canvas的图像变换api,可以帮助我们更加方便的绘画出一些酷炫的效果,也可以用来制作动画。接下来将总结一下canvas的变换方法,文末有一个例子来更加深刻的了解和利用这几个api。
1.画布旋转api
这里要先了解另一个api
translate(x,y):重新定义画布上(0,0)的位置。
首先定义一个旋转的角度a,比如想要旋转45度。
a=45*Math.PI/180
rotate(a):rotate的旋转参数是弧度。注意,旋转之前要先设定旋转的中心点。
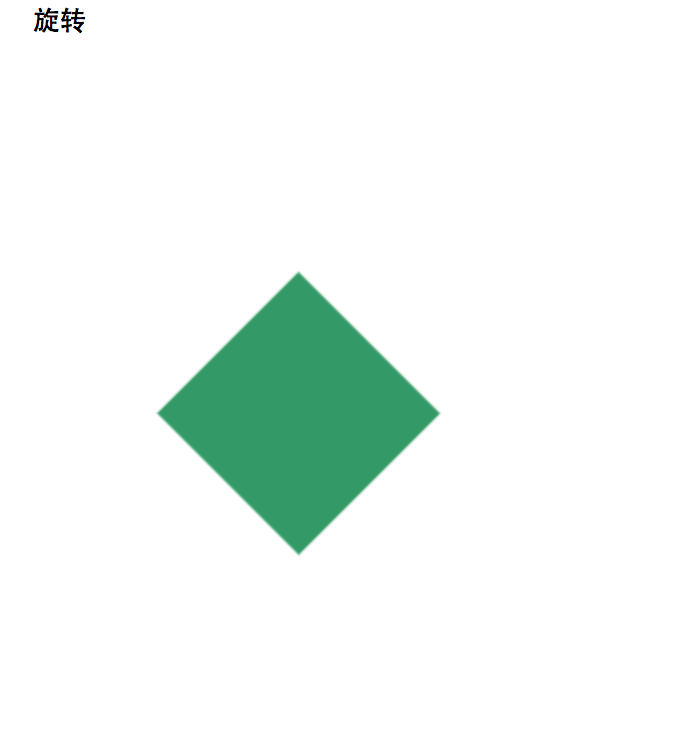
function cxt_rotate() {
var ctx = document.getElementById("trascanvas0").getContext("2d");
ctx.save();
ctx.fillStyle="#396";
var angle=-45*Math.PI/180;
ctx.translate(150,150);//定义中心点
ctx.rotate(angle);//旋转
ctx.fillRect(-75,-50,100,100);//画图
ctx.restore();
};

这里要注意,rotate函数写了之后,才会旋转,如果提前画图,再写rotate会发现并没有什么卵用……
画图的时候,由于我们重新定义了(0,0)点,所有我们画图的时候,起始点要减去长和宽的一半。
2.平移api
translate(x,y):第一个参数是X轴的平移大小,第二个参数是Y轴的平移大小。
function cxt_translate() {
var ctx = document.getElementById("trascanvas1").getContext("2d");
ctx.fillStyle="#987";
ctx.translate(100,200);
ctx.fillRect(0,0,50,100);
};

translate这个api讲回话远点移动到参数的位置,把这里当做(0,0)开始回话,经常用在放大缩小,旋转等变换中设置中心点。
2.缩放api
scale(x,y):第一个参数是X轴的缩放值,第二个参数是Y轴的缩放值。
function cxt_scale() {
var ctx = document.getElementById("trascanvas2").getContext("2d");
ctx.fillStyle="#666";
ctx.fillRect(0,0,100,100);
ctx.fillStyle="#693";
ctx.scale(2,2);
ctx.globalCompositeOperation ="destination-atop";//合成
ctx.fillRect(0,0,100,100);
};

