$('#calendar')
.fullCalendar(
{
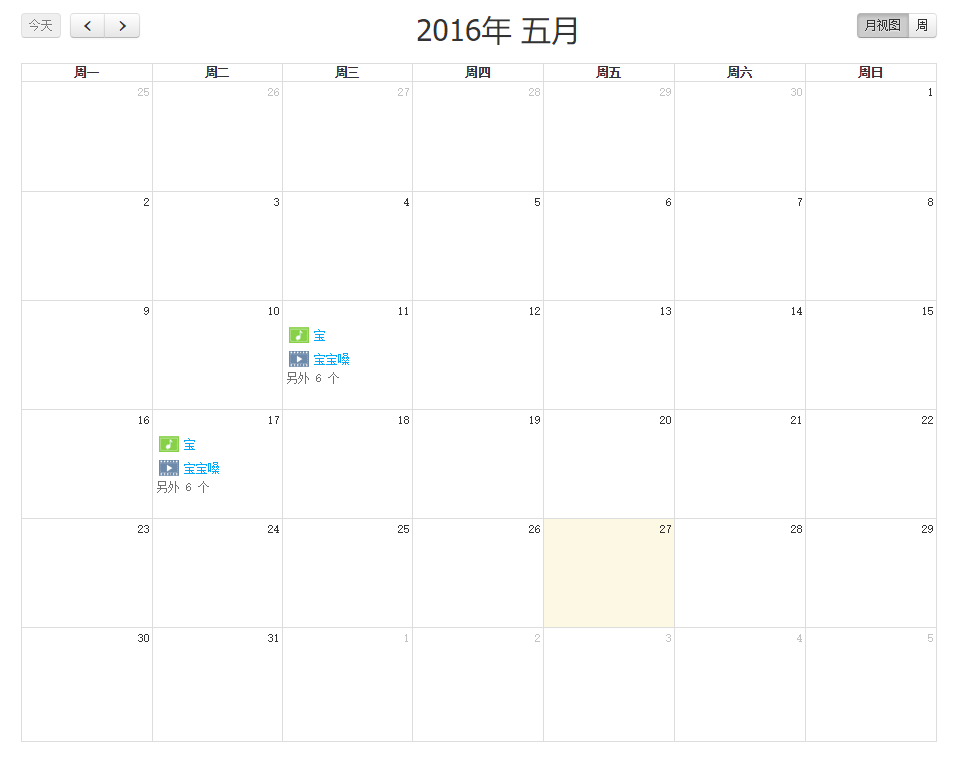
header : {
left : 'today prev,next',
center : 'title',
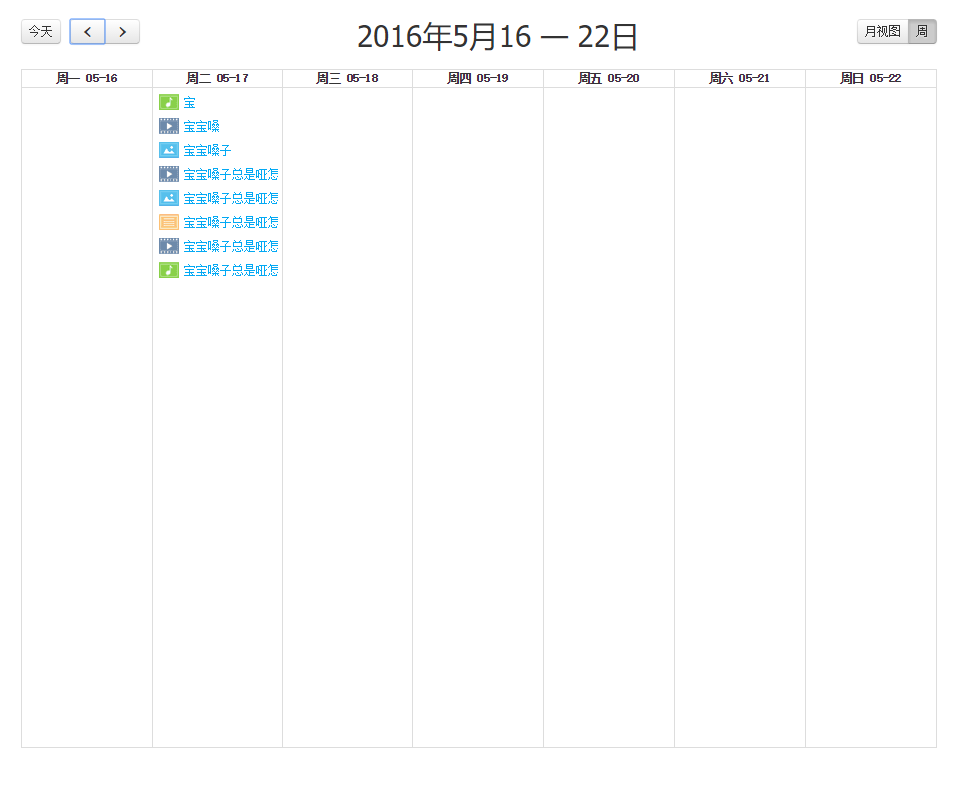
right : 'month,basicWeek'
},
buttonText : {
month : '月视图',
week : '周',
day : '日视图'
},
defaultDate : date,
eventPhase : 5,
editable : false,// 可以拖动
selectable : true,
eventLimit : true,
events:function(start, end, callback){
//prev上一月, next下一月等事件时调用
.fullCalendar( 'removeEvents' [, idOrFilter ] )
}
eventOrder :'seq',
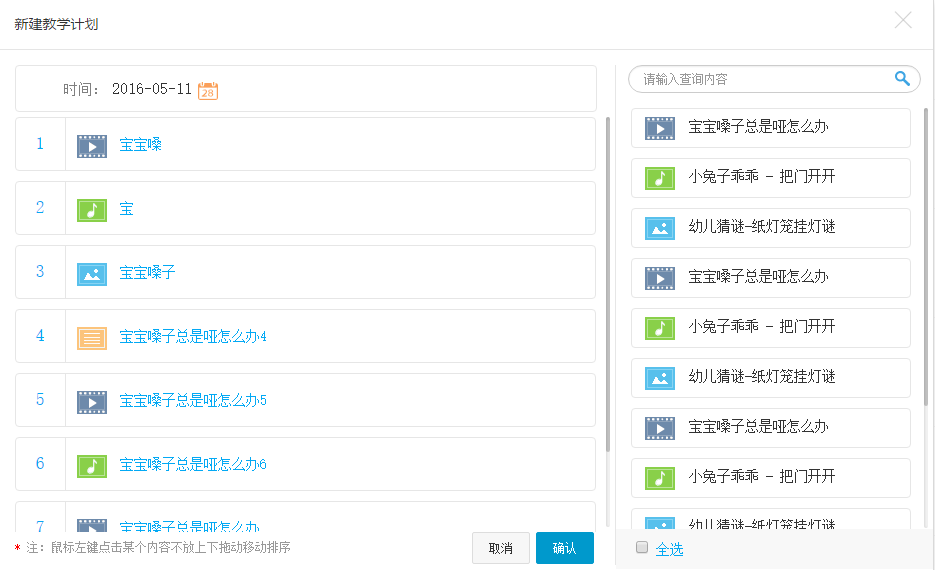
// 注意:这里有两种实现方法,下面是一种,还有一种 是通过url,如events:'/data.json' // events : [ { // title : 'All Day Event', // start : '2016-05-01' // }, { // title : 'Long Event', // start : '2016-05-07', // end : '2016-05-10' // }, { // id : 999, // title : 'Repeating Event', // start : '2016-05-09' // }, { // id : 999, // title : 'Repeating Event', // start : '2016-05-16' // }, { // title : 'Conference', // start : '2016-05-11', // end : '2016-05-13' // }, { // title : 'Meeting', // start : '2016-05-12', // end : '2016-05-12' // }, { // title : 'Lunch', // start : '2016-05-12' // }, { // title : 'Meeting', // start : '2016-05-12' // }, { // title : 'Happy Hour', // start : '2016-05-12' // }, { // title : 'Dinner', // start : '2016-05-12' // }, { // title : 'Birthday Party', // start : '2016-05-13' // }, { // title : 'Click for Google', // url : 'http://google.com/', // start : '2016-05-28' // } ], dayClick : function(date, allDay, jsEvent, view) { var selDate = date.format();// 获取当前点击日期 $("#datetimepicker").val(selDate); $("#taskModal").modal(); }, eventClick : function(calEvent, jsEvent, view) { var today = calEvent.start.format(); switch (calEvent.data.type) { case 'video': $(".view-audio").hide(); $(".view-picture").hide(); $(".view-video").show(); myPlayer.play(); $("#viewModal").modal(); break; case 'audio': $(".view-video").hide() $(".view-picture").hide(); $(".view-audio").show(); music.play(); $("#viewModal").modal(); break; case 