概述
ASP.NET MVC中的异步用途非常广泛,操作起来也非常简单。前台请求异步请求 Controller下的Action 方法,后端返回ActionResult 即可。但是在ASP.NET WebForm中使用异步就比较麻烦,下面介绍两种处理WebForm异步请求的形式。若前端Ajax异步请求不熟悉的请参考:http://www.w3school.com.cn/jquery/ajax_ajax.asp
通过一般处理程序的形式处理异步请求
1.新建一个WebForm 窗体

2.创建表单元素
<body>
<div>
用户名:<input type="text" id="name"><br />
密 码:<input type="text" id="pwd" />
</div>
<div>
<input type="button" value="提交" onclick="javascript:submit();" />
</div>
</body>
3.新建一个一般处理程序

4.前台点击 "提交" 按钮 往后台异步请求,并弹出后台返回的文本数据。
1 <script type="text/javascript">
2 var submit = function () {
3 var name = $("#name").val();
4 var pwd = $("#pwd").val();
5 $.ajax({
6 url: "WebFormAjaxDemo.ashx",
7 type: "post",
8 data: { "name": name, "pwd": pwd, "requestMethod": "register" },
9 dataType: "text",
10 async: false,
11 beforeSend: function (XHR) {
12 },
13 complete: function (XHR, TS) {
14 },
15 success: function (data) {
16 alert(data);
17 }
18
19 });
20 };
21 </script>
5.后台处理前台发送的请求,并返回处理的结果。
1 public void ProcessRequest(HttpContext context)
2 {
3 // 接收前台要请求的方法
4 string requestMethod = context.Request["requestMethod"];
5
6 // 存储返回结果
7 string returnResult = string.Empty;
8 // 这种方式可以处理前台的多种异步请求
9 switch (requestMethod)
10 {
11 case "register":
12 {
13 returnResult = Register();
14 } break;
15 default:
16 { returnResult = "no method"; } break;
17
18 }
19 // 返回处理结果
20 context.Response.Write(returnResult);
21 }
1 /// <summary>
2 /// 注册
3 /// </summary>
4 /// <returns></returns>
5 public string Register()
6 {
7 // 获取表单数据
8 var name = HttpContext.Current.Request["name"];
9 var pwd = HttpContext.Current.Request["pwd"];
10
11 if (pwd == "123")
12 {
13 return "ok";
14 }
15 return "no";
16 }
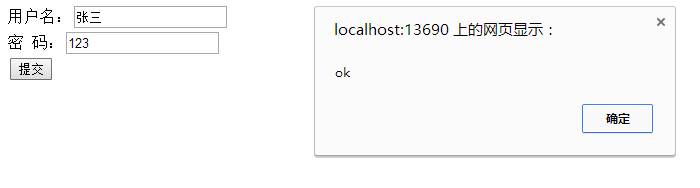
6.测试异步请求
6.1

6.2

通过访问WebForm 页面的后端代码处理异步请求(CodeBehind),而不需要重新创建页面。(和上面的操作类似,只要稍改动下)
1.修改前台异步请求访问的路径
1 <script type="text/javascript">
2 var submit = function () {
3 var name = $("#name").val();
4 var pwd = $("#pwd").val();
5 $.ajax({
6 url: "WebFormAjaxDemo.aspx",
7 type: "post",
8 data: { "name": name, "pwd": pwd, "requestMethod": "register" },
9 dataType: "text",
10 async: false,
11 beforeSend: function (XHR) {
12 },
13 complete: function (XHR, TS) {
14 },
15 success: function (data) {
16 alert(data);
17 }
18
19 });
20 };
21 </script>
2.当前页面的后端处理

1 protected void Page_Load(object sender, EventArgs e)
2 {
3 // 判断是否有异步请求过来(不能用 isPostBack 判断 【ispostback结果是根据隐藏域是否为空判断的】)
4 if (!string.IsNullOrEmpty(Request["requestMethod"]))
5 {
6 string returnResult = string.Empty;
7 switch (Request["requestMethod"]) // 请求的方法
8 {
9 case "register":
10 {
11 returnResult = Register();
12 } break;
13 default:
14 { returnResult = "no method"; } break;
15 }
16 Response.Write(returnResult);
17 Response.End(); // 结束输出流,否则会包含整个页面
18 }
19 }
1 /// <summary>
2 /// 注册
3 /// </summary>
4 /// <returns></returns>
5 public string Register()
6 {
7 var name = HttpContext.Current.Request["name"];
8 var pwd = HttpContext.Current.Request["pwd"];
9
10 if (pwd == "123")
11 {
12 return "ok";
13 }
14 return "no";
15 }
3.测试结果
3.1

3.2

总结
通过"一般处理程序"处理WebForm 前台的异步请求,效率要比通过CodeBehind 的形式高,因为一般处理程序要少走了页面生命周期(创建控件树、页面初始化、处理viewstate、load......),但是几乎每个前台页面要处理异步请求都要新建一个一般处理程序,使得项目中文件太多。
通过codeBehind的形式,可以让当前的前台提交给自己的后台类去处理,虽然效率要低很多,但是使得页面比较整洁。通过codeBehind 的形式处理异步请求的关键在于往输出流输出数据后要Response.End 结束输出,不然就会Load页面了。
