、数据类型的检测
/*检测是否为数组*/
function isArray(){
return Object.prototype.toString.call(value) == "[object Array]";
}
/*检测是否为函数*/
function isFunction(value){
return Object.prototype.toString.call(value) == "[object Function]";
}
/*检测是否为正则*/
function isRegExp(value){
return Object.prototype.toString.call(value) == "[object RegExp]";
}
/*检测是否为空对象*/
function isNull(value){
return Object.prototype.toString.call(value) == "[object Null]"
}
注意:这些方法都是能够使用在源生构造函数,比如在ie中,如果函数是以com对象形式实现的任何函数都不能够检测
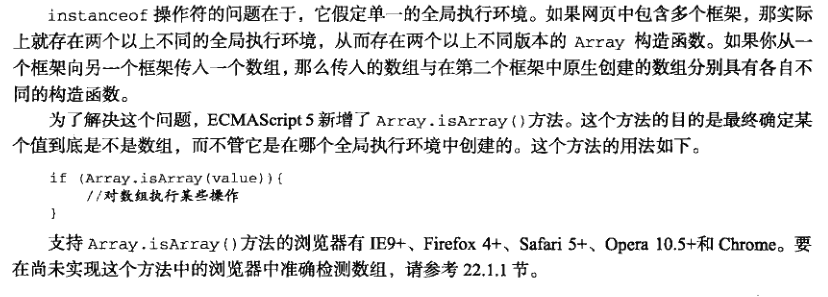
2、数组的检测方式:

3、每一个对象(数组,对象)都存在toString()、toLocaleString()、valueOf()方法,数组如果调用toString()方法,会转化成以逗号隔开的字符串。
几乎每一个数组都存在toString()方法,比如数字调用toString()方法,并传入参数(数值),可以转化成2进制、8进制、10进制,如:32.toString(2)
数组的反转:arr.reverse(),和数组的排序:arr.sort(),其中sort可以接受一个函数参数,此函数接收两个参数,如果第一个参数小于第二个参数,返回一个负数;如果第一个参数
大于第二个参数,返回一个正数;如果第一个参数和第二个参数相等,那么返回0;如下:
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
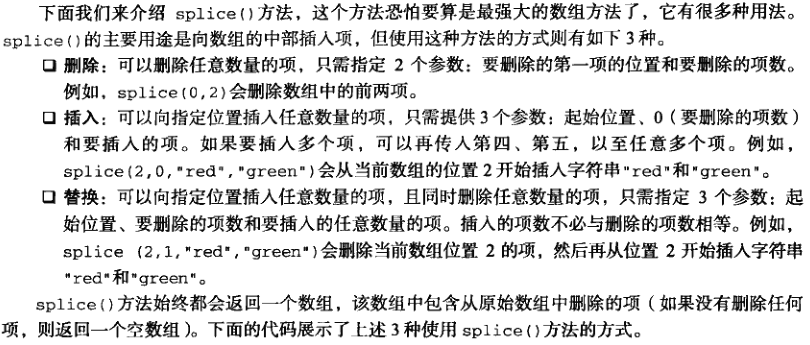
4、数组的增删改:

注意:slice可以使用负值索引,和substring()、substr()做对比
数组的indexOf()和lastIndexOf()方法
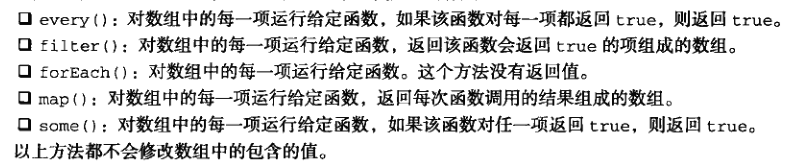
5、数组的迭代:

注意:数组的这5个方法,只能支持到ie9+,不能支持ie8

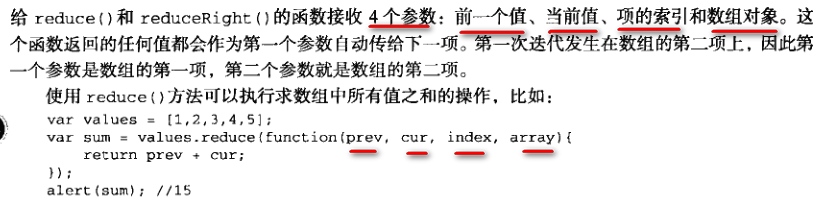
reduce()和reduceRight()方法类似,主要取决于数组从哪一边开始遍历
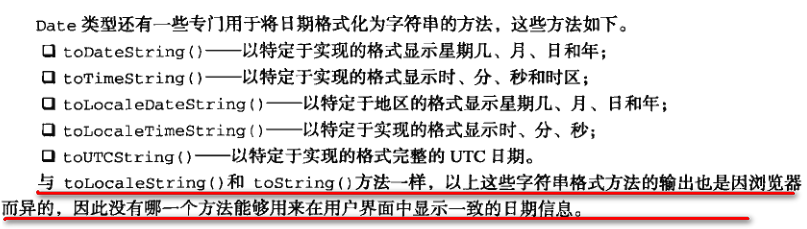
6、日期Date
es5添加了Date.now(),此方式简化了使用Date对象分析代码的工作,只能支持到ie9+,针对不支持此方法的浏览器,可以使用: +new Date(),前边放一个+号,可以达到同样的目的

7、每个函数都具有两个非继承来的方法:call()和apply()
每个方法都可以Fn.call(this),谁call的方法,那么this对应的参数机会直接传递给吊起的方法。和bind原理基本类似。
8、基本数据类型中的Number类型、String类型
①方法:toFixed()将数字转化为几位小数的数字,接收参数为数字(大于0),意思是保留几位小数;toExponential()将数字转化为指数形式,接收参数为数字(大于0),意思是指数保留小数位数;toPrecision()接收参数为数字(大于0)
,此方法也是可以把数字转化为,指数形式,不过当数字比较小的时候返回数字形式,如果数字比较大时返回指数形式。
②字符窜的操作方法:
charAt()接收参数为数字,返回字符串;
charCodeAt()接收参数为数字,返回unicode编码;
concat()接收参数为字符串,比如str1.concat(str2),链接字符串1和字符串2;注意:在数组中也存在这个方法,可以打乱数组,进行组合成为新数组;
substring()、substr()、slice(),其中slice和substr可以接收负值,substring则不可以接收负值;
trim()方法,去字符串前后空格,str.trim();
toLowerCase()、toLocaleLowerCase()、toUpperCase()、toLocaleUpperCase();
9、字符串的正则表达应用:
第一个方法:match(),str.match(patten),和patten.exec(str)是类似的,其中match方法返回的结果为:一个数组:第一个0位置是找到的字符串,第二个1位置是返回字符串的位置索引,第三个2位置是整个字符串
如果找到了返回数组,找不到则返回null
第二个方法:search(),和match()接收参数一样,找不到返回-1,找到了则返回索引位置,且每次都是从开始位置查找
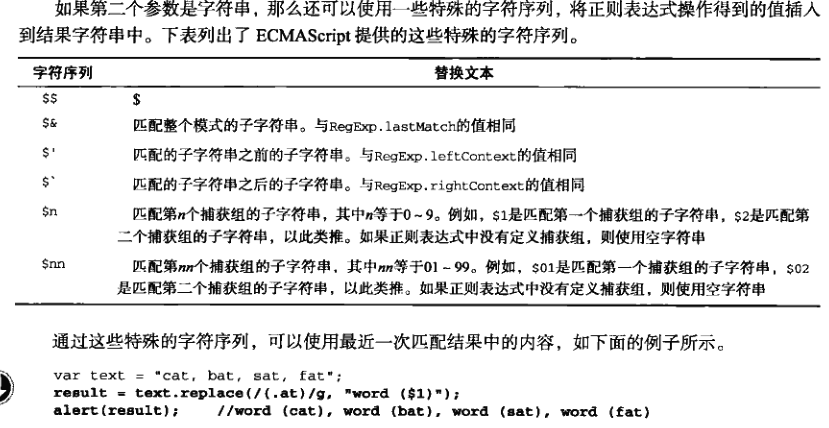
第三个方法:replace(),接收两个参数(str.replace(patten,substr)),返回新字符串

