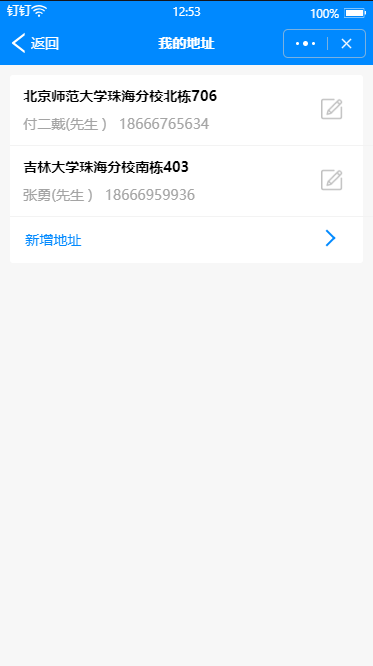
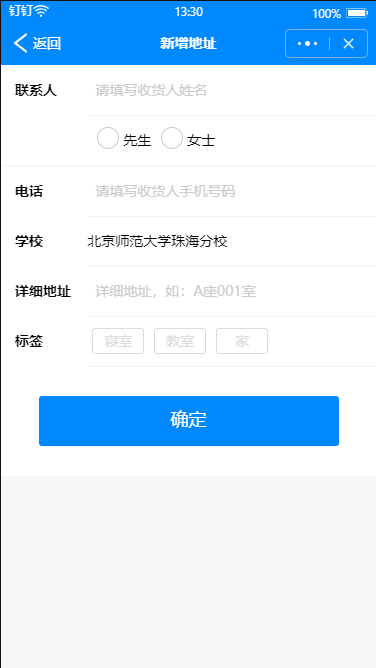
1、成果展示 (菜单导航,及基于本地的数据增删查改)
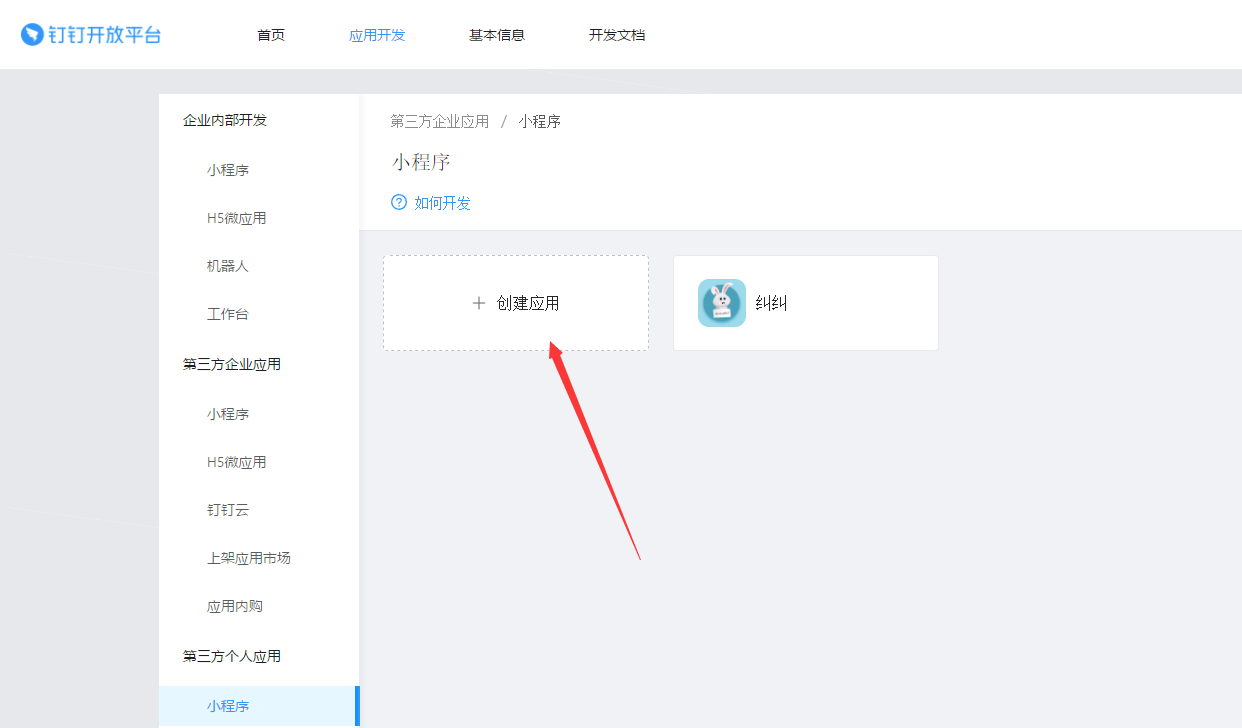
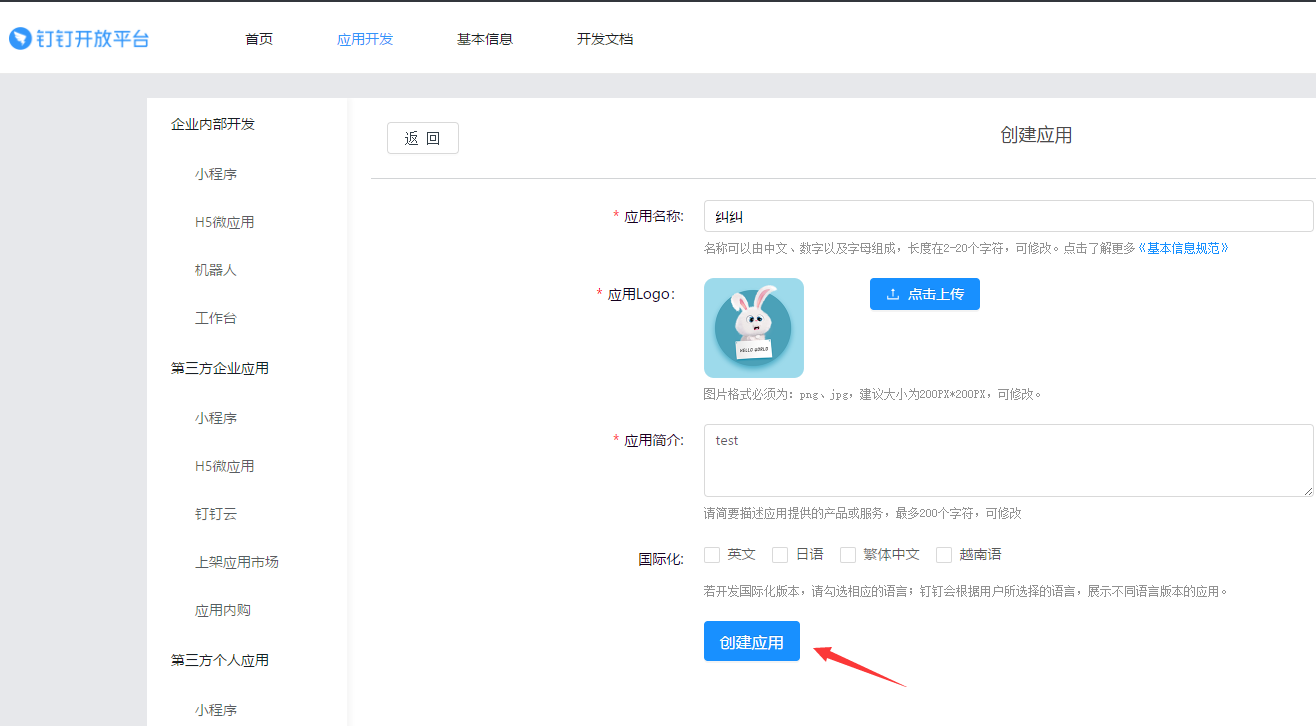
2、如何在钉钉开放平台创项目及项目创建完之后项目文件结构目录讲解
3、钉钉小程序页面生命周期
4、钉钉小程序基础语法 基础事件 基础JSAPI
5、钉钉开放平台之上架
1、成果展示 (菜单导航,及数据的增删查改)




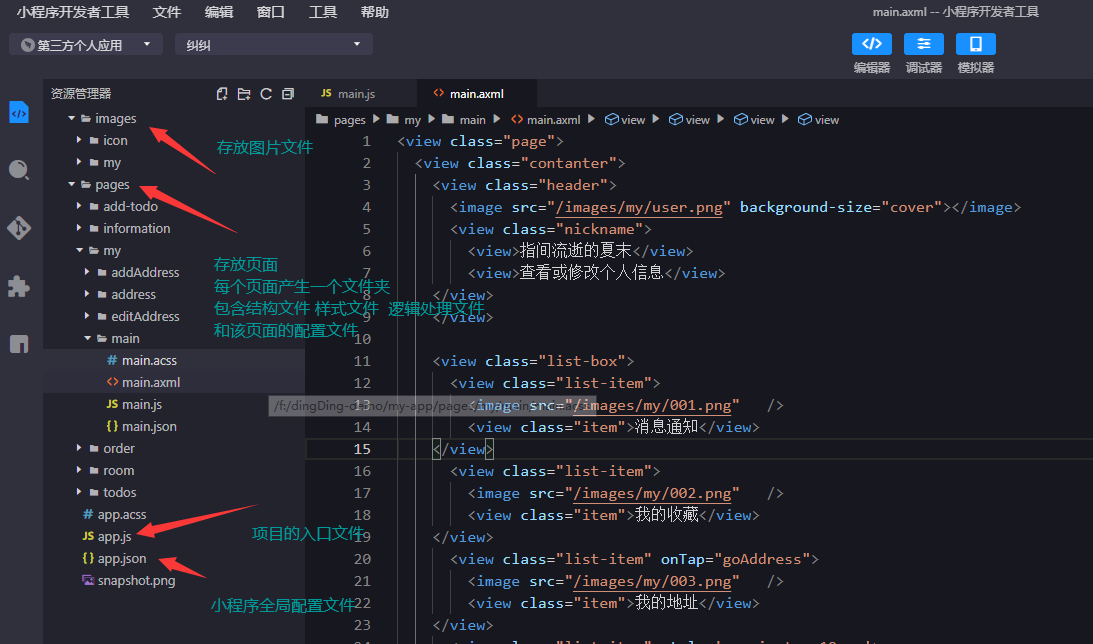
2、如何在钉钉开放平台创项目及项目创建完之后项目文件结构目录讲解
地址:https://open-dev.dingtalk.com/#/index


点击创建 即可创建小程序
登录小程序开发者工具 选择自己创建的小程序打开即可


3、钉钉小程序页面生命周期
Page()
Page() 接受一个 object 作为参数,该参数用来指定页面的初始数据、生命周期函数、事件处理函数等。
