点评:树形菜单能很好的呈现菜单项之前的从属关系,结构清晰明了。本文为你收集了11个JavaScript树形菜单。
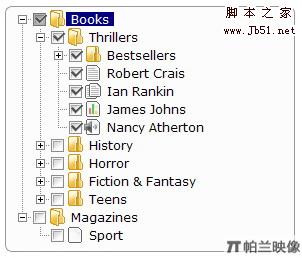
1. dhtmlxTree
dHTMLxTree是一个功能丰富的Tree Menu控件。提供丰富的操作API,AJAX支持和drag-n-drop功能。
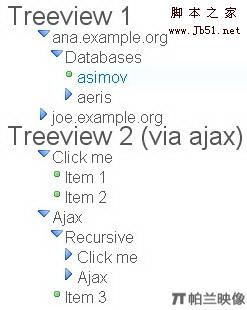
2. Control.Treeview
采用Mootools开发的树形菜单控件。支持通过Ajax动态获取节点,设置默认选中某些节点。
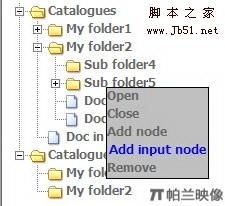
3. Folder Tree (演示地址)
文件夹树形控件。支持利用拖放(drag and drop)操作来重新排序节点,利用Ajax更新节点。
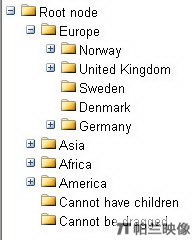
4. DHTML Tree
这是一个基于标准Html结构构造的Tree控件。
5. dFTree (演示地址)
dFTree是一个javascript css Folder Tree支持利用Ajax技术动态新增/删除/修改节点等功能。
6. MooTools Tree-Component (演示地址)
支持Drag
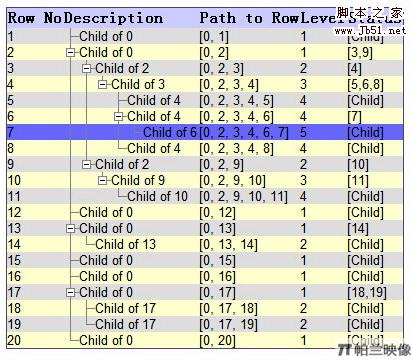
7. JQTreeTable (演示地址)
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
9. jQuery plugin: Treeview (演示地址)
这个插件能够把无序列表转换成可展开与收缩的Tree。
10. treeTable
该treeTable插件允许你显示一个树在一个表格中,即目录结构或嵌套列表。每个节点都可以折叠,就像在文件管理系统。
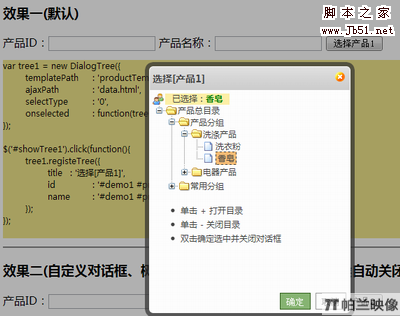
11. DialogTree (演示地址)
基于weebox和simpletree的dialogtree
原文:http://www.jb51.net/web/21947.html