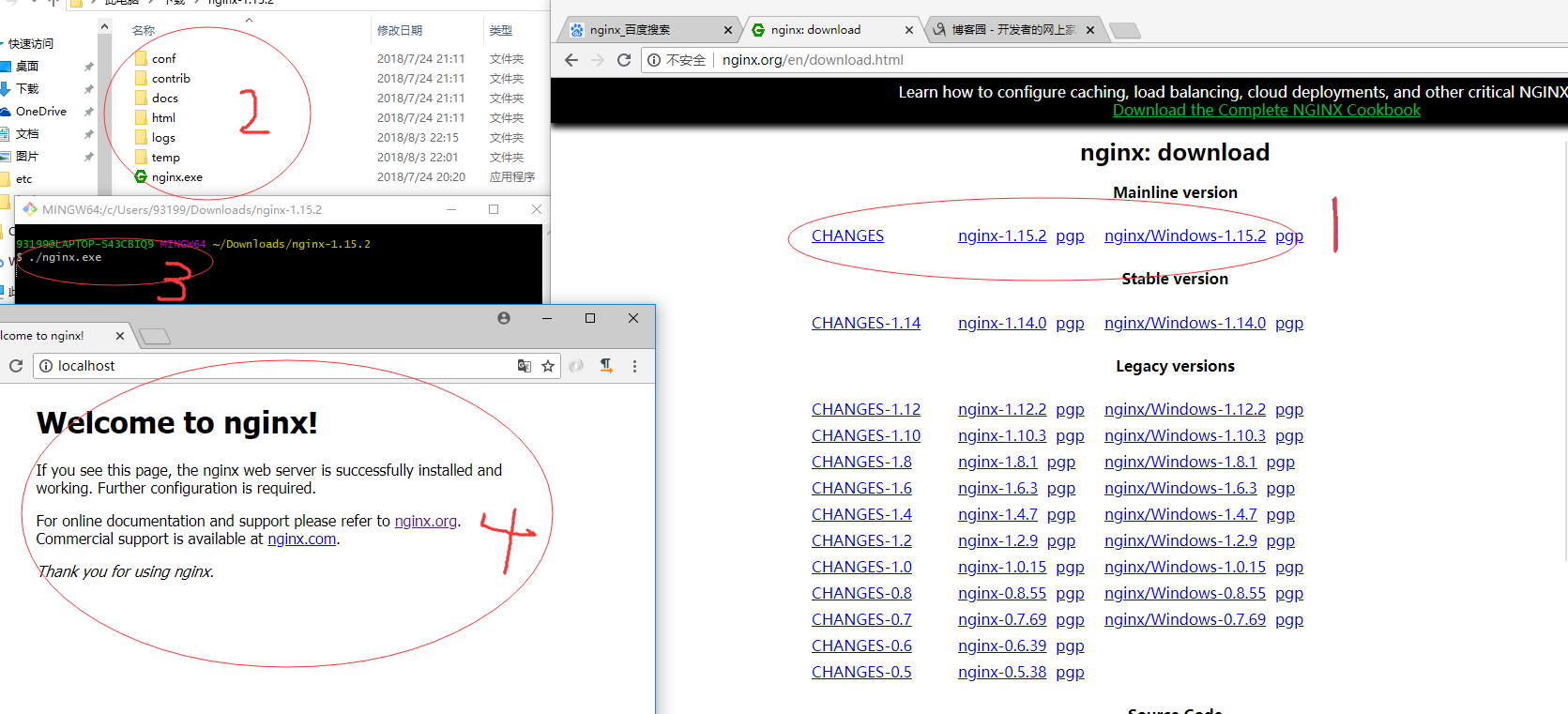
一、 Nginx 安装 和基础代理配置

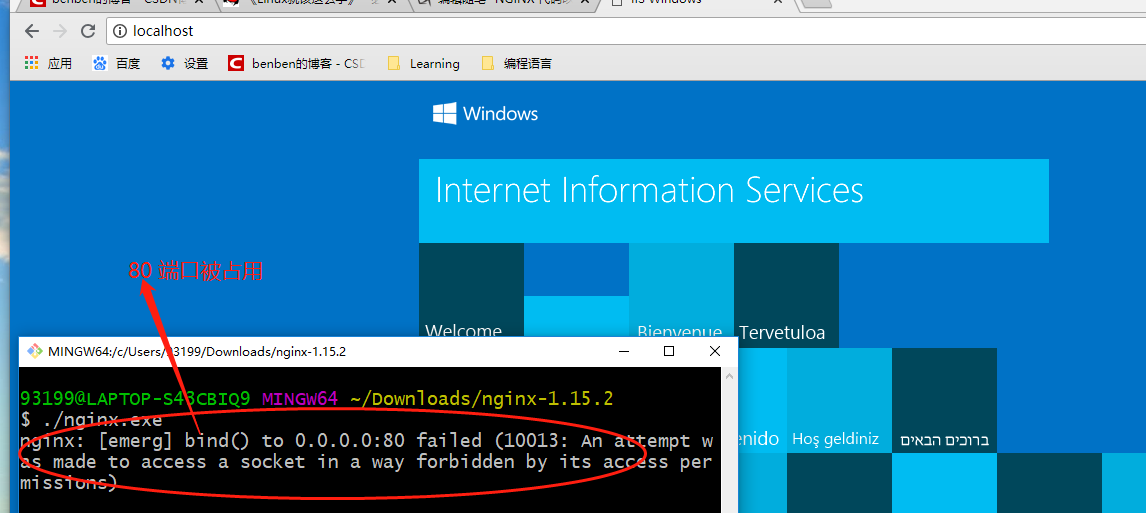
