第一种效果
(带自动匹配)这个效果再之前的的博客里面已经讲到过了,还没有看过的小伙伴可以移步→ http://www.cnblogs.com/zhangxiaoyong/p/5763432.html

第二种效果
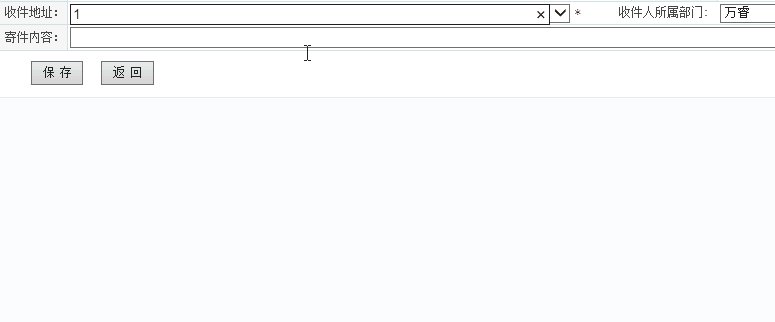
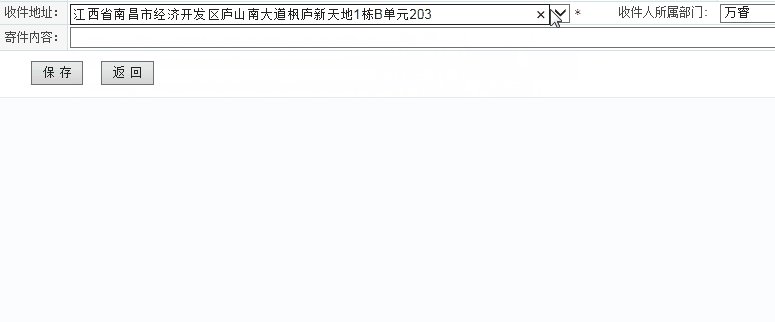
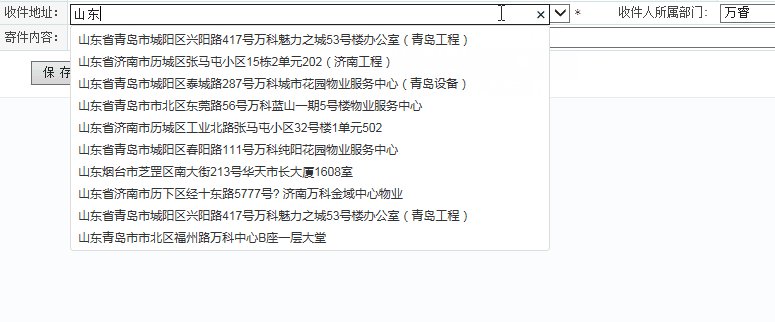
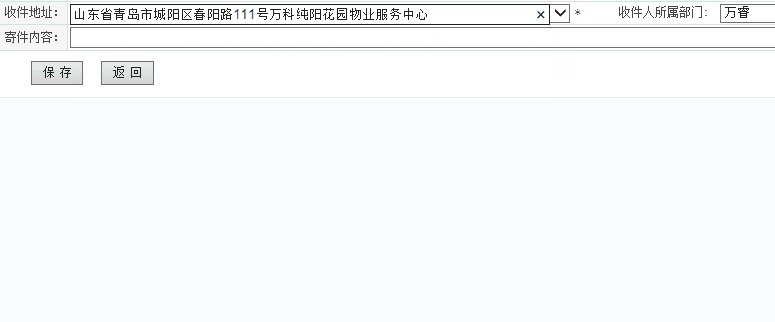
今天主要讲第二种效果,也比较简单,先看下效果

实现
页面部分
1 <form runat="server"> 2 <asp:DropDownList ID="DropDownList" runat="server" Width="180px" AutoPostBack="false" 3 Style="position: absolute;" onchange="SearchChange();"> 4 </asp:DropDownList> 5 6 <iframe id="DivShims" src="javascript:false;" scrolling="no" frameborder="0" style="position: absolute; 7 height: 20px;" width="158px"></iframe> 8 <input type="text" id="txtCName" runat="server" style=" 158px; position: absolute;" /> 9 </form>
js部分
1 <script type="text/javascript"> 2 function SearchChange() { 3 var ddl = document.getElementById("DropDownList"); 4 var index = ddl.selectedIndex; 5 var Value = ddl.options[index].value; //获取选中下拉列表的值 6 $("#txtCName").val(Value);//将选中的值赋值给input 7 } 8 </script>
后台测试代码
1 List<string> list = new List<string>() 2 { 3 "湖北武汉", "湖北咸宁", "湖北孝感", "湖北安陆", "湖北恩施" 4 }; 5 foreach (var item in list) 6 { 7 DropDownList.Items.Add(item); 8 }