注意:replace的第二个参数也可以传入一个函数,函数返回相应的字符串。
第四个方法:split(),接收参数为字符串,str.split(),以什么隔断,返回数组。
第五个方法:localeCompare(),str.localeCompare( str ),此方法
第六个方法:String.fromCharCode(),接收参数为Unicode编码,返回字符串
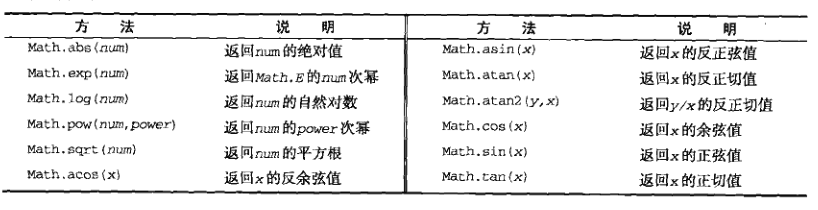
10、Math对象:
①Math.min(2,43,54,6,4,42,32,3)返回数值中的最小值
②Math.max(2,23,43,54,54,5,65,656,5),返回数值中的最大值
③Math.ceil(),向上舍入
④Math.floor(),向下舍入
⑤Math.round(),标准舍入
⑥Math.random(),生成随机数

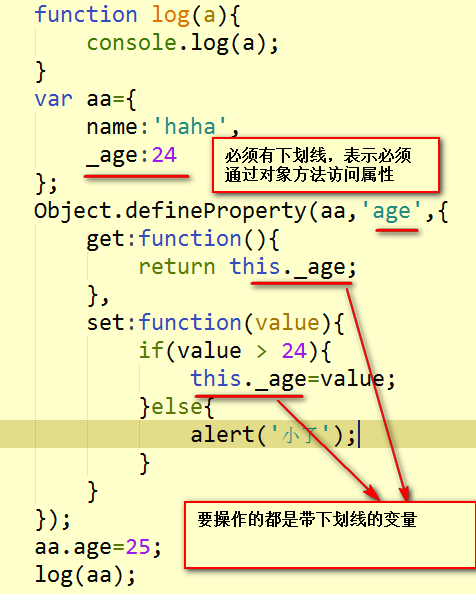
11、对象Object

原型链----------------------------------
①判断对象2是否是对象1的原型的子对象:person1.prototype.isPrototypeOf( person2 )
②判断一个属性属于对象还是属于对象的原型:person.hasOwnProperty("name"),如果有返回true,如果没有返回false
③为了安全起见,判断属性存在于原型中还是对象中,需要同时:person.hasOwnProperty("name")&&name in person
④es5新增加的Object.keys(),接收一个对象,返回该对象中所有可遍历的属性,属性以数组形式返回;如果获取对象中的所有属性,可以使用Object.getOwnPropertyNames(),同样接收一个对象参数,支持到ie9+
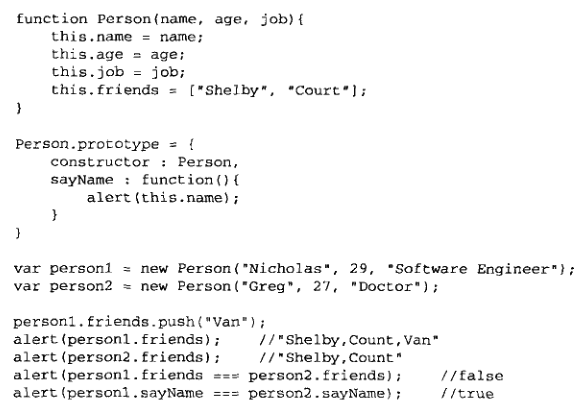
12、使用构造函数和原型模式

