1.目标

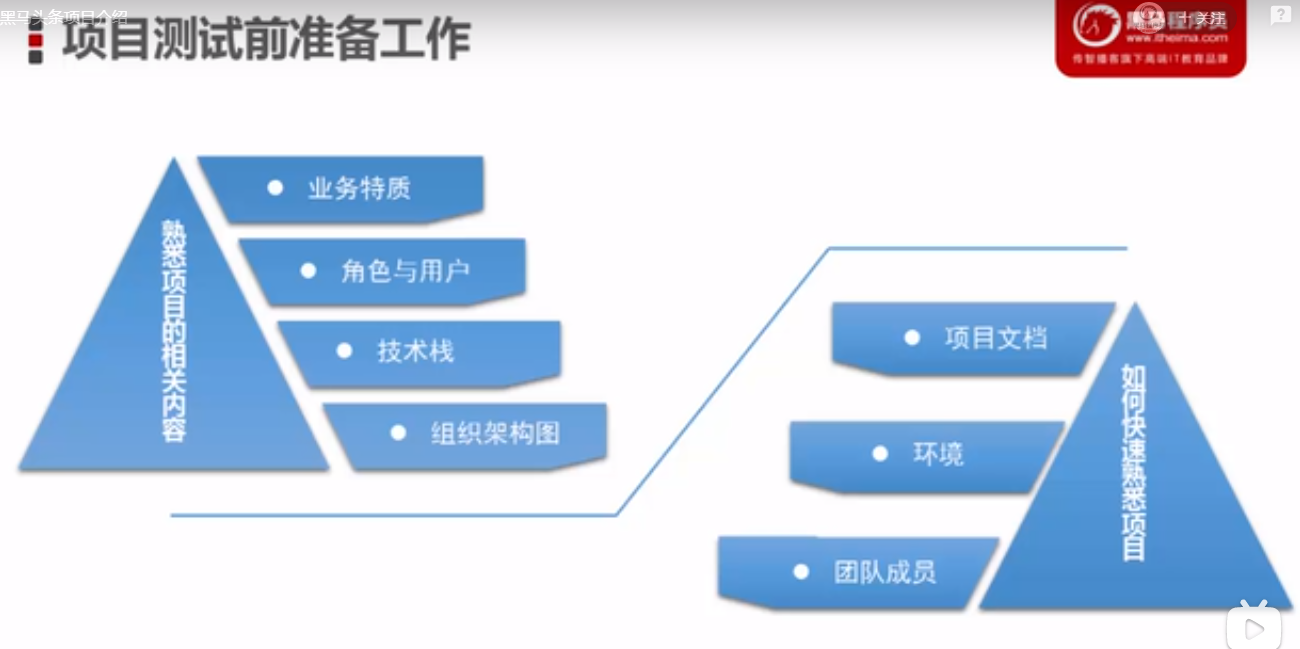
2.项目测试前准备工作

3.业务特征,项目技术栈.

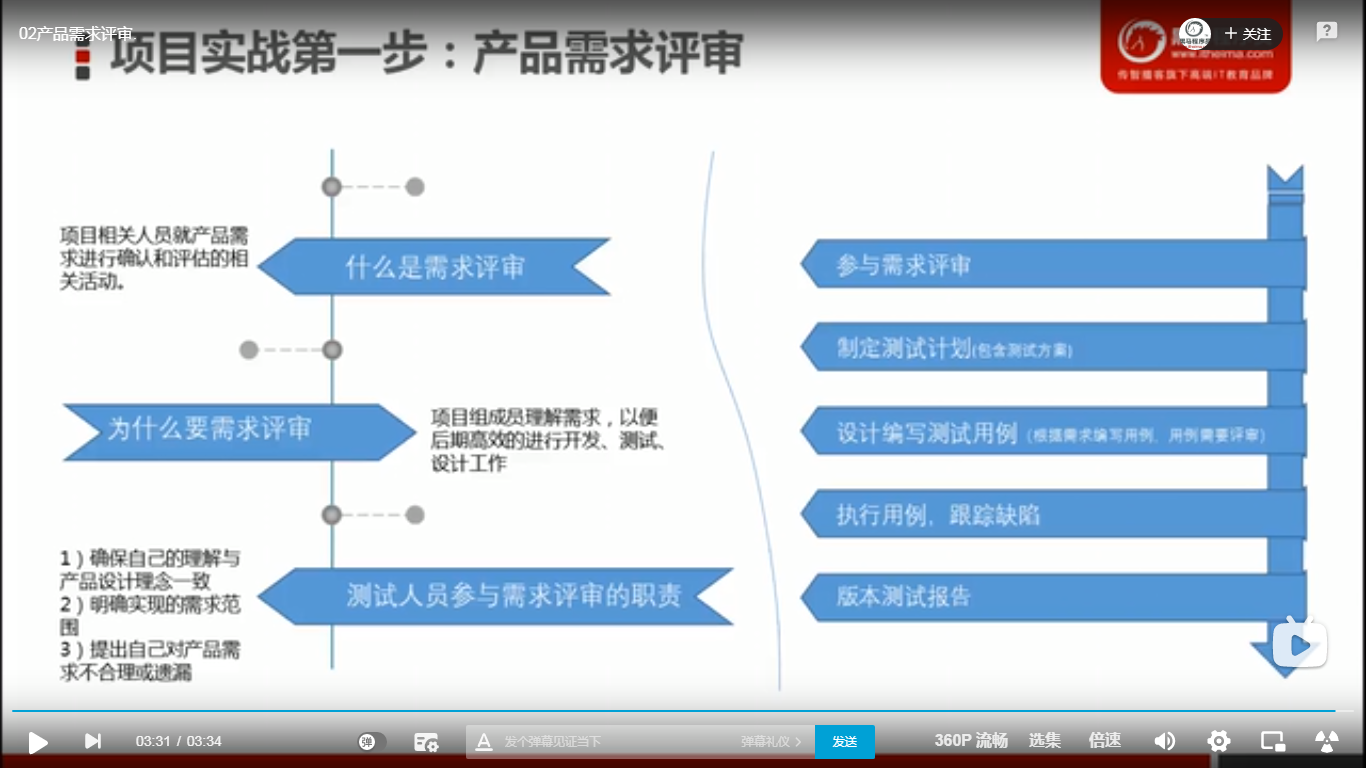
二.项目实战第一步
1.产品需求评审

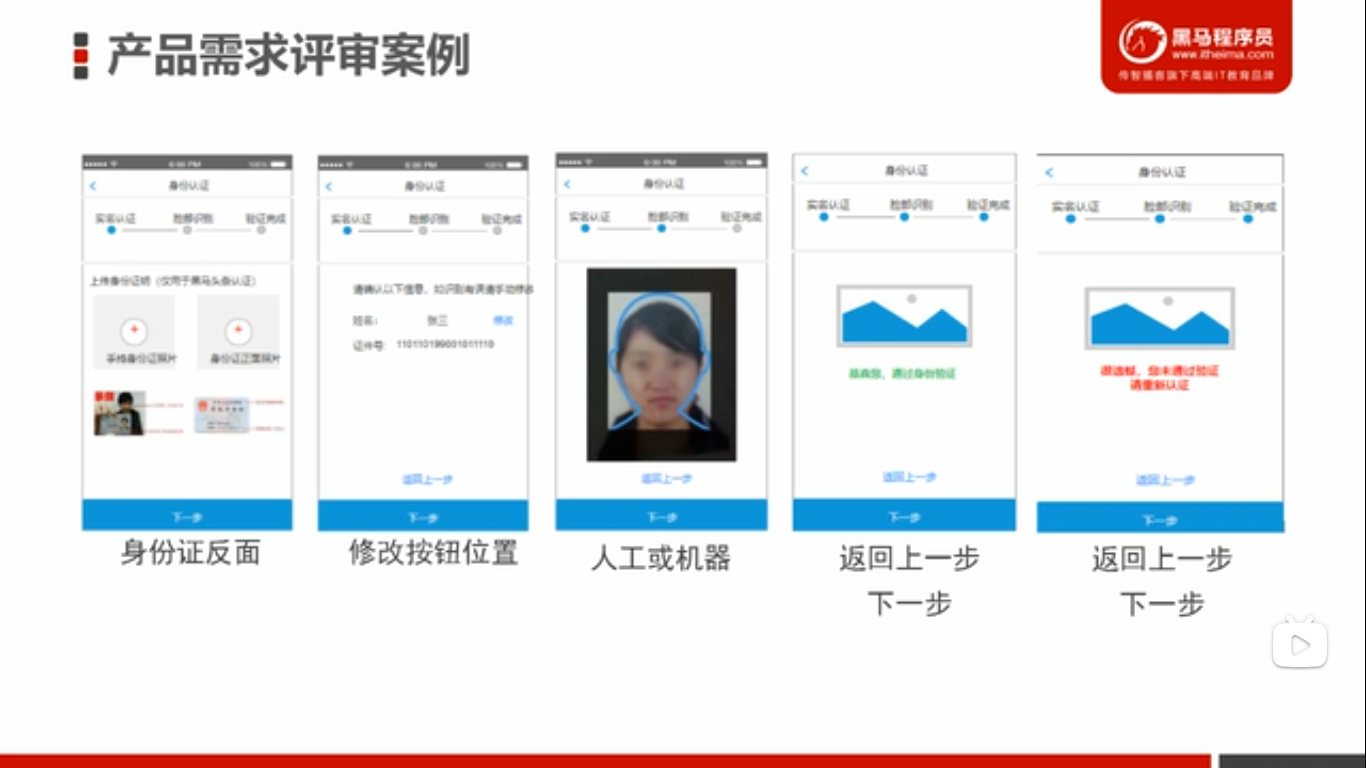
2.产品需求评审案例(身份认证)
注意:跟文字有关,比如看不清,错字还有和美观有关。都不用管它。