//index.js
Page({
data: {
title: "Test"
},
onLoad(query) {
// 页面加载
},
onReady() {
// 页面加载完成
},
onShow() {
// 页面显示
},
onHide() {
// 页面隐藏
},
onUnload() {
// 页面被关闭
},
onTitleClick() {
// 标题被点击
},
onPullDownRefresh() {
// 页面被下拉
},
onReachBottom() {
// 页面被拉到底部
},
onShareAppMessage() {
// 返回自定义分享信息
},
viewTap() {
// 事件处理
this.setData({
text: 'Set data for update.'
})
},
go() {
// 带参数的跳转,从 page/index 的 onLoad 函数的 query 中读取 xx
dd.navigateTo({url:'/page/index?xx=1'})
},
customData: {
hi: 'Dingtalk'
}
})

注意:基础数据 钩子函数 页面自定义方法 需要写在一起
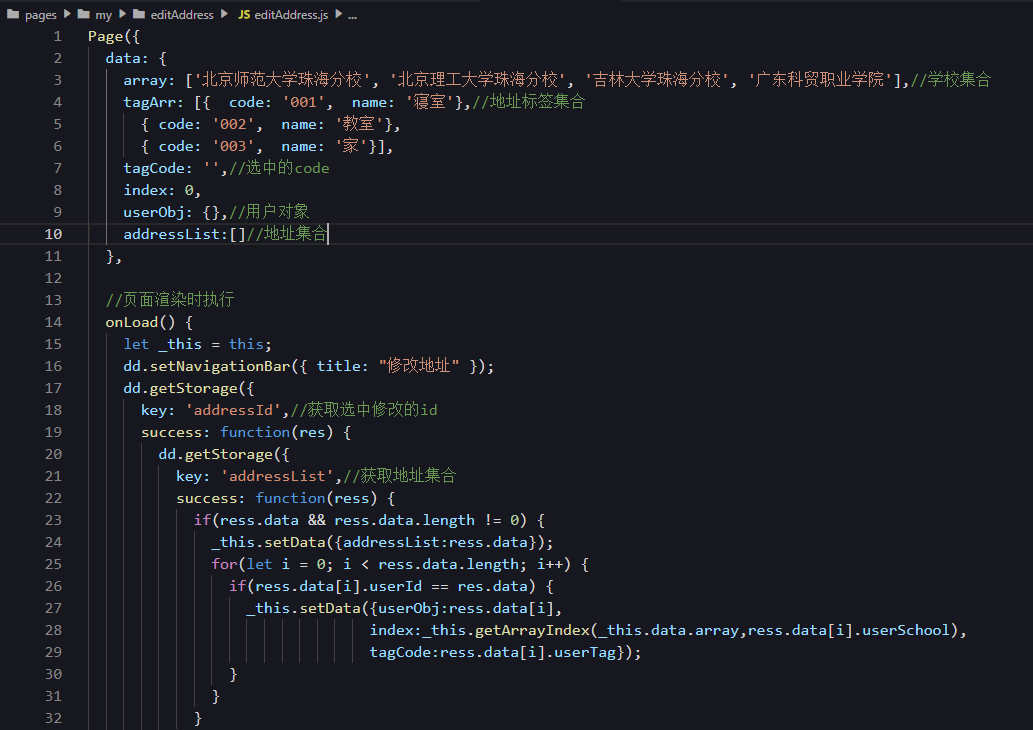
4、钉钉小程序基础语法 基础事件 基础JSAPI
语言类似于vue。css支持网页css写法 js支持网页js写法 支持ES6
a.采用声明式渲染 数据驱动模型
axml写法格式基本和vue一样,
如:1.v-if、v-for改成了a:if、a:for;
2.所有的数据写在{{ }}中间
3.没有v-bind双向绑定功能
js就是普通js写法,axml调用的数据放在data对象中,自定义方法也写在page参数中,修改数据时需要调用this.setData()方法,使用数据时需要调用this.data。
acss配置自己的axml页面样式
a:for="{{tagArr}}" key="{{item}}"
class="inner-tag {{item.code==tagCode?'tag-active':''}}"
a:if='true'
跟vue不同的是 小程序没有a-bind f方法
内置有基础方法
dd.showLoading()就是显示个loading出来.
