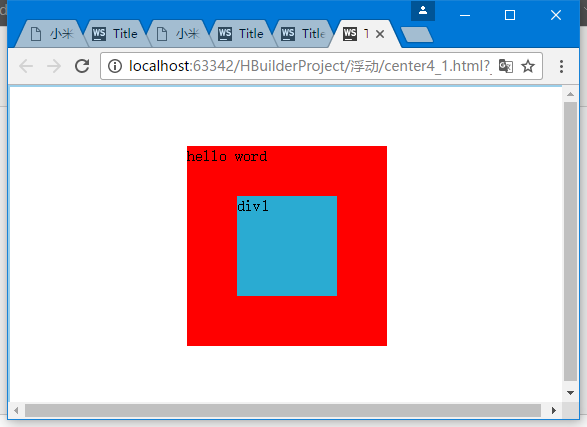
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } body{ width: 100%; height: 100%; position: absolute; margin:0 auto; border:2px #9acfea solid; } #div0{ width: 200px; height: 200px; background: red; position: absolute; top: 0; left:0; right:0; bottom: 0; margin: auto; } #div1{ width: 100px; height: 100px; background: #2aabd2; position: absolute; top: 0; left:0; right:0; bottom: 0; margin: auto; } </style> </head> <body> <div id="div0"> <div id="div1">div1</div> hello word </div> </body> </html>
运行效果:

让元素相对父元素定位,偏移左50%,上50%,把自身向左移半个宽度,向上移半个高度,同时完成了水平与垂直方向的居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div0{ width: 400px; height: 400px; position: relative; margin:0 auto; background: #3c3c3c; } #div1{ width: 200px; height: 200px; background: #2aabd2; position: absolute; left: 50%; top:50%; margin-top: -100px; margin-left: -100px; } </style> </head> <body> <div id="div0"> <div id="div1"></div> </div> </body> </html>
运行效果:

示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{height: 100%;} #div0{ width: 600px; height: 600px; position: relative; top:0; left:0; right:0; bottom: 0; margin:0 auto; background: #3c3c3c; text-align: center; } img{ width:400px; height: 400px; vertical-align: middle; } span{ line-height: 600px; } </style> </head> <body> <div id="div0"> <img src="img/img.jpg"/> <span>span</span> </div> </body> </html>
效果演示:

实例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body, html { padding: 0; height: 100%; width: 100%; position: relative; } #div0{ width: 500px; height:300px; position: absolute; top: 0; left:0; right:0; bottom:0; margin: auto; background: #3c3c3c; text-align: center; } img{ position: absolute; width:400px; height:150px; top: 50%; left: 50%; transform: translate(-50%,-50%); } </style> </head> <body> <div id="div0"> <img src="img/img.jpg"/> </div> </body> </html>
运行效果:

4.2、块标签内对齐
text-align:start | end | left | right | center | justify | match-parent | justify-all
默认值:start
适用于:块标签
left: 内容左对齐。
center: 内容居中对齐。
right: 内容右对齐