图中灰色的图是正常大小,绿色的是经过scale放大的。
注意:代码中globalCompositeOperation这个api是用来处理两个图之间的合成关系的。
3.变换矩阵transform&setTransform
context.transform(a,b,c,d,e,f):
context.setTransform(a,b,c,d,e,f):
a:水平缩放,b:水平倾斜,c:垂直倾斜,d:垂直缩放,e:水平位移,f:垂直移动
当图经过了很多次变换之后,我们可以在变换的前后使用save()&restore()来保存状态,或者直接在变换前使用setTransform(1,0,0,1,0,0)来重置画布。
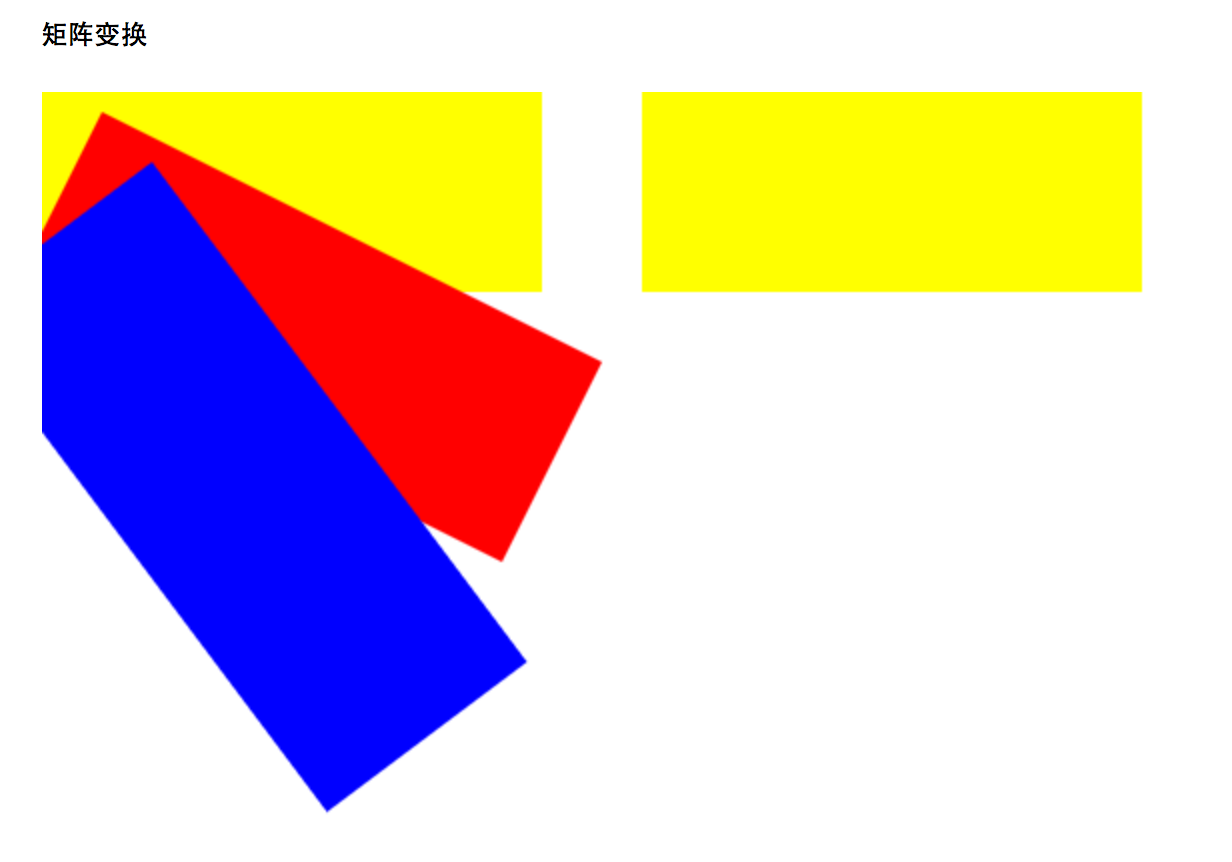
function cxt_transform() {
var ctx = document.getElementById("trascanvas3").getContext("2d");
ctx.save();
ctx.fillStyle="yellow";
ctx.fillRect(0,0,250,100)
ctx.setTransform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="red";
ctx.fillRect(0,0,250,100);
ctx.transform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="blue";
ctx.fillRect(0,0,250,100);
ctx.restore();
//ctx.setTransform(1,0,0,1,0,0);
ctx.fillStyle="yellow";
ctx.translate(300,0);
ctx.fillRect(0,0,250,100);
};

可以看到,最后一个黄色矩形按照正常的方式显示在(300,0)的位置。蓝色矩形则是在红色矩形的基础上变化。我们把上图的红色代码换成:ctx.setTransform(1,0.5,-0.5,1,30,10);
可以看到结果如下:

由于在蓝色部分重置了变换矩阵,重新构建了矩阵,所以红色矩型被蓝色矩形遮盖了。
所以我们看到setTransform()和transform之间的差别就是,前者会重置上次变换然后重新构建新的变换矩阵,而后者直接在上次的变换基础上构建新的变换。
合成--如何摆放两个重叠的图层
context.globalCompositeOperation="source-in";
源图形:要绘制在画布上的形状。
目标图形:已经显示在画布上的图。
这个api有很多的属性:(绿色为即将画的,灰色为已经在画布上的)
source-over:默认。重叠部分,要绘制的在已有的图上面,其他正常显示:
source-atop:要绘制的部分和画布上已有的图重叠显示要画的,其余显示已有的,要画的不显示![]()
source-in:要绘制的和画布上已有的图重叠,只显示重叠部分,要画的在上面。![]()
source-out:要绘制的和画布上已有的图重叠,只绘制和要绘制图和已有图不重叠的部分,其余透明。
destination-over:展示所有的图,重叠部分展示画布上已有的。
destination-atop:两者都重叠的地方显示已经绘制在画布上的,如果将画的大,则未重叠部分显示即将画的。
destination-in:两者重叠只显示重叠部分的已经绘制在画布上的图。即将画的不显示。
destination-out:两者重叠,重叠部分不显示,未重叠的显示已经绘制在画布上的图。
lighter:显示两者的混合之后的图。颜色叠加。
copy:显示源图,忽略已经画在画布上的。
xor: 异或两个图形。重叠部分不显示。
以上就是canvas关于变换的api,要提出的一点是,如果使用css给canvas设定大小,则会放大或缩小canvas,导致内容模糊,所以给canvas设定大小的时候要用一下方法:
<canvas id="trascanvas" width="800" height="400"></canvas>
文中所有的demo请点击查看。
也可以在github上找到源码: https://github.com/jiajiakitten/canvasdemo
内容原创,转载请注明出处:
作者:Jess_喵
来源:http://www.cnblogs.com/zhangwenjiajessy/p/6168420.html