dd.httpRequest()就是发请求了.
dd.alert()是弹框,里面的content是弹框内容,buttonText是弹框提示语.
b.点击事件传参
<view class="right" data-address-id="{{item.userId}}" onTap="editAddress">
<image mode="scaleToFill" src="/images/my/updateImg.png"/>
</view>
//跳转修改地址页面 保存当前数据id
editAddress(event){
let _this = this;
dd.setStorage({
key: 'addressId',
data: event.target.dataset.addressId,
success: function() {
my.navigateTo({ url: '../editAddress/editAddress' });
}
});
},
c.发起异步请求
// Content-Type为application/json时,data参数只支持json字符串,用户需要手动调用JSON.stringify进行序列化
dd.httpRequest({
headers: {
"Content-Type": "application/json"
},
url: 'http://httpbin.org/post',
method: 'POST',
// 需要手动调用JSON.stringify将数据进行序列化
data: JSON.stringify({
from: '钉钉',
production: 'Dingtalk',
}),
dataType: 'json',
success: function(res) {
dd.alert({content: 'success'});
},
fail: function(res) {
dd.alert({content: 'fail'});
},
complete: function(res) {
dd.alert({content: 'complete'});
}
});


以及还支持扫码 分享 支付 等。。。
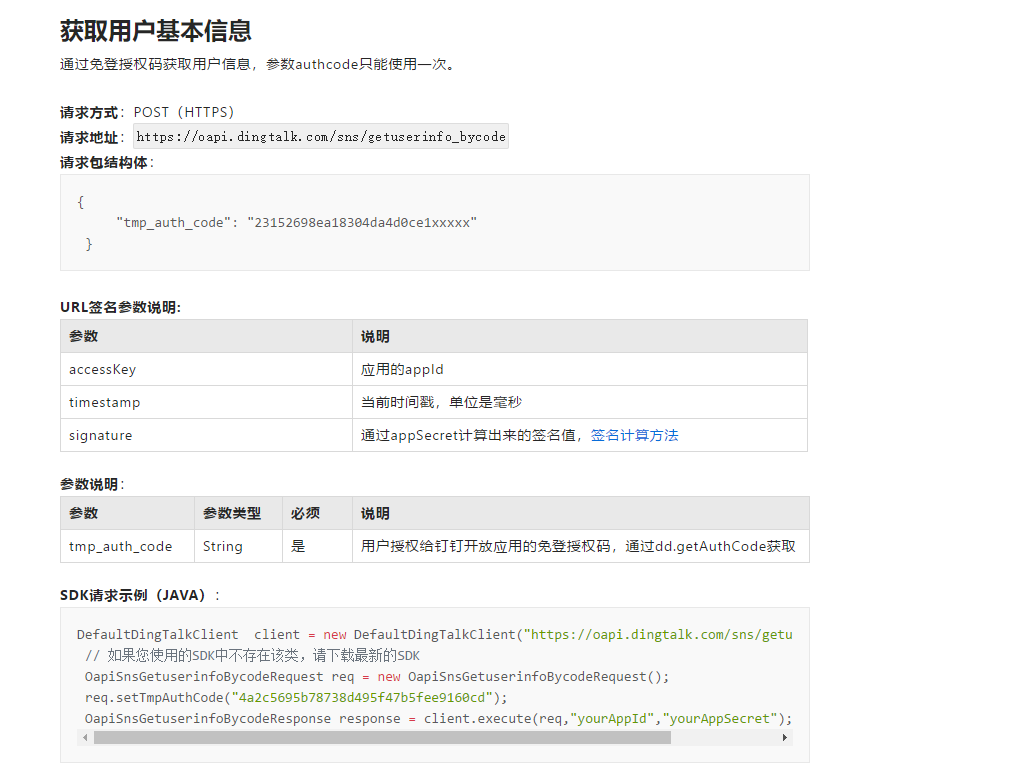
身份验证:https://ding-doc.dingtalk.com/doc#/personnal/tmudue



5,、钉钉开放平台
https://ding-doc.dingtalk.com/