初学ExtJs,做项目的时候想做一个这样的效果:点击按钮弹出对话框,之前一直是使用EasyUi来做的,
EasyUi里有Dialog,用起来很方便,但是现在转移到ExtJs上后,发现没有Dialog这样的框架,在网上找了没有找到这样的
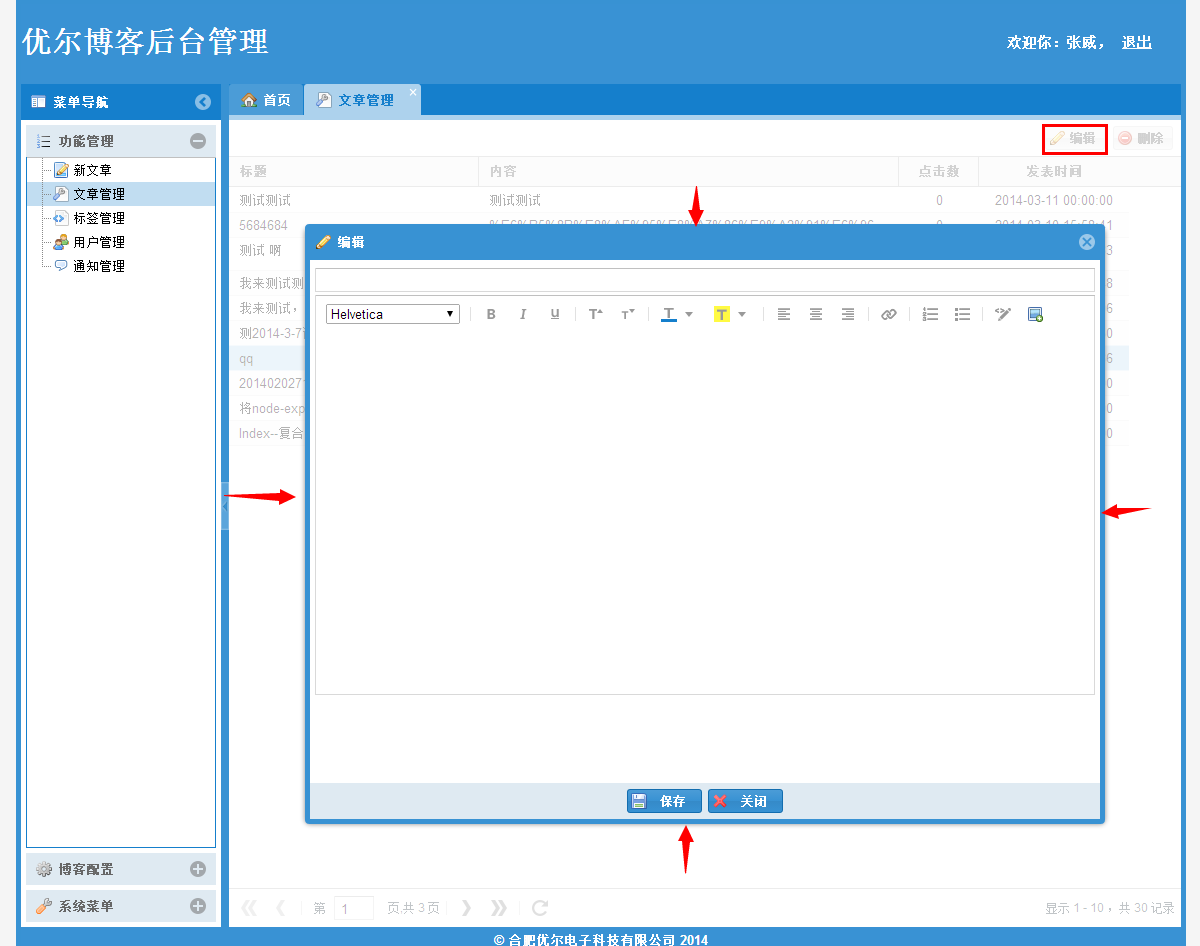
控件,于是搜索一下关于ExtJs 对话框的实现方法,现在将实现结果贴出来,如果有什么想法,希望多多留言!
Ext.get("btn_edit").on("click", function () {
var form = new Ext.FormPanel({
//labelAlign: 'top',
bodyStyle: 'padding:5px 5px 0',
layout: 'form',
items: [
{
xtype: 'textfield',
name: 'title',
anchor: '100%'
}, {
xtype: 'htmleditor',
border: true,
id: 'context',
plugins: [
Ext.create('Ext.zc.form.HtmlEditorImage')
],
height: 400,
anchor: '100%'
}
],
buttonAlign: 'center',
buttons: [
{
text: '保存',
icon: '../../../Images/extjs/disk.png',
handler: function () {
var text = form.getForm().findField('context').getValue();
alert(text);
}
}, {
text: '关闭',
icon: '../../../Images/extjs/cross.png',
handler: function () {
win.close(this);
}
}
]
});
var win = Ext.create("Ext.window.Window", {
title: "编辑", //标题
draggable: false,
icon: '../../../Images/extjs/pencil.png',
height: 600, //高度
800, //宽度
layout: "fit", //窗口布局类型
modal: true, //是否模态窗口,默认为false
resizable: false,
items: [form]
});
win.show();
});
});

讲解:
首先用一个按钮监听器,监听按钮的动作,当点击按钮后,先创建一个FormPanel,这个面板里创建的是一些基本的控件,这里就不讲了,
然后创建一个窗口,将刚才创建的面板作为这个窗口的items,这样一个form表单的窗口就创建好了,接下来就是将它显示出来,
如上面的代码win.show(),注意,同时将窗口代码设置成modal:true,这样就是一个完整的窗口显示!