一、自定义图例 legend
一般自定义图例较多的使用在混合图形里,以 G2 官网的这个 chart 为例,通过定制 legend 来显示自己定义的图例。
注意:legend 的配置项里一定要设置 custom: true ,自己在写的时候过多关注多个图形叠加使用,没有注意设置 custom,结果图表显示一直有问题,图例也显示不出来,折腾到怀疑人生。

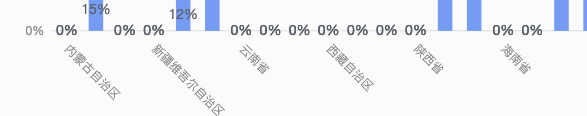
二、坐标轴的 label 太多,默认会自动隐藏 label(如下图),如何设置每个 label 都显示出来呢?

答:比如上图的 x 坐标为 'name',则通过 chart.axis() 来设置 label:
this.chart.axis('name', {
label: {
autoHide: false | true,
},
})
其他的设置说明:https://github.com/antvis/G2/blob/af9b265d2/src/interface.ts#L1387
三、百分比堆叠柱状图:颜色的顺序
1、以下截图是官网的例子,哪个数据显示在柱子的上方,是由 data 里的数据顺序决定的(排在 data 前面的会显示在上方)。
2、设置柱子的颜色:
chart
.interval()
.position('year*percent')
.color('country', ['green', 'pink']) // green 在上方,pink 在下方
.adjust('stack');

四、混合图形:柱状图/堆叠图 + 折线图
还以百分比堆叠图为例:data 里添加了 line 字段。
const data = [
{ country: 'Europe', year: '1750', value: 163, line: 20 },
{ country: 'Europe', year: '1800', value: 203, line: 40 },
{ country: 'Europe', year: '1850', value: 276, line: 20 },
{ country: 'Europe', year: '1900', value: 408, line: 20 },
{ country: 'Europe', year: '1950', value: 547, line: 20 },
{ country: 'Europe', year: '1999', value: 729, line: 20 },
{ country: 'Europe', year: '2050', value: 628, line: 20 },
{ country: 'Europe', year: '2100', value: 828, line: 20 },
{ country: 'Asia', year: '1750', value: 502, line: 20 },
{ country: 'Asia', year: '1800', value: 635, line: 40 },
{ country: 'Asia', year: '1850', value: 809, line: 20 },
{ country: 'Asia', year: '1900', value: 947, line: 20 },
{ country: 'Asia', year: '1950', value: 1402, line: 20 },
{ country: 'Asia', year: '1999', value: 3634, line: 20 },
{ country: 'Asia', year: '2050', value: 5268, line: 20 },
{ country: 'Asia', year: '2100', value: 7268, line: 20 },
];

注意:要配置 line 的坐标轴的 min,不然 line 的坐标轴是以 line 字段的最小数值为起点(并不是 0 为起点)。
有时候需求要求不显示 右侧坐标轴,可用 chart.axis('line', false) 隐藏掉。
五、axis 的 title label 设置

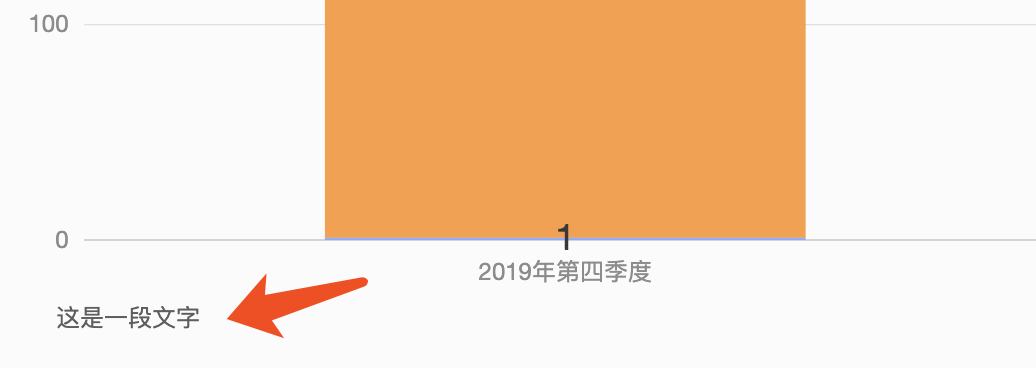
如果想在图标的 x 轴位置添加一段文字,可使用 alias title 的属性进行配置
chart.scale('quarter', {
alias: '这是一段文字',
nice: true,
})
chart.axis('quarter', {
title: {
style: {
fontSize: 12,
fill: '#5e5e5e',
x: 50, // 如果不设置 x y 的值,则 title 居中显示
},
},
})