假如 启动nginx 出现这个错误,可能是 iis服务被打开了,80端口被占用了。

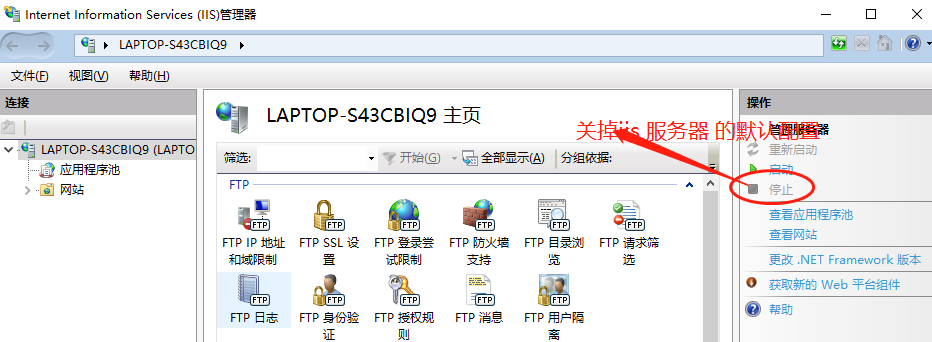
需要如下操作:

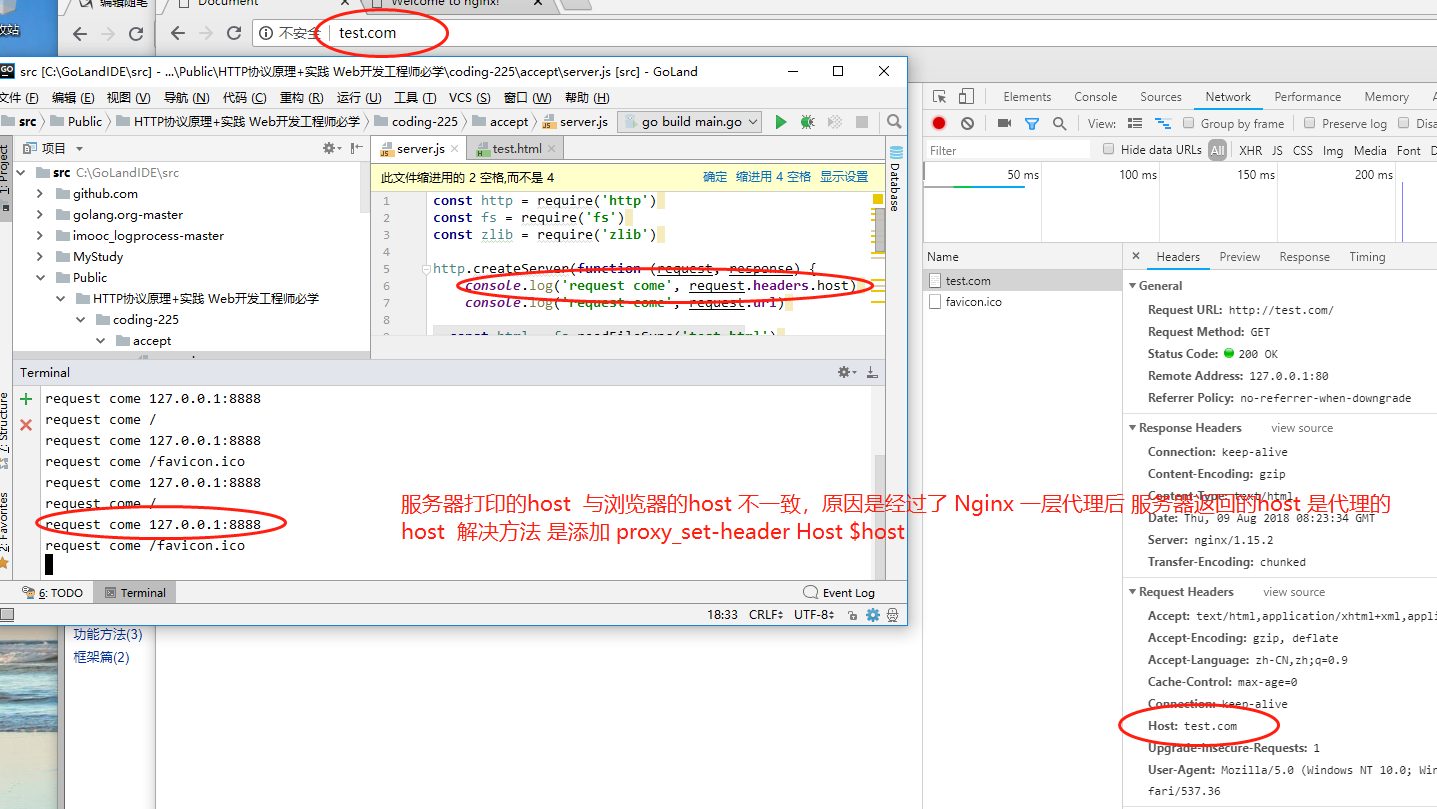
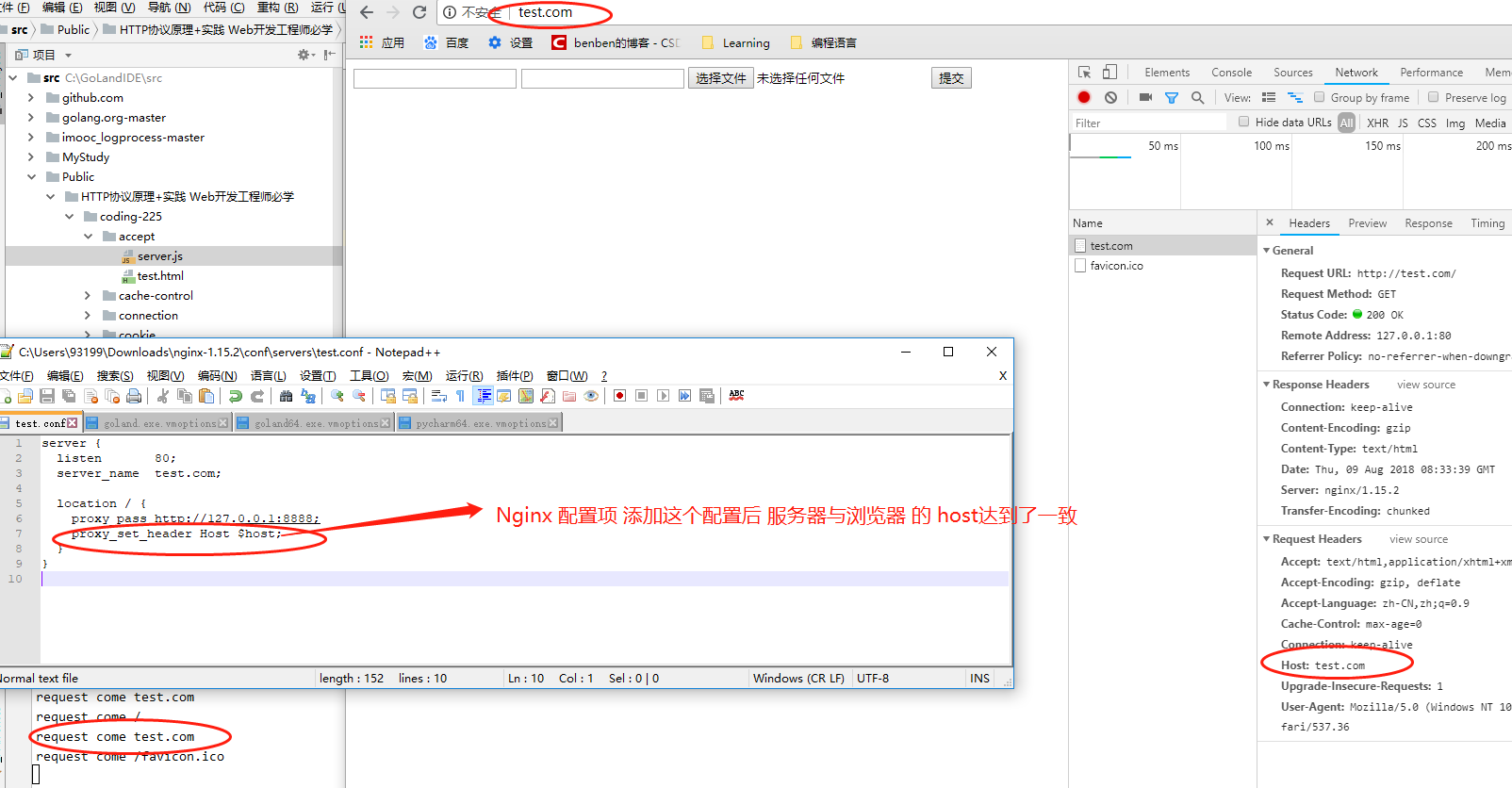