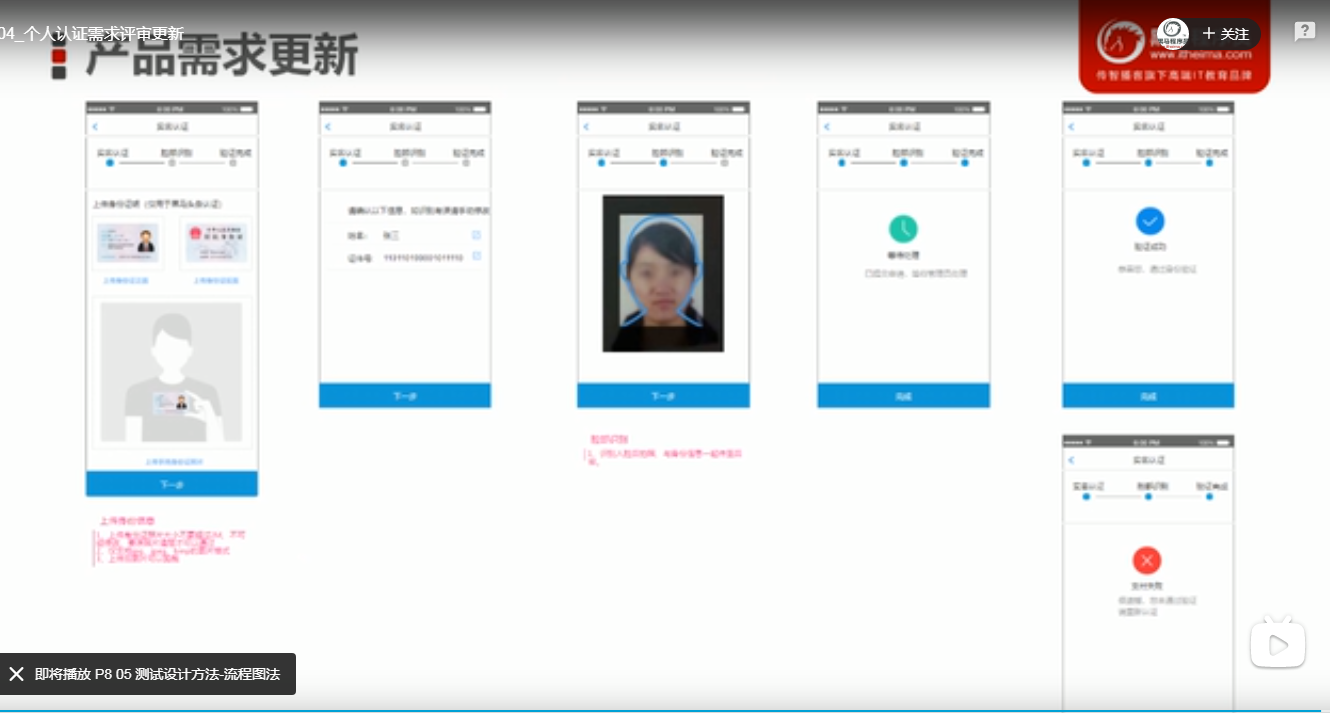
3.个人认证需求评审更新

第一张图:有国徽的是正面的,没有国徽的一面是反面(刚好写反了)
最后一张:支付失败(应该是验证失败)
如果出现了错误,就要大胆和产品经理提出来。不要担心别的问题,因为大家只有一目标:就是为了产品更加完善。
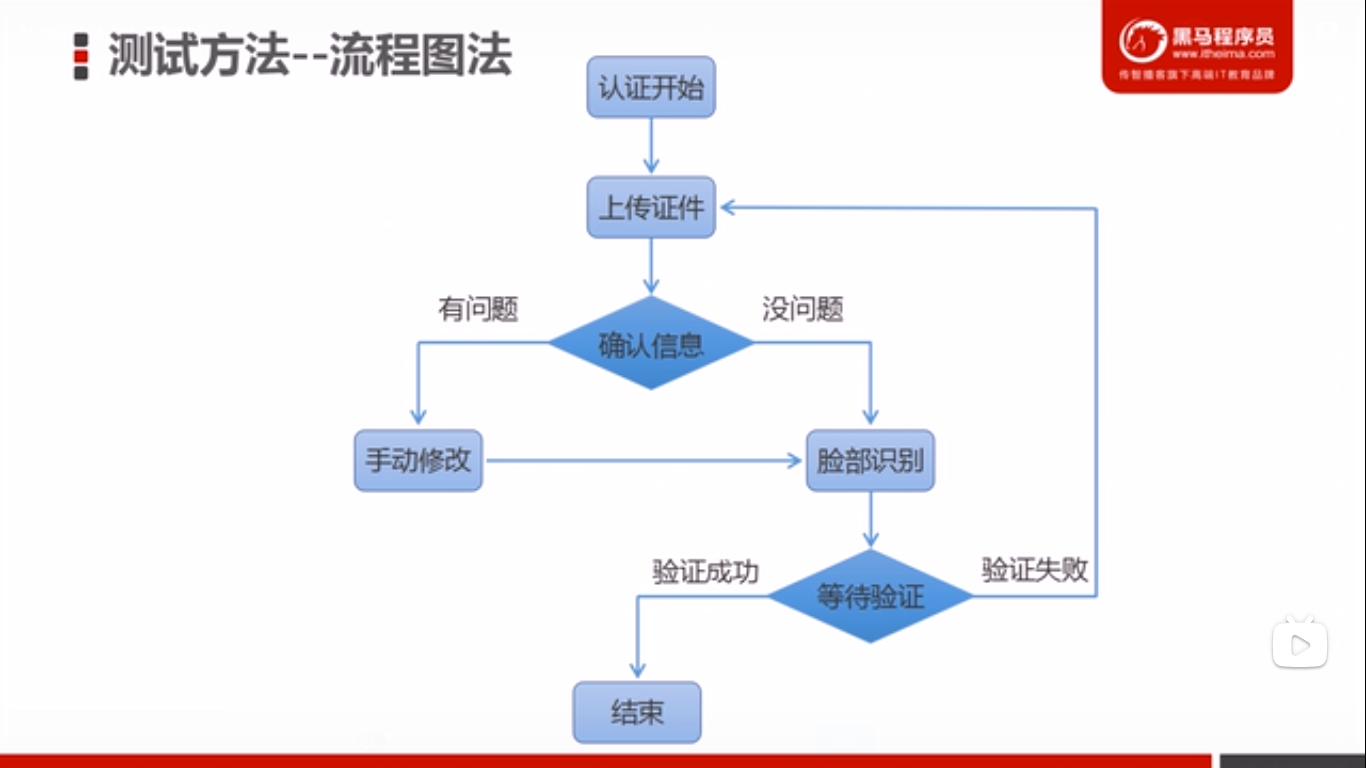
4. 测试方法:流程图法
因为上面是产品经理把图画好了,让我们评审。但是如果他给出了流程图,让我们评审,也需要学会看懂流程图。
1)圆角矩形:步骤
2)箭头:流转方向
3)菱形:判断

