前言介绍(项目地址)
系统特点
功能列表
环境要求
第一步、下载(clone)最新部署包,初始化
使用码云仓库$:git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git(github网络不稳定,可以使用码云地址)
2.在项目根目录下执行初始化命令和安装命令$:npm run init && npm install
3.确认是否安装了pm2,如果没有安装pm2,请执行安装命令$:npm install pm2 -g
第二步、配置数据库(Mysql)连接
2. 创建数据库(webfunny_db)
创建数据库:webfunny_db。
字符集设置:[Default Character set]:utf8、 [Default Collation]:utf8_bin
3. 数据库连接配置
进入webfunny_monitor/bin/mysqlConfig.js文件中

第三步、本地部署运行
2) 打开浏览器,访问地址:http://localhost:8010/webfunny/register.html?type=1 (初始化管理员账号,并登录)
3) 创建新项目后,可以看到探针部署教程,完成部署。
第四步、生产环境部署(域名配置方式2选1)
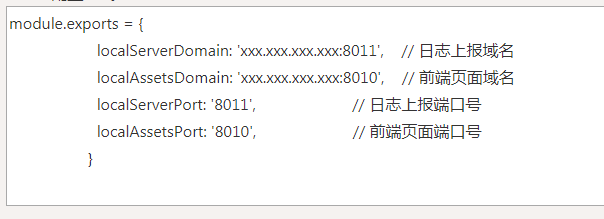
进入webfunny_monitor/bin/domain.js文件中(注意,对应的端口号要保持一致)
IP地址配置方式:

域名配置方式:

配置完成后,浏览器访问以下地址,确保能够访问成功。
1) 项目列表地址:http://xxx.xxx.xxx.xxx:8011/server/webMonitorIdList 或 http://www.baidu.com:8011/server/webMonitorIdList
2) 数据展示地址:http://xxx.xxx.xxx.xxx:8010/webfunny/overview.html 或 http://www.baidu.com:8010/webfunny/overview.html
2. 代理域名配置(方式二)
使用代理域名的用户,请一定要理解清楚Nginx代理的方法
代理域名配置方式(端口号还是需要配置的):

配置完成后,浏览器访问以下地址,确保能够访问成功。
1) 项目列表地址:http://www.baidu.com/server/webMonitorIdList
2)数据展示地址:http://www.baidu.com/webfunny/overview.html
第五步、添加执行权限
linux、mac系统,需要在项目根目录下执行命令$:chmod 755 createTable.sh, chmod 755 restart.sh 进行授权。
其他操作系统,请自行搜索授权方式
【注意】如果不授权,可能无法自动创建每天的数据库表
1. Nginx代理配置
// http相关配置,server 在http内部
http {
...
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
...
}
}
server {
listen 80;
server_name www.baidu.com;
root /home/jiangyingwei/webWorks/website;
index /home.html;
location /webfunny/ {
proxy_pass http://www.baidu.com:8010/webfunny/;
proxy_redirect default ;
}
# webfunny_server 数据接口等反向代理
location /server/ {
proxy_pass http://www.baidu.com:8011/server/;
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 代理socket, 否则debug模式无法连通
location /socket/ {
proxy_pass http://www.baidu.com:8011/socket/;
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
server {
listen 443 ssl;
server_name www.baidu.com; #网站域名,和80端口保持一致
root /home/jiang/webWorks;
index /index.html;
# ssl on;
ssl_certificate /etc/nginx/cert/3120409_www.baidu.com.pem; #证书公钥
ssl_certificate_key /etc/nginx/cert/3120409_www.baidu.com.key; #证书私钥
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:!RC4:!DH:!MD5:!3DES:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
# 数据接口等代理
location /server/ {
proxy_pass http://www.baidu.com:8011/server/;
proxy_connect_timeout 3000;
proxy_send_timeout 3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# 页面服务代理
location /webfunny/ {
proxy_pass http://www.baidu.com:8010/webfunny/;
proxy_redirect default ;
}
}