'picture': $(".view-video").hide() $(".view-audio").hide(); $(".view-picture").show(); $('.carousel-inner').empty(); var html = ""; var count = 0; for (var i = 0; i < calEvent.source.events.length; i++) { var type = calEvent.source.events[i].data.type; var currentDay = calEvent.source.events[i].start.format(); if (type == 'picture' && today == currentDay) { if (count == 0) { html += '<div class="item active"><img src="' + calEvent.source.events[i].data.img_url + '"></div>'; } else { html += '<div class="item"><img src="' + calEvent.source.events[i].data.img_url + '"></div>'; } count++; } } if (count == 1) { $('.carousel-control').hide() } else { $('.carousel-control').show() } $('.carousel-inner').append(html) $("#viewModal").modal(); $('#myCarousel').carousel({ pause : true, interval : false }); break; case 'course': $(this).attr('target', '_blank') break; case 'other': break; } } });
$(".body-left .file-list").each(
function(index) {
var fileName = $(this).find('.fileName').text();
var dataType = $(this).find('.fileName').attr('data-type');
if (!dataType)
return;
var eventData = {
title : fileName,
start : datetimepicker,
backgroundColor : 'transparent',
textColor : '#03A9F4',
borderColor : '#fff',
seq: Math.round(Math.random() * 9 + 1)
}
switch (dataType) {
case 'video':
eventData.className = 'icon-video-sm';
eventData.data = {
type : 'video'
};
break;
case 'audio':
eventData.className = 'icon-audio-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'audio'
};
break;
case 'picture':
eventData.className = 'icon-picture-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'picture',
img_url : '/resources/img/myCalendar/'
+ Math.round(Math.random() * 5 + 1) + '.png'
};
break;
case 'course':
eventData.className = 'icon-course-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'course'
};
eventData.url = 'http://www.baidu.com';
break;
case 'other':
eventData.className = 'icon-other-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'other'
};
break;
}
$('#calendar').fullCalendar('renderEvent', eventData, true);
})