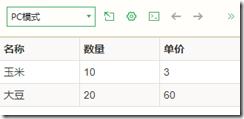
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> </head> <body> <table border="" cellspacing="" cellpadding="" class="table table-bordered table-hover table-striped table-condensed"> <tr> <th>名称</th> <th>数量</th> <th>单价</th> </tr> <tr> <td>玉米</td> <td>10</td> <td>3</td> </tr> <tr> <td>大豆</td> <td>20</td> <td>60</td> </tr> </table> </body> </html>
table:表格的基类,其他样式都基于table
table-bordered:给表格加外边框
table-hover:鼠标悬停变色
table-striped:斑马线效果,隔行换色
table-condensed:紧凑布局