charAt(下标)
返回某个下标所对应的字符,若不存在这个下标将返回一个空字符串
var str = "abcdefg" console.log("str",str.charAt(2)) console.log("空字符串",str.charAt(15))

search("字符串")
返回该字符对应的下标, 如果找不到该字符串则返回-1
var str = "abcdefg" console.log("str",str.search("f")) console.log("找不到",str.search("z"))

charCodeAt (下标)
根据下标找到对应的字符,然后返回这个字符所对应的Unicode编码
var str = "abcdefg"
console.log("charCodeAt",str.charCodeAt("3"))

fromCharCode ()
根据Unicode编码,返回对应的字符
// 返回d的Unicode编码
var str = "abcdefg"
console.log("charCodeAt",str.charCodeAt("3"))
//返回Unicode为100的字符
console.log("fromCharCode",String.fromCharCode(100))

substring(start,end)
substring()方法返回两个下标之间的字符串
- 参数1:字符串的起始位置从0开始
- 参数2:字符串的结束位置(延伸至参数2,但不包括参数2)
1.substring方法是使用start和end两者中的较小值作为子字符串的起点, 大的个作为终点, 但不包含终点进行截取。
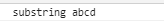
var str = "abcdefg" console.log("substring",str.substring(2,4))

2.如果start或end为NaN或者为负数,那么就将负数或者没有定义的那个下标用0代替
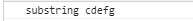
var str = "abcdefg" console.log("substring",str.substring(-6,4))

3.如果只有一个数的时,这个数就会默认为开始的位置 打印的时候从这个开始位置一直打印到结束
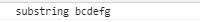
var str = "abcdefg" console.log("substring",str.substring(2))

4.如果end超出范围时,则返回从起始位置到结束的值
var str = "abcdefg" console.log("substring",str.substring(1,99))

substr(start(下标),length(长度))
返回一个从指定位置开始的指定长度的字符串
- 参数start:开始截取的下标
- 参数length:截取的字符个数
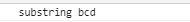
var str = "abcdefg" console.log("substring",str.substr(1,3))

repalce(old,new)
字符串中新的字符替换旧的字符
- 返回一个新的字符串
- 只会替换匹配到的第一个字符串
var str = "abcdefg" console.log("str",str.replace("a",3))

split()
把一个字符串从指定的符号分割成数组
var str = "2021-01-13-14-04-11" console.log("str",str.split("-"))

当 split()方法有两个参数,第二个参数表示返回数组的长度
var str = "2021-01-13-14-04-11" console.log("str",str.split("-",3))

concat()
将多个字符串拼接起来,获得一个新的字符串
var str1 = "abcdefg" var str2 = "xyzw" var str3 = 12345
console.log("strAAA",str1.concat(str2)) console.log("strBBB",str1.concat(str2,str3))

indexOf(“str”, index)
- 参数str:在字符串中要查找的字符
- 参数index:表示开始查找的下标
var str1 = "abcdefg" console.log("strAAA",str1.indexOf("e",1)) console.log("strBBB",str1.indexOf("l",1))

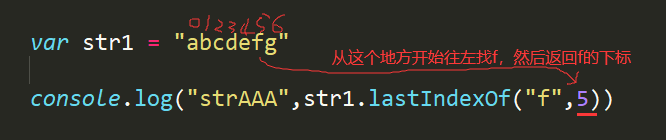
astIndexOf(“str”, “index”)
- 参数str:在字符串中要查找的字符
- 参数index:表示开始查找的下标,如果省略, 则将从字符串的最后一个字符处开始检索


字母大小写
var str1 = "aBcdEfG" console.log("小写",str1.toLowerCase()) console.log("大写",str1.toUpperCase())