三. 项目实战第二步
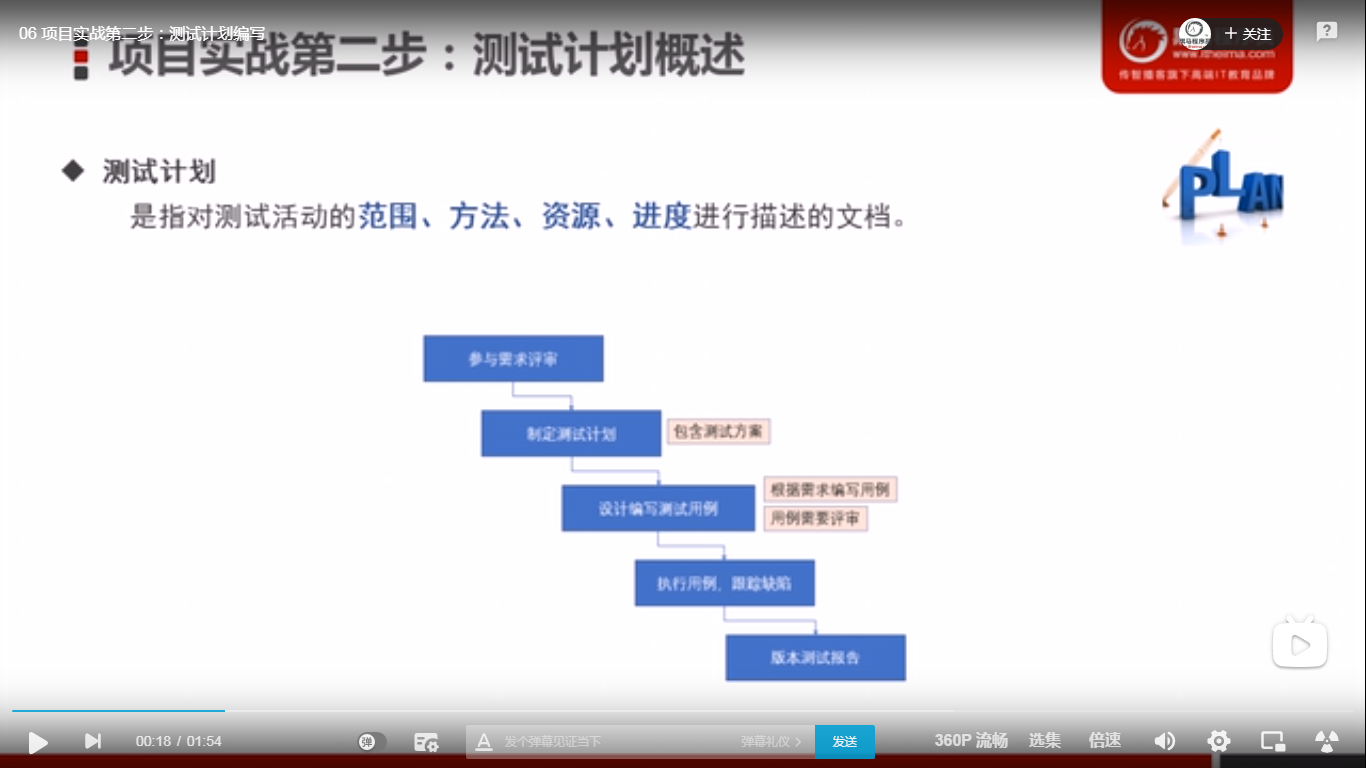
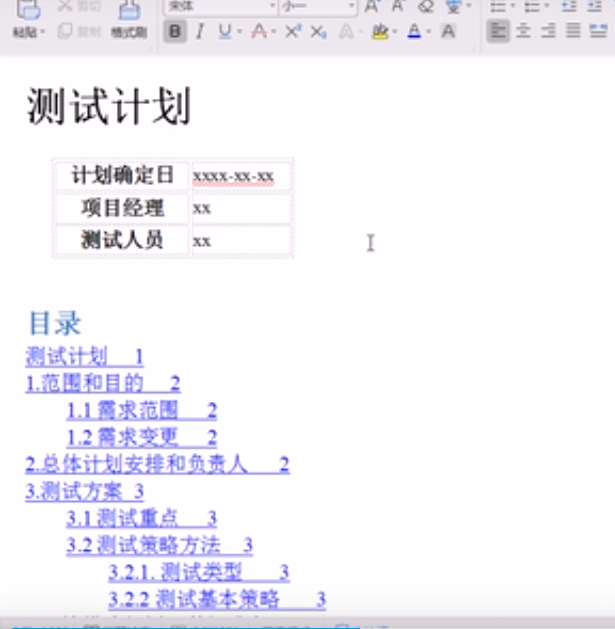
1.测试计划

2.测试计划实例---黑马头条
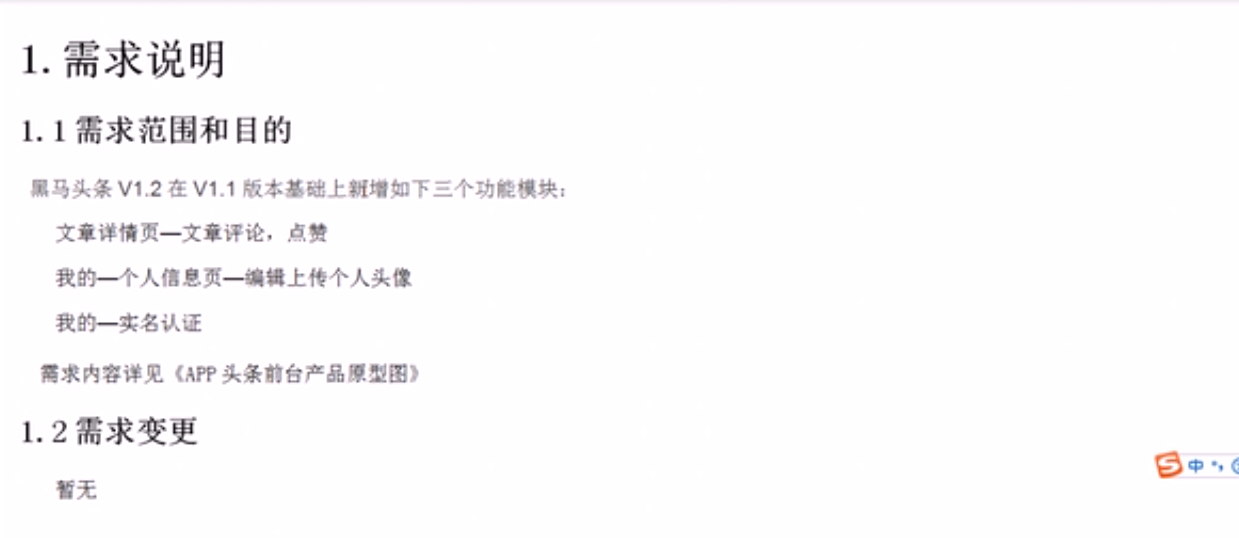
1)需求说明


2)总体计划安排和负责人

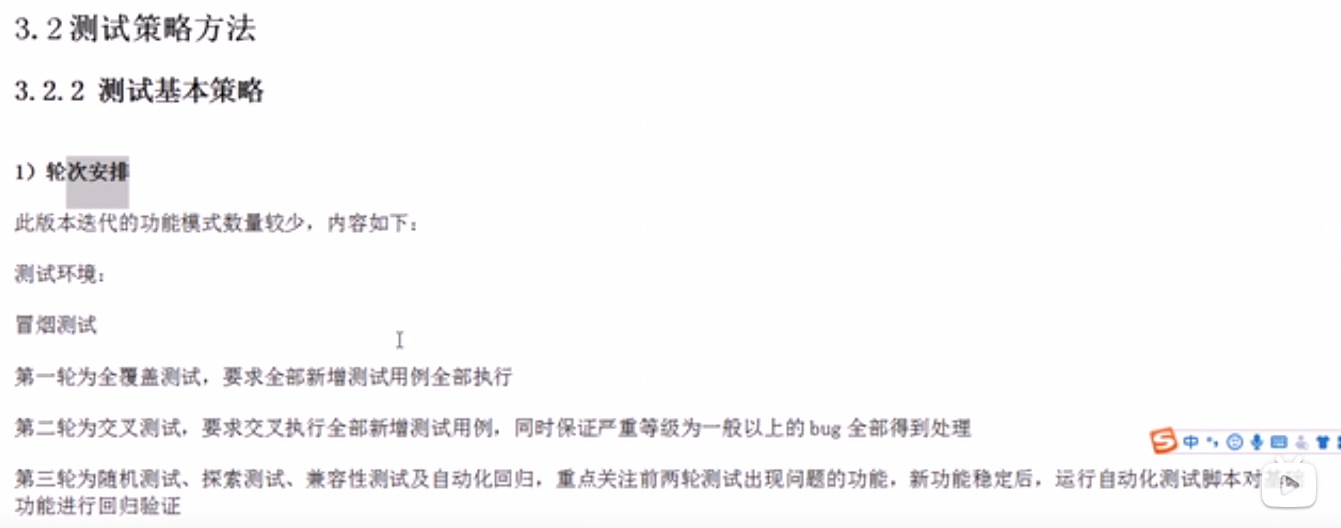
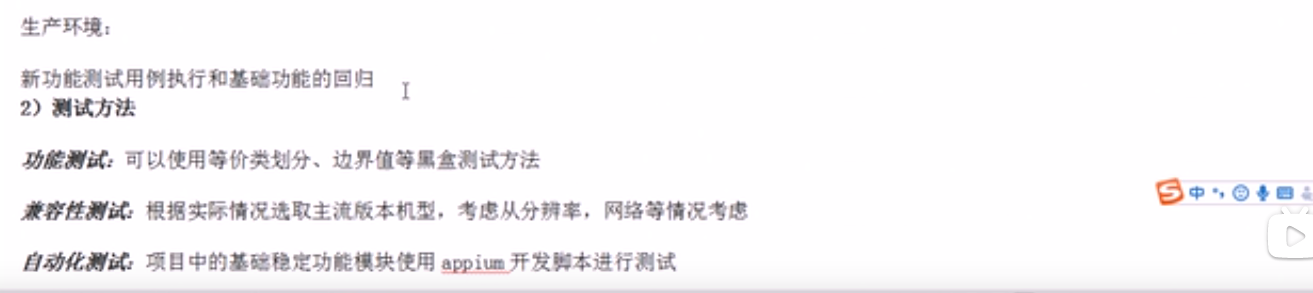
3).测试方案



4)搭建环境及数据准备


5)测试用例

6)测试限制及风险评估

7)版本验收标准

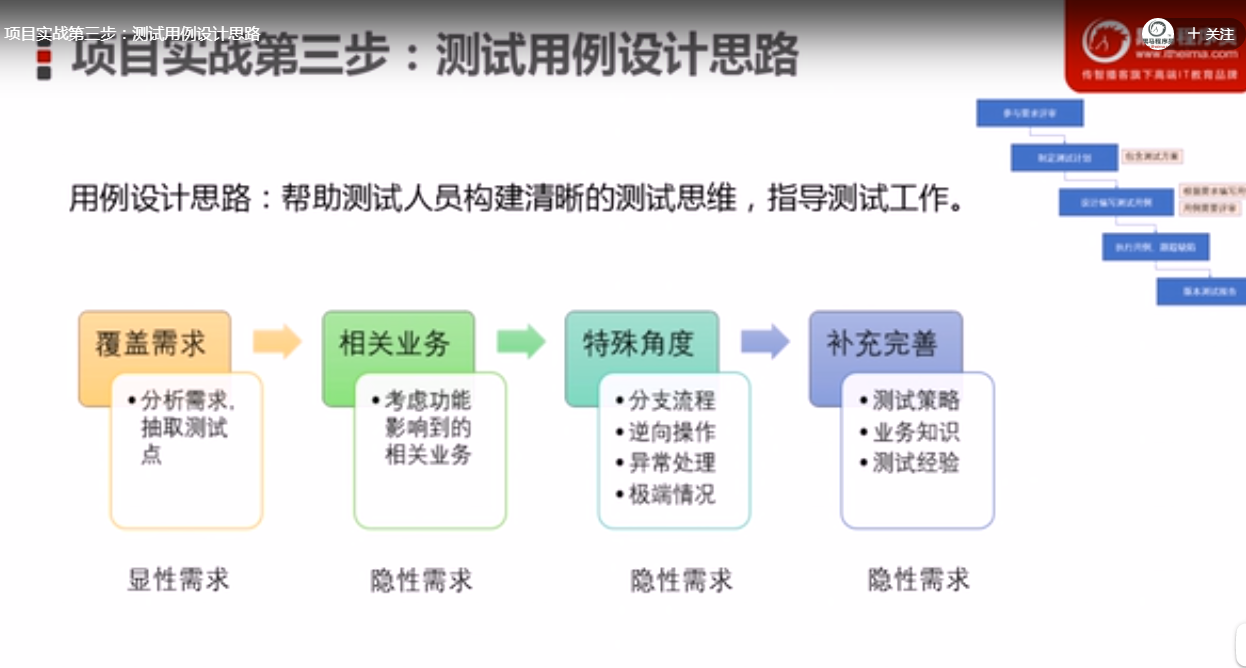
四.项目实战第三步:测试用例设计思路
说白了就是把显性需求和隐形需求搞定就行。

五.个人头像实例
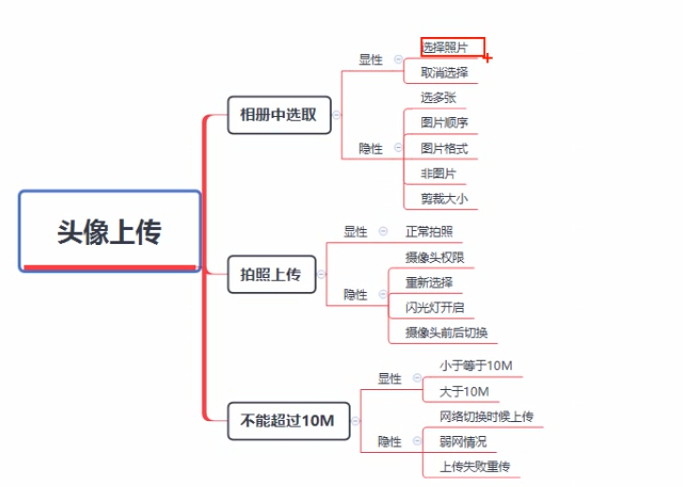
1.需求分析

2.转测试点

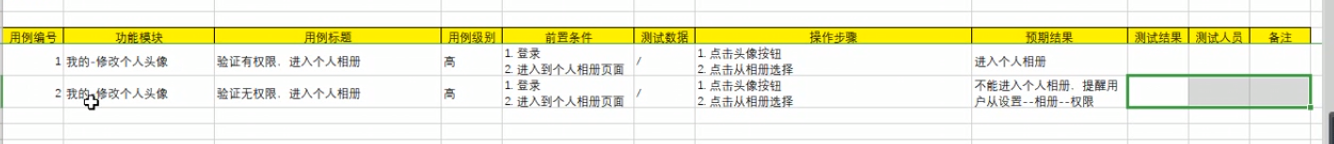
3.写测试用例

选择照片写的两条测试用例:有权限,没有权限。

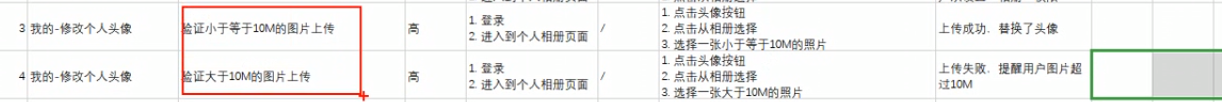
图片小于等于10m,和大于10m的两条测试用例。

图片顺序测试用例

图片格式:验证一个普通的png格式

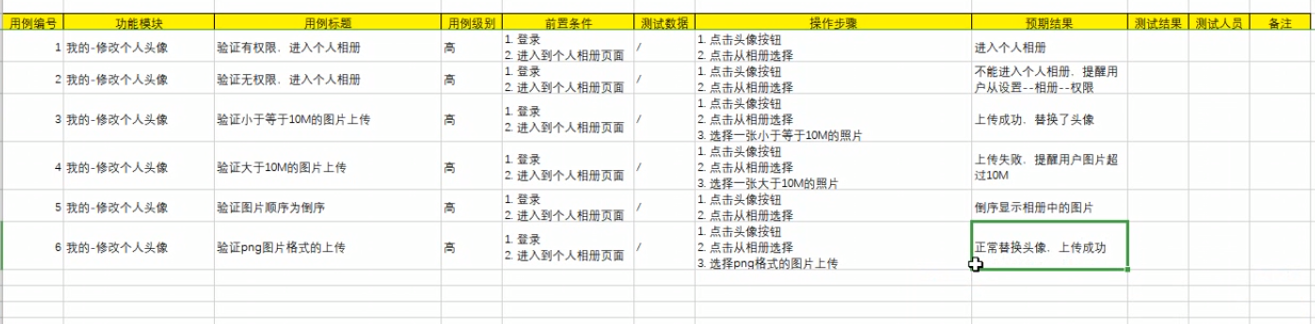
完整的测试用例:

六.评论测试用例
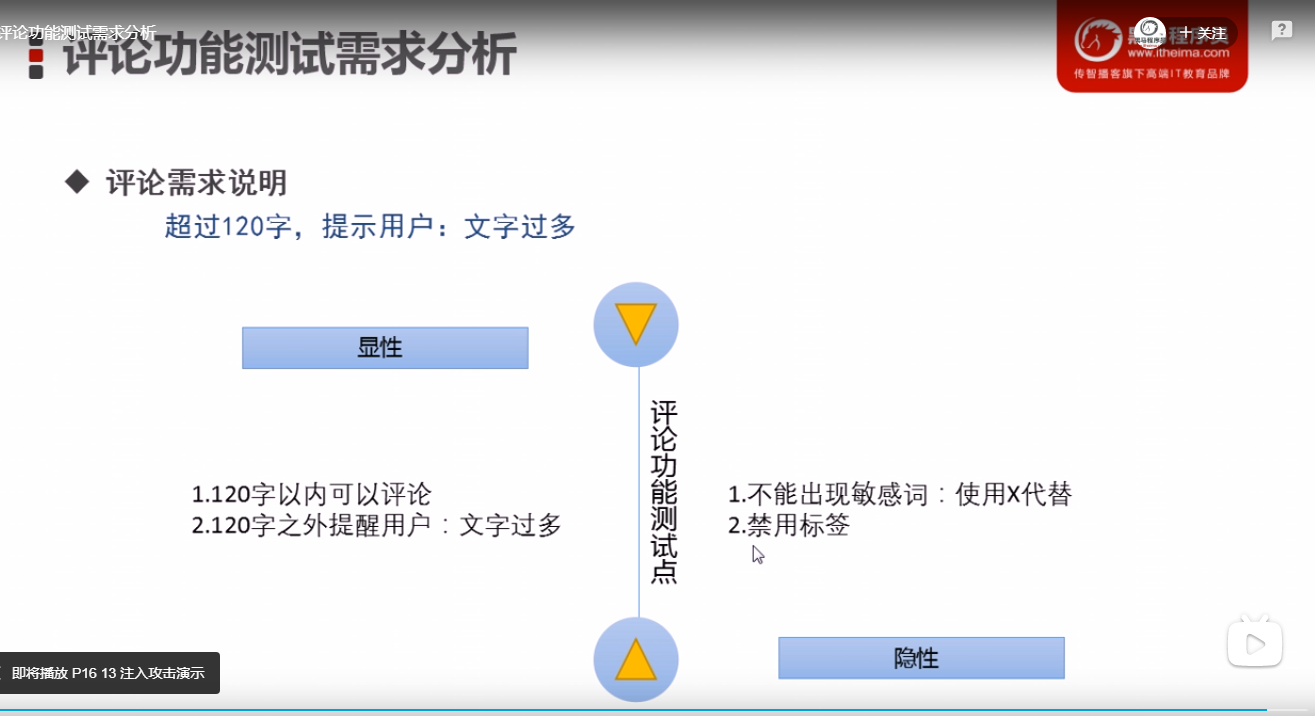
1.评论功能测试需求分析

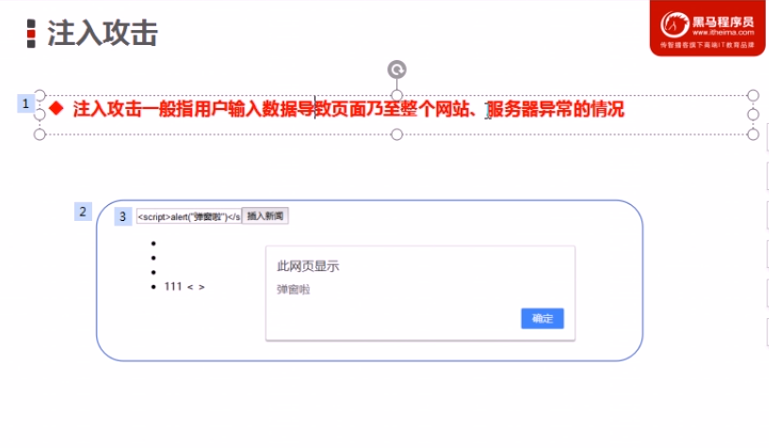
注入攻击:别人写js代码攻击网站,服务器出现异常情况。
<script>alert()</script>

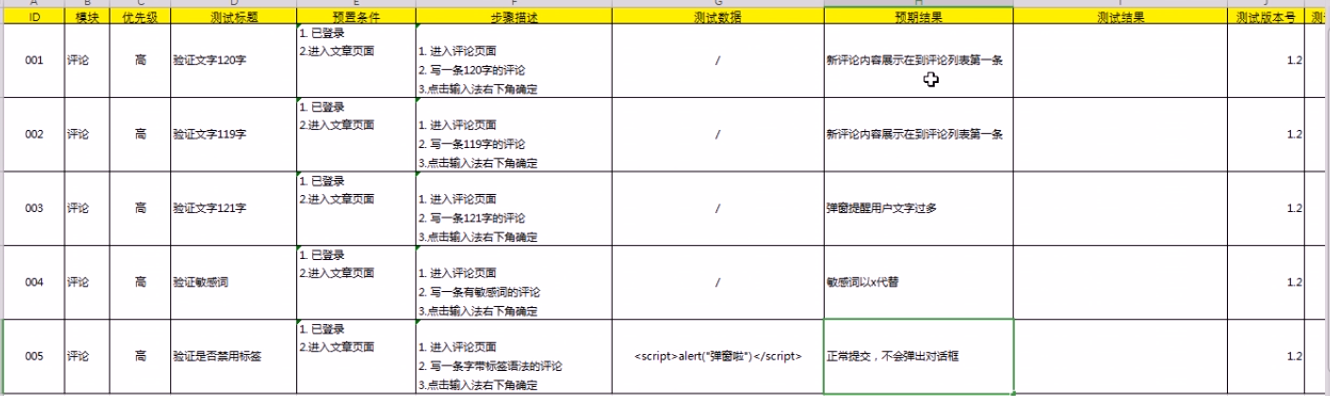
2.评论功能测试用例

七.APP专项测试-----弱网测试
1.弱网测试和fiddler工具

2.Fiddler来模拟弱网情况
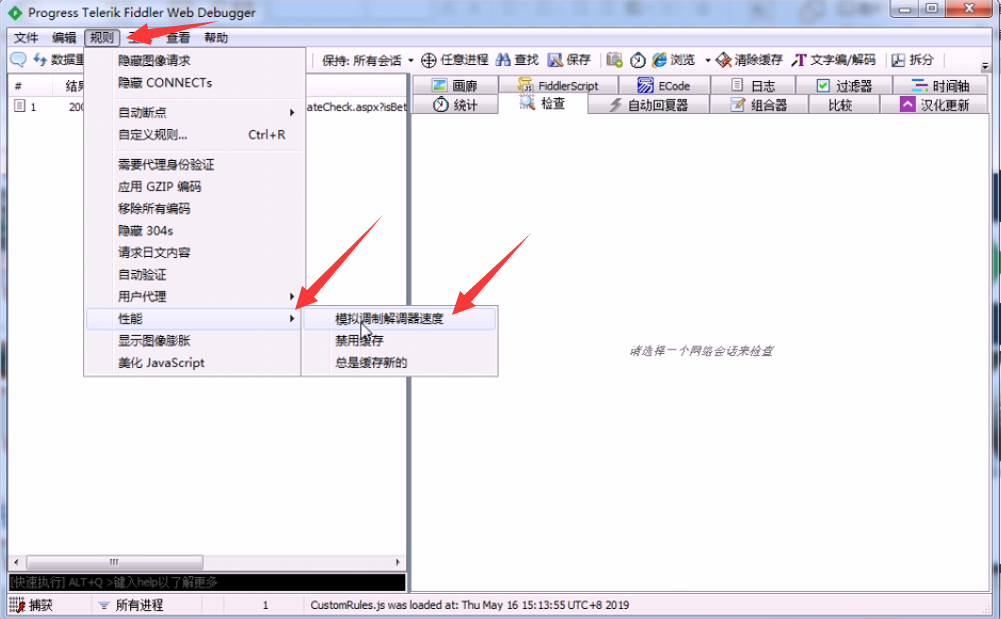
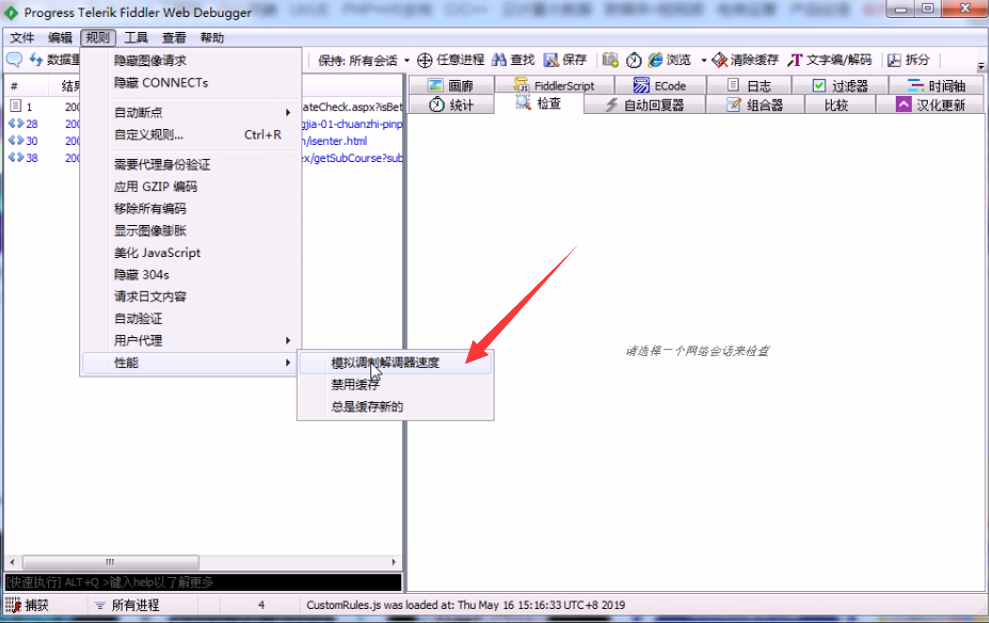
1)开启代理服务器:规则-----性能------模拟调制解调器速度

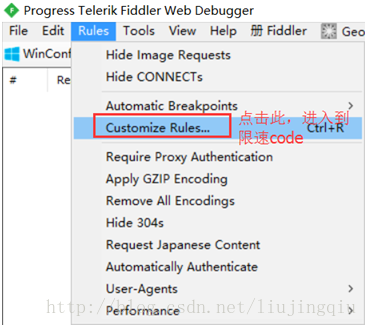
如果是英文版本的,开启代理服务器:Rules-----Customize Rules

2)设置速度:规则---自定义规则

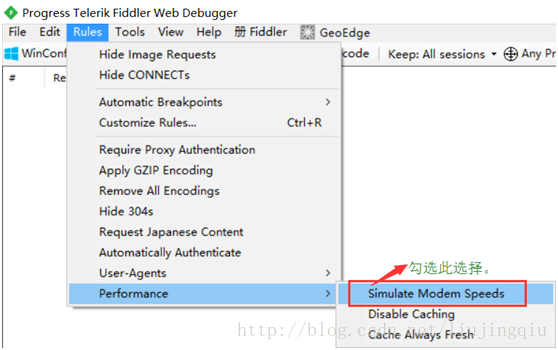
如果是英文版本的,打开Fiddler工具,进入到Rules ---- > Performance---->Simulate Modem Speeds ,如图所示:

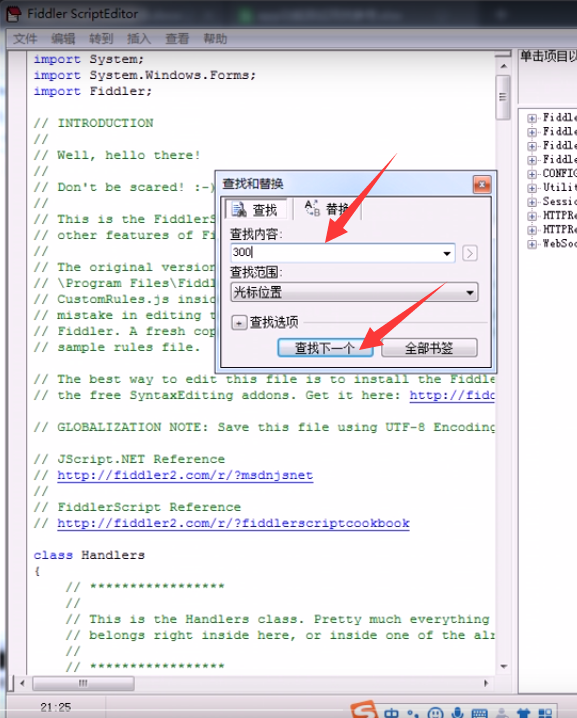
3)ctrl+f:搜索300

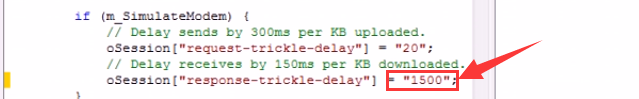
4)把下载数据时间改为1500毫秒(不用写单位),原先是150。
数字越大,表示模拟的下载速度越慢。
sends:发送数据
receives:接受数据

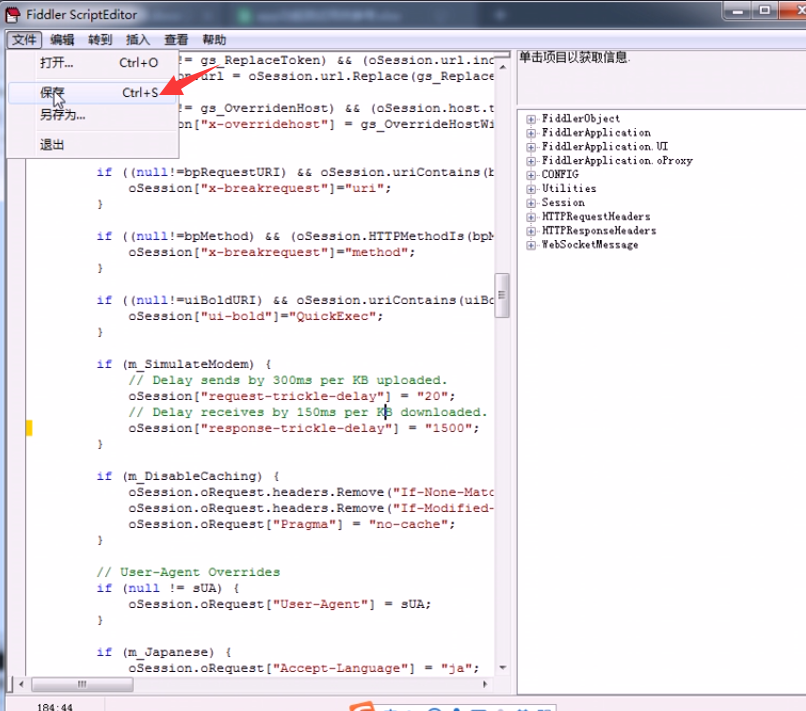
5)文件-----保存。直接关闭掉。

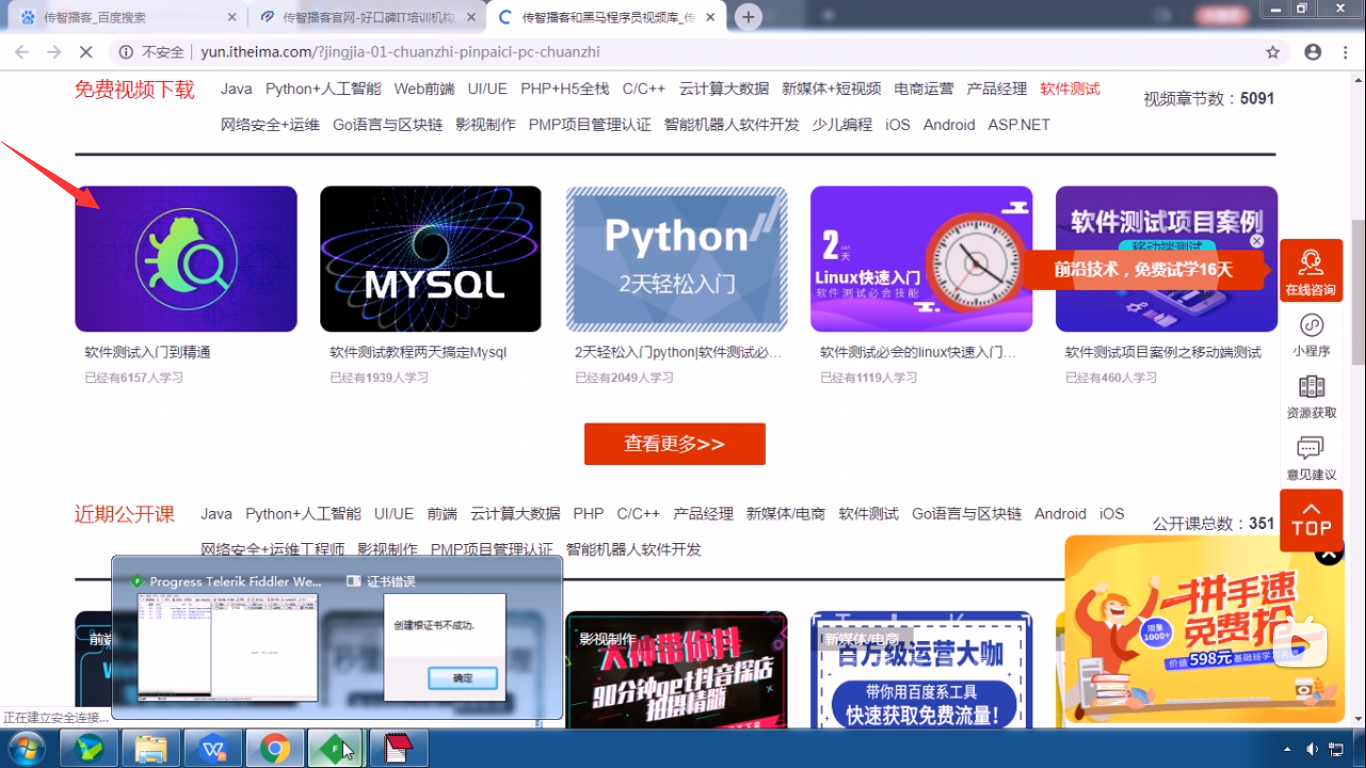
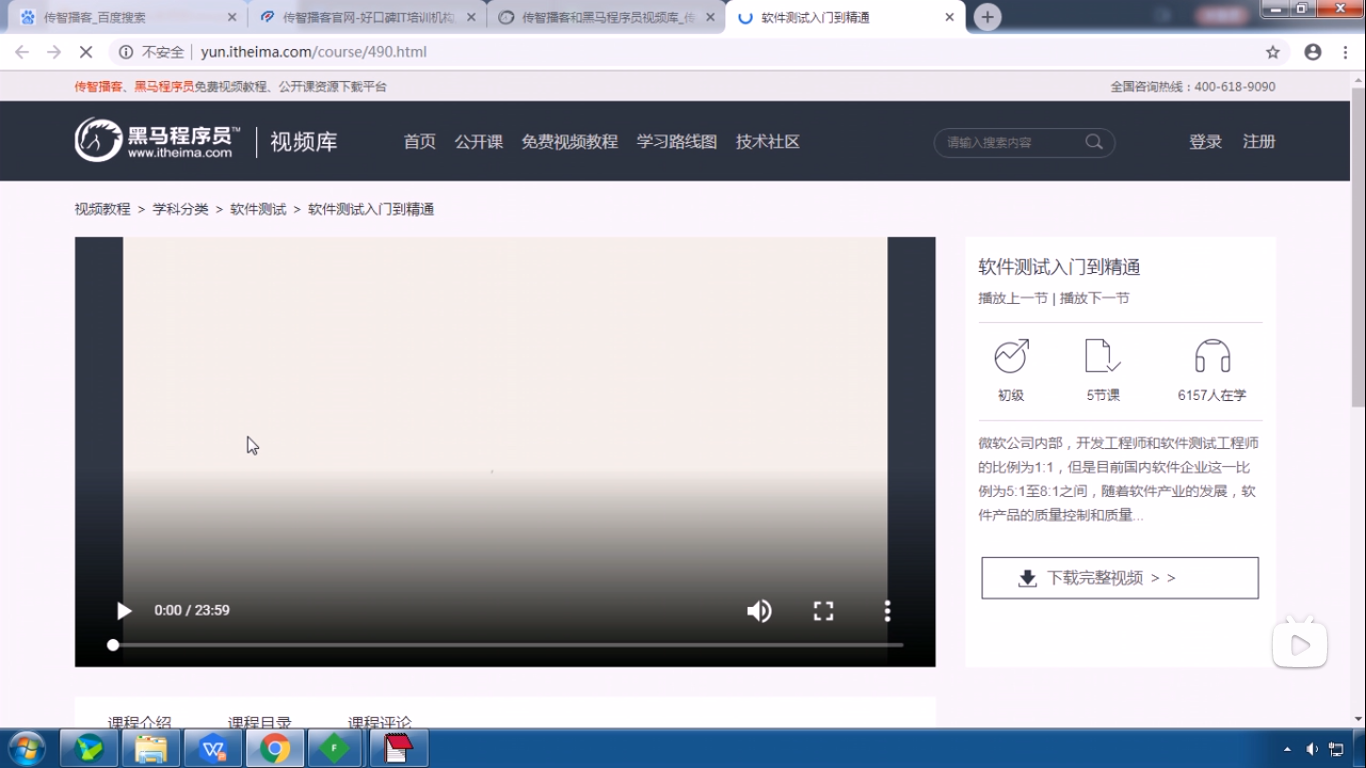
6)打开一个软件视频之前,别点击开始就行。

7)再重新开启代理服务器:规则-----性能------模拟调制解调器速度(因为之前修改了自定义规则)

8)点击视屏,发现特别慢,是一点点加载的。

八.APP专项测试-----交叉测试

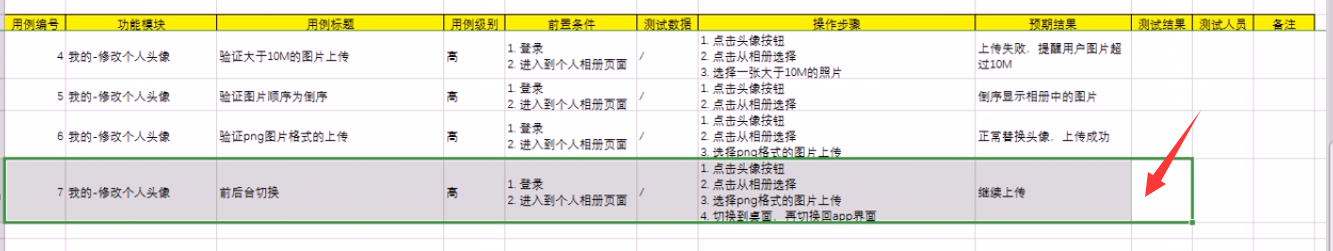
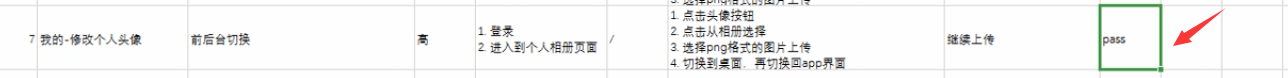
把交叉测试加入到我们测试用例中:前后台切换在修改个人头像

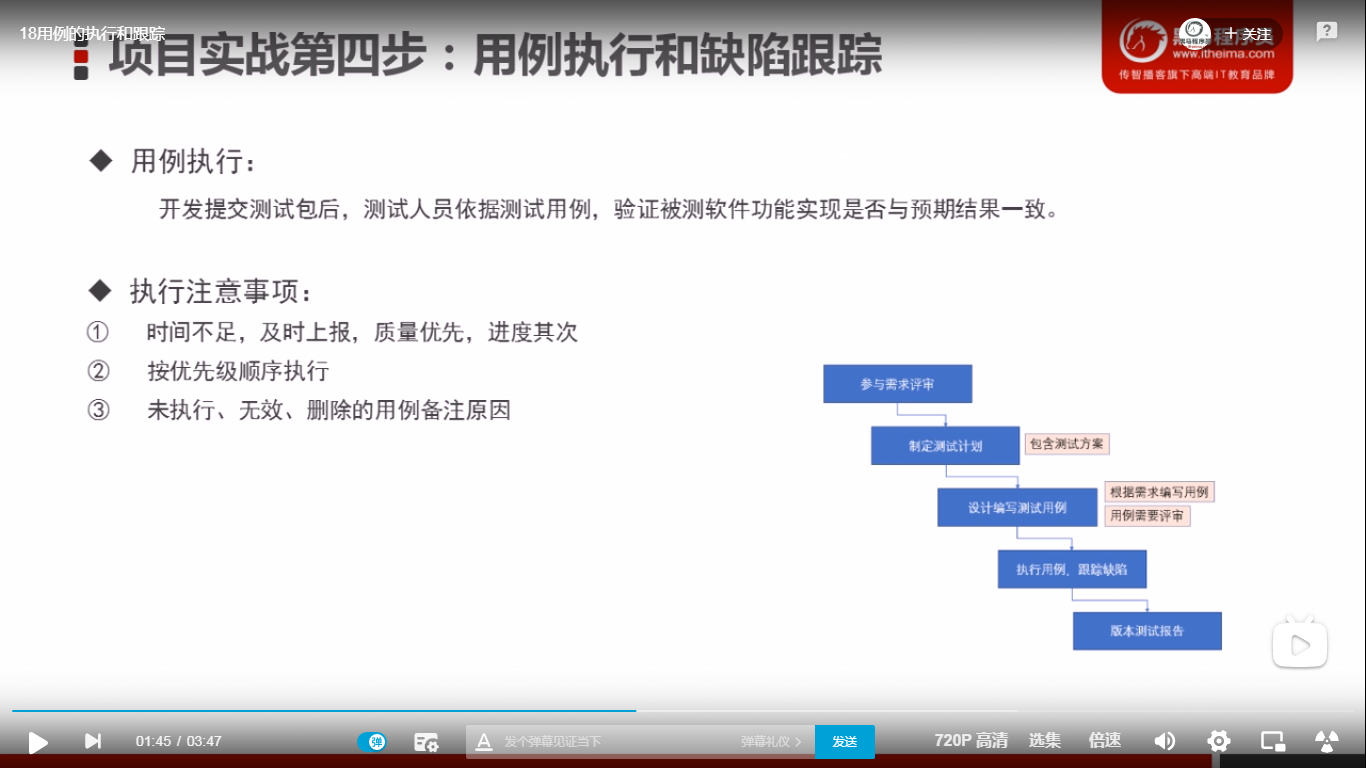
九.项目实战第四步:用例执行和缺陷跟踪

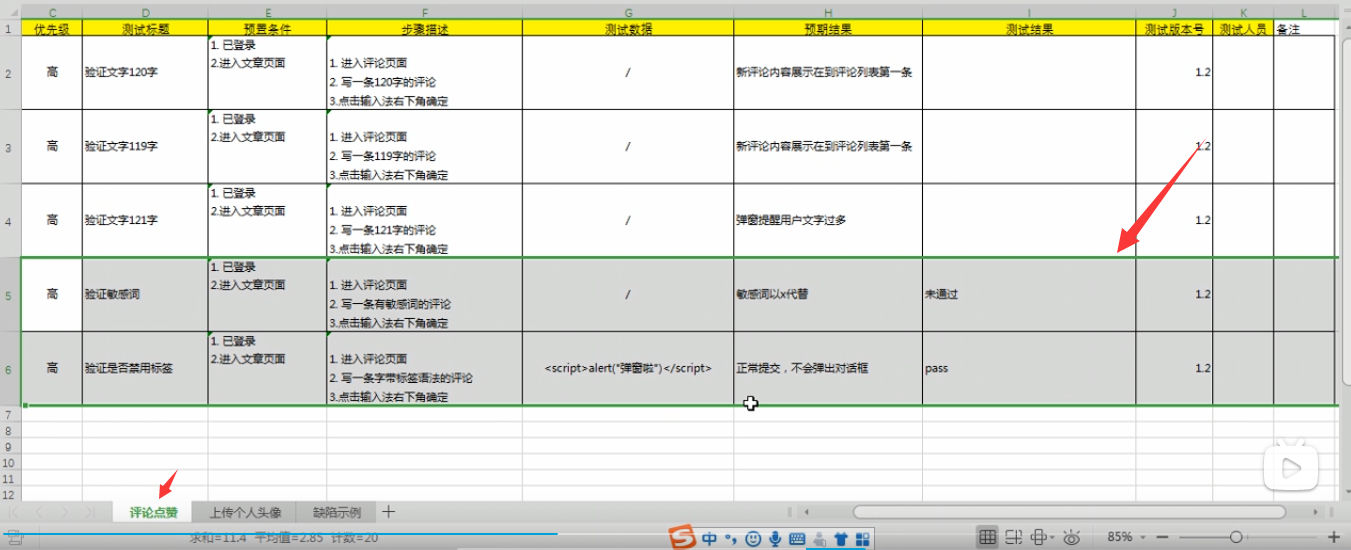
缺陷示例

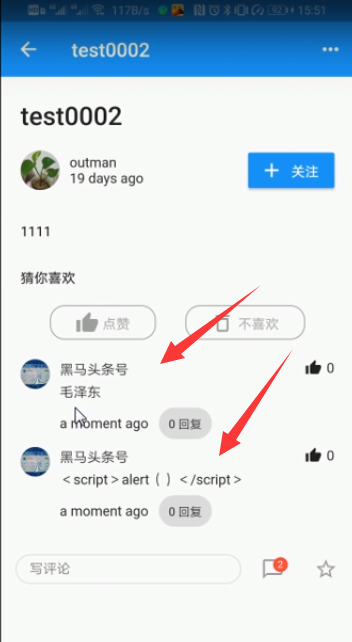
演示测试过程:评论中验证敏感词和是否禁用标签

第一个:应该用xxx代替,但是直接显示。说明测试用例没有通过。
第二个:输入标签,但是没有弹框没有出现,说明js没有执行。说明测试用例通过。
就可以在测试用例中写测试结果了。

将未通过的转成缺陷示例。
严重程度高中低按实际公司标准来写就行。

测试过程
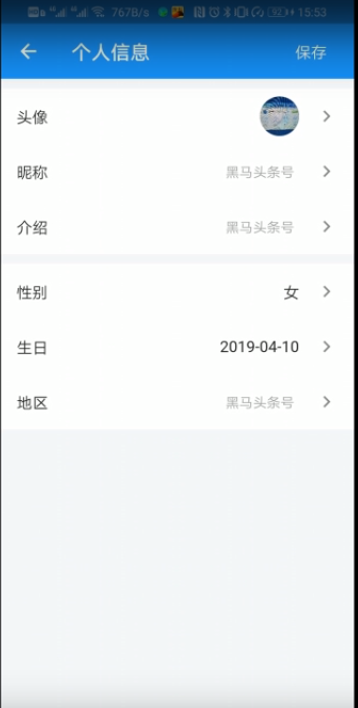
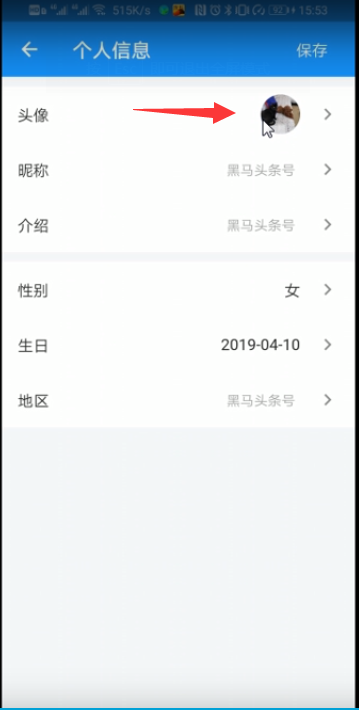
交叉测试-----修改个人头像

第一步:点击头像

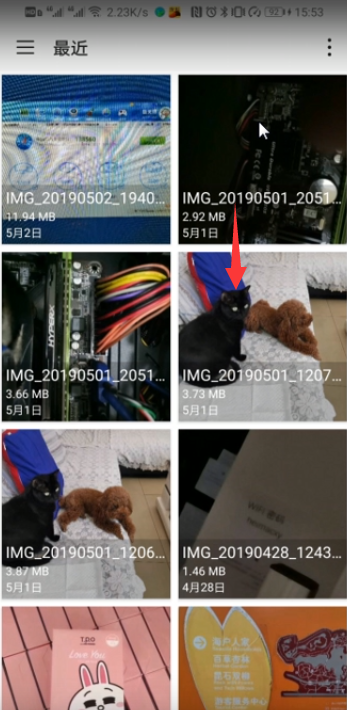
第二步:点击图片

第三步:图片就上传完成

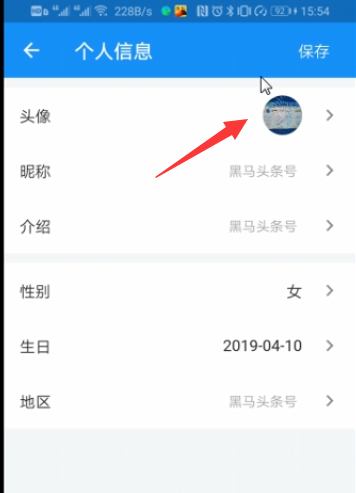
再换一个比较大的图片,然后选完照片快速的切换的桌面,再换到app。看有没有上传成功。
第一步:点击头像

第二步:点击第一张比加大的图片

第三部:快速点击切换到桌面

第四部:再点击黑马头条的app。发现头像已经替换成功。说明这条测试用例执行是通过的。

十.项目实战第五步:测试总结报告

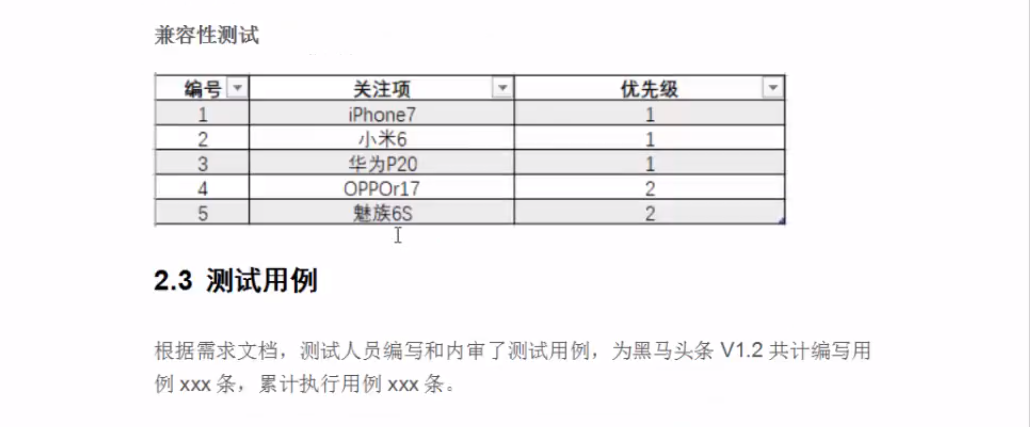
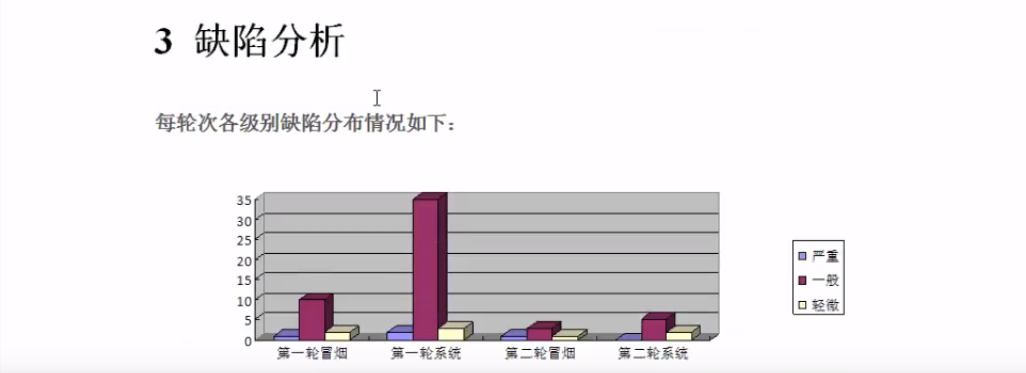
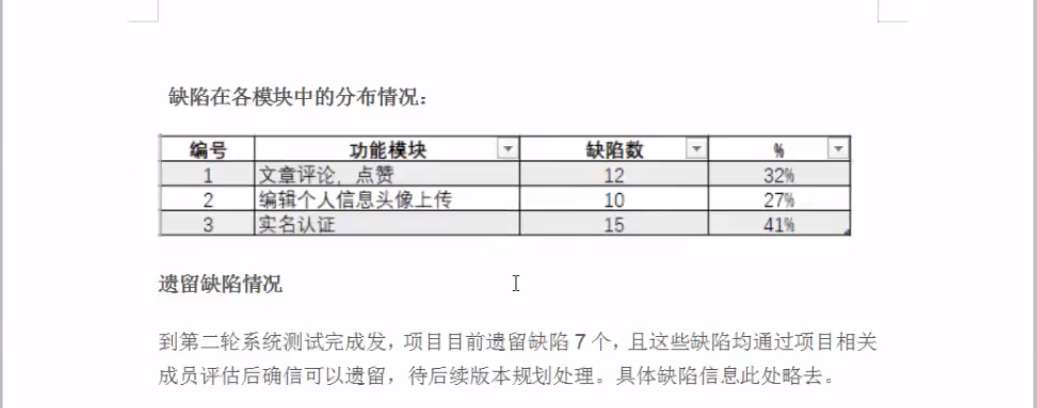
测试总结报告模板













总结:
