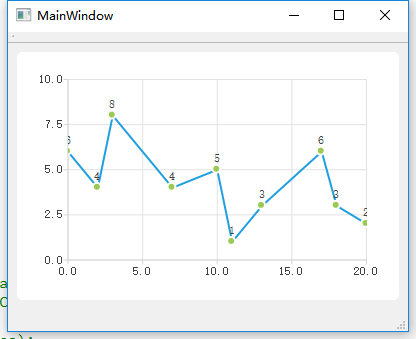
效果图

// 创建折线上点的序列
QLineSeries *splineSeries = new QLineSeries();
//QSplineSeries *splineSeries = new QSplineSeries();
splineSeries->setName("spline");
splineSeries->append(0, 6);
splineSeries->append(2, 4);
splineSeries->append(3, 8);
splineSeries->append(7, 4);
splineSeries->append(10, 5);
*splineSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
// 标记点
QScatterSeries *scatterSeries = new QScatterSeries();
scatterSeries->setPointLabelsFormat("@yPoint");
scatterSeries->setPointLabelsVisible();
scatterSeries->setMarkerSize(8);
scatterSeries->append(0, 6);
scatterSeries->append(2, 4);
scatterSeries->append(3, 8);
scatterSeries->append(7, 4);
scatterSeries->append(10, 5);
*scatterSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
// //区域填充
// QAreaSeries *series = new QAreaSeries(splineSeries);
// series->setName("Batman");
// QPen pen(0x059605);
// pen.setWidth(3);
// series->setPen(pen);
// 使用点的序列创建图标
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(splineSeries);
chart->addSeries(scatterSeries);
//chart->addSeries(series);
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
// //X轴下标
// QStringList categories;
// categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" ;
// QBarCategoryAxis *axisX = new QBarCategoryAxis();
// axisX->append(categories);
// chart->setAxisX(axisX, scatterSeries);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
MainWindow w;
w.setCentralWidget(chartView);
w.show();