Ext.NET 4.1 系统框架的搭建(后台) 附源码
代码运行环境:.net 4.5 VS2013 (代码可直接编译运行)
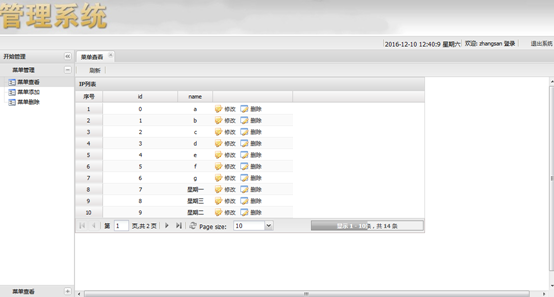
预览图:

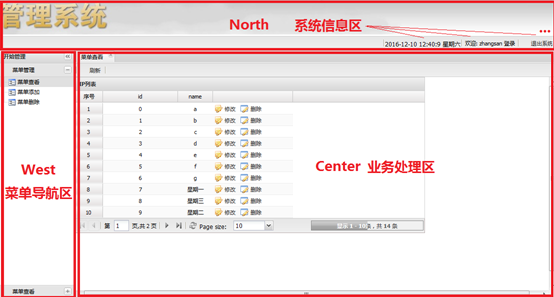
分析图:

上面系统的构建包括三块区域:North、West和Center:
North负责显示系统信息,包括系统图片、当前时间、登录信息、退出登录等功能。
West负责显示菜单导航。
Center负责系统的核心业务处理(这里的功能是显示文件夹下的.txt文本名称,并提供修改和删除操作)。
下面详细介绍:
整个区域被放在Viewport下,布局方式为BorderLayout,该布局包含North、West和Center三块面板:
<ext:Viewport runat="server" ID="vp1" Layout="BorderLayout">
<items>
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100">
//...
</ext:Panel>
<ext:Panel ID="WestPanel" runat="server" Region="West">
//...
</ext:Panel>
<ext:TabPanel ID="Pages" runat="server" Region="Center">
//...
</ext:TabPanel>
</items>
</ext:Viewport>
North部分:
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100" Header="true" Border="false" Html="<img src='../Images/top.jpg'/>">
<BottomBar>
<ext:Toolbar ID="ToolbarBottom" runat="server">
<Items>
<ext:ToolbarFill ID="ToolbarFillBottom" runat="server" Width="200">
</ext:ToolbarFill>
<ext:ToolbarSeparator ID="ToolbarSeparator4" runat="server" Width="1" />
<ext:Label ID="tbShowTime" runat="server">
</ext:Label>
<ext:ToolbarSeparator ID="ToolbarSeparator1" runat="server" Width="1" />
<ext:ToolbarTextItem ID="textWelcome" runat="server">
</ext:ToolbarTextItem>
<ext:ToolbarSeparator ID="ToolbarSeparator3" runat="server" Width="1">
</ext:ToolbarSeparator>
<ext:Button ID="btnExit" runat="server" IconCls="icon-exit" Text="退出系统" ToolTip="退出系统">
<DirectEvents>
<Click OnEvent="btnExit_Click">
<Confirmation ConfirmRequest="true" Title="确认" Message="确实要退出系统吗?" />
<EventMask ShowMask="true" Msg="正在退出,请稍等 ..." />
</Click>
</DirectEvents>
</ext:Button>
</Items>
</ext:Toolbar>
</BottomBar>
</ext:Panel>
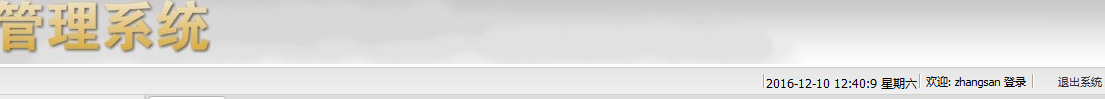
该部分对应的显示为:

tbShowTime为显示当前时间,textWelcome为当前登录的用户,还有一个退出当前登录事件:OnEvent="btnExit_Click"。
West部分:
这部分的构建是比较复杂的,首先
<ext:Panel ID="WestPanel" runat="server" Region="West" Width="150" > </ext:Panel>
这是一个最外层的大的面板,然后里面嵌入了多个小的面板,这些小的面板这里为TreePanel,
比如这里初始化2个TreePanel:
创建第1个TreePanel:
TreePanel Tpen1 = new TreePanel{};
创建第2个TreePanel:
TreePanel Tpen2 = new TreePanel{};
将2个TreePanel添加的最外层的大的面板中:
WestPanel.Add(Tpen1);
WestPanel.Add(Tpen2);
对于每一个TreePanel下面还有节点,节点下面还有子节点,每个节点下面可以有多个子节点:
所以这里就需要两个方法,一个是创建节点的方法,一个是创建子节点的方法。当然也可以只写一个方法,因为创建节点的方法和创建子节点方法唯一的区别就是:创建子节点的时候需要将treeNode.Leaf的值设置为true,含义就是该子节点下面没有子节点了。
创建子节点的方法为:
private Node CreateChildNode(string url, string nodeid, string title, string description) { Node treeNode = new Node(); if (!string.IsNullOrEmpty(url)) { treeNode.CustomAttributes.Add(new ConfigItem("url", this.Page.ResolveUrl(url))); treeNode.Href = "#"; } treeNode.NodeID = nodeid; treeNode.CustomAttributes.Add(new ConfigItem("hash", nodeid.GetHashCode().ToString())); treeNode.Text = title; treeNode.Qtip = description; //如果是子节点,加上treeNode.Leaf = true;这句 //treeNode.Leaf = true; return treeNode; }
Center部分:
该部分为业务处理模块,对于West菜单栏所请求的信息都会在该部分显示,所有该部分需要加上鼠标右键关闭窗口的功能,包括:关闭所有窗口、除此之外全部关闭、关闭功能。
<ext:TabPanel ID="Pages" runat="server" Region="Center">
<Plugins>
<ext:TabCloseMenu ID="TabM1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭"
CloseAllTabsText="关闭所有窗口" />
</Plugins>
</ext:TabPanel>
上面区域构建完成之后,仅仅是页面布局搭建完成,还有一个核心功能没有完成,那就是:当用户点击West部分的任意一个菜单时,需要在Center部分显示该请求。
这就需要用到TreePanel的点击处理请求:
TPen.Listeners.ItemClick.Handler = "if (record.data.url) { loadPage(#{Pages}, record); return false;}";
该功能是用户通过点击West部分面板,加载到TPen中去。
当然,还需要前台js代码来实现,前台js代码为:
<script type="text/javascript">
var loadPage = function (tabPanel, record) {
var tab = tabPanel.getComponent("node" + record.data.hash);
if (!tab) {
tab = tabPanel.add({
id: "node" + record.data.hash,
title: record.data.text,
closable: true,
loader: {
url: record.data.url,
renderer: "frame",
loadMask: {
showMask: true,
msg: "Loading " + record.data.url + "..."
}
},
tbar: [
"-",
{
text: "刷新",
tooltip: "刷新",
handler: function () {
Ext.getCmp("node" + record.data.hash).reload(true)
},
iconCls: "icon-arrowrefresh"
},
"-"
],
autoScroll: true
});
}
tabPanel.setActiveTab(tab);
}
</script>
重点注意一下加粗部分。
至此,所有工作都以及完成了,框架也搭建好了,剩下的就需要我们自己根据业务需求来写自己的核心业务模块就可以了。
在这里还需注意一个问题就是Ext.Net刚开源的时候,流行的破解办法是通过修改源代码,但是随着Ext.NET 2.x以及后续版本的发布,原作者没有公布源代码,所以导致将程序部署到公网是是需要收费的,会提示购买版权,还好Ext.NET.dll中提供的方法很容易破解,具体破解请参考:
Ext.NET 4.1版本破解方法:http://www.cnblogs.com/zhangtingzu/p/6137612.html
最后提供源码:(如果该地址不能下载,可以发邮件到我的邮箱:649727360@qq.com)
源码下载地址:http://download.csdn.net/detail/zhangting142857/9707318