这种构造函数于原型混成的模式,是目前在ecmascript中使用最广泛、认同度最高的一种创建自定义类型的方法,可以说,这是用来定义引用类型的默认模式。
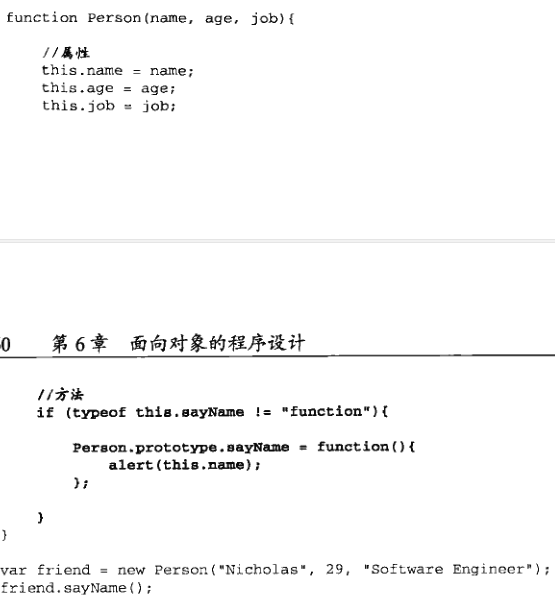
13、使用动态原型模式

这种方式只有在初始化对象时才想原型中加入sayName方法。
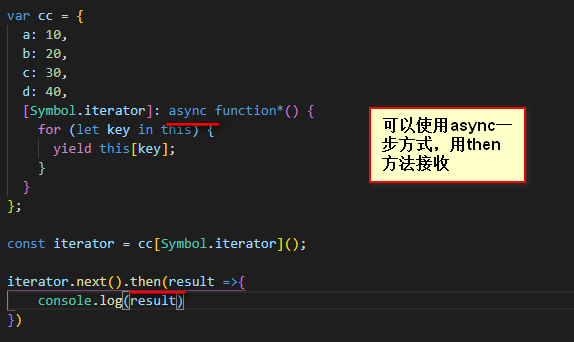
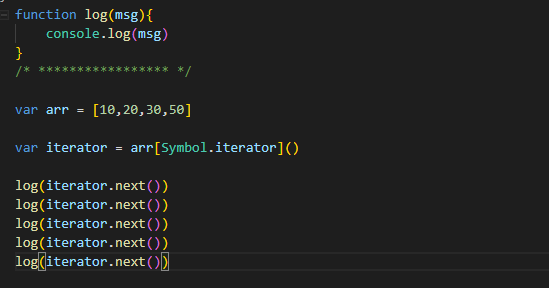
14、迭代器
针对数组的迭代


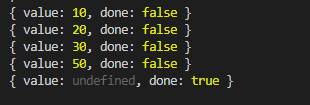
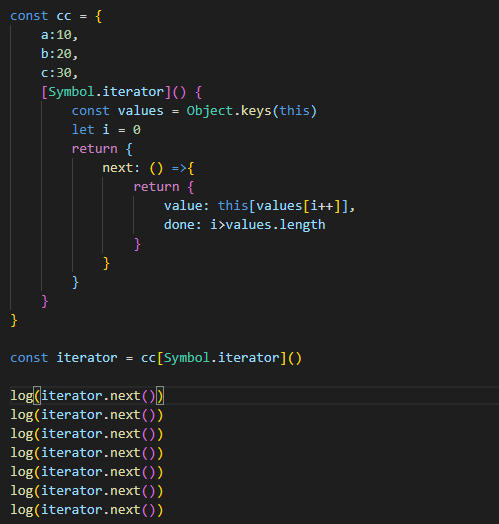
普通对象不可以迭代,如下:


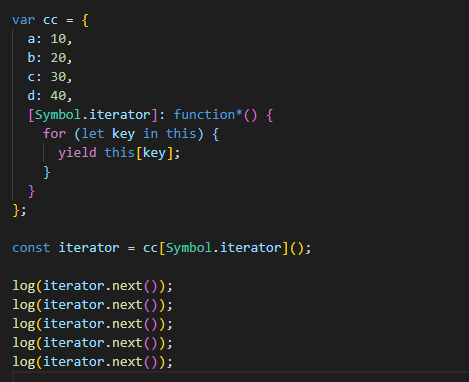
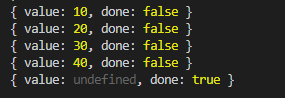
以上对象内返回一个next函数,比较麻烦,有了生成器,就比较幸运了


这样生成器,相对来说就会好一些