网页的基本组成:
- 网页的基本代码结构
- html作为一种有含义的语言的理解
- 富有语义的重要性
- 文本内容(用于呈现网页的文本展示);引用(对图像、视频等的引用);标记(元素语义标记)。
基本的html页面:
<!--声明-->
<!doctype html>
<html>
<!-- 要包含的网页内容代码都在body元素里, -->
<body></body>
</html>
语义化的标记:富有含义的超文本标记语言HTML:
超文本标记语言HTML就像自然语言一样,富有含义,具有表义特点。<em>表示强调,<p>段落。
其关注于要传达的内容,而将表现的形式更多的交给CSS,例如<small>标记,并不是表示内容文本的大小,而是说明接下来的内容可能是用小字写的法律条文,条款等。
具有语义,关注于语义,其重要性是很实用的:可访问性,搜索引擎优化,代码优化等;语义化,具有模块化的含义。
标记包括元素、属性和值,网页由元素架构和展开,元素由属性定义(一般在开始标记内),属性具有值。
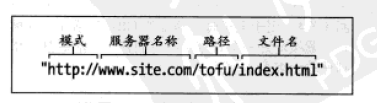
关于URL,统一资源定位符: