<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
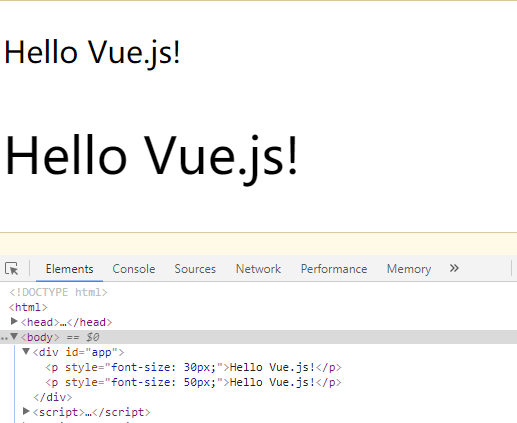
<div id="app">
<!-- 属性值必须加单引号 否则当做变量去解析 -->
<p v-bind:style="{fontSize: '30px'}">{{ message }}</p>
<p :style="{fontSize: fontSize + 'px'}">{{ message }}</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
fontSize: 50
},
})
</script>
</body>
</html>