2019-2020-2 20175305张天钰《网络对抗技术》Exp 8 Web基础
一、 实践要求
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
二、实践过程记录
任务一:Web前端:HTML
kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如果没有任何错误提示,即表明成功开启。
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:

任务二:Web前端:javascipt
1.在原有html文件基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。
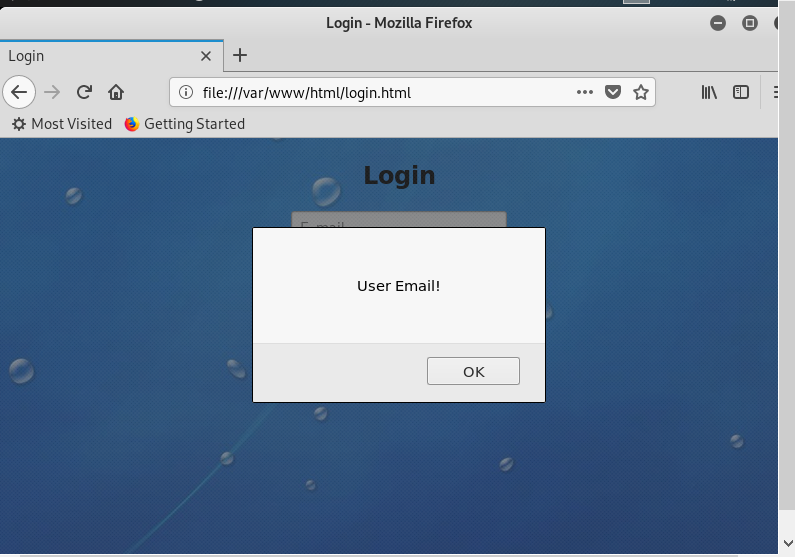
2.在浏览器访问file:///var/www/html/login.html,如果用户邮箱或密码未填写就提交,网页会报提示:

任务三:Web后端:MySQL基础
输入/etc/init.d/mysql start开启MySQL服务
输入mysql -u root -p使用root权限进入,默认的密码是password:

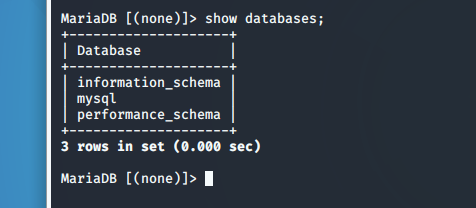
用show databases;查看数据库基本信息:

输入use mysql;选择使用mysql这个数据库

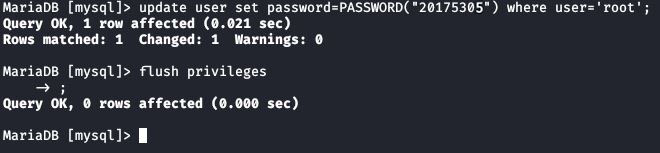
输入update user set password=PASSWORD("20175305") where user='root';修改管理员密码;使用flush privileges;更新权限:

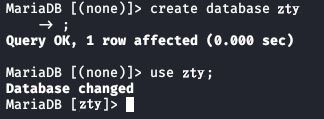
exit退出数据库后使用新的密码重新登录,输入create database zty;建立数据库,之后use zty;使用我们建立的数据库

建立数据库表,设置好数据库中的存储信息类型
show tables;可以看到设置好的表信息了
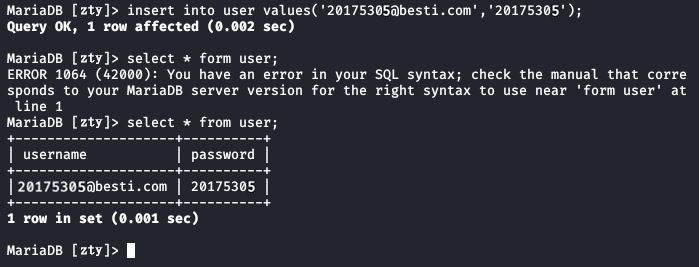
insert into user values('20175305@besti.com','20175305');插入数据,之后可以使用!
select * from user;查看表中存在的数据:

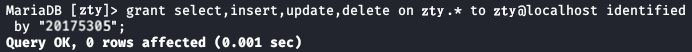
输入grant select,insert,update,delete on zty.* to zty@localhost identified by "20175305";指令增加,对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

退出,然后使用新的用户名和密码进行登录,登陆成功说明增加完成
任务四:Web后端:编写PHP网页
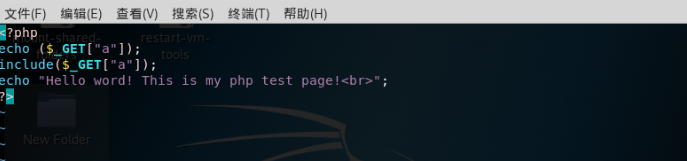
1.在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法

2.在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:

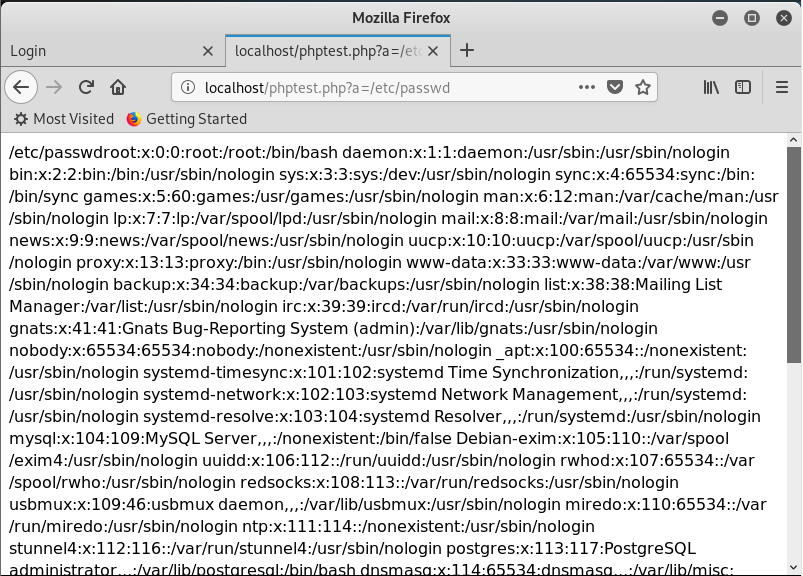
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zhangtianyu", "20175305", "zty");
$query_str1="use zty;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br>login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
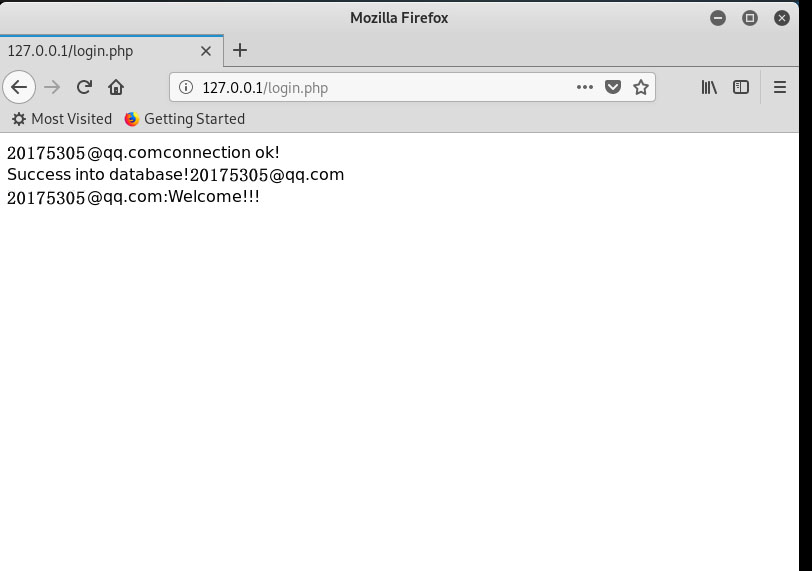
4.输入用户名和密码进行认证,成功登录如下图所示:

任务五:最简单的SQL注入,XSS攻击测试
- SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
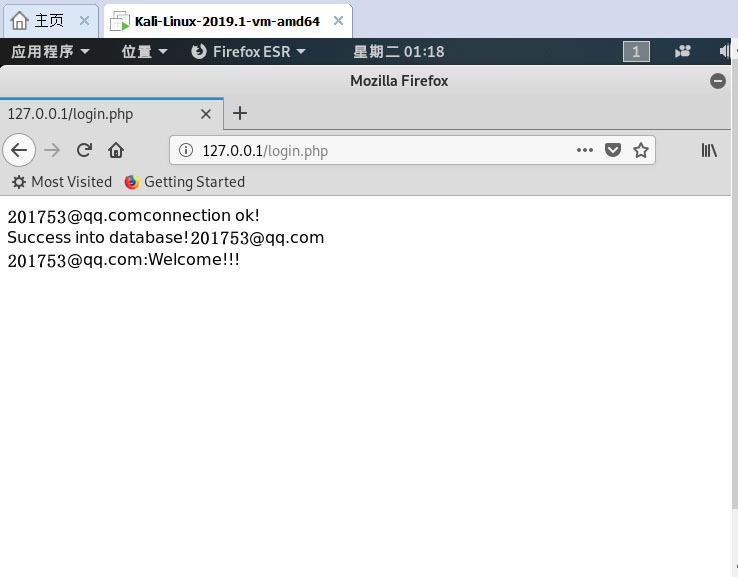
用户名任意输入,在密码输入框输入 or 1=1#,可登陆成功:

这是因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=' ' or 1=1#' and password =' ',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
- XSS攻击
将一张图片放在/var/www/html目录下,在用户名输入框输入,密码随意,就可以读取图片了: />`,密码随意,就可以读取图片了:

三、基础问题回答
1.什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
四、实验总结与体会
这次实验涉及到了以前学过的知识,总的来说还是比较轻松的,就是kali出了几次bug,本次实验将以往学过的一些知识融合在一起来使用,还学习了新内容,而且是通过实验的形式,能更好的理解,同时也对SQL注入有了更深的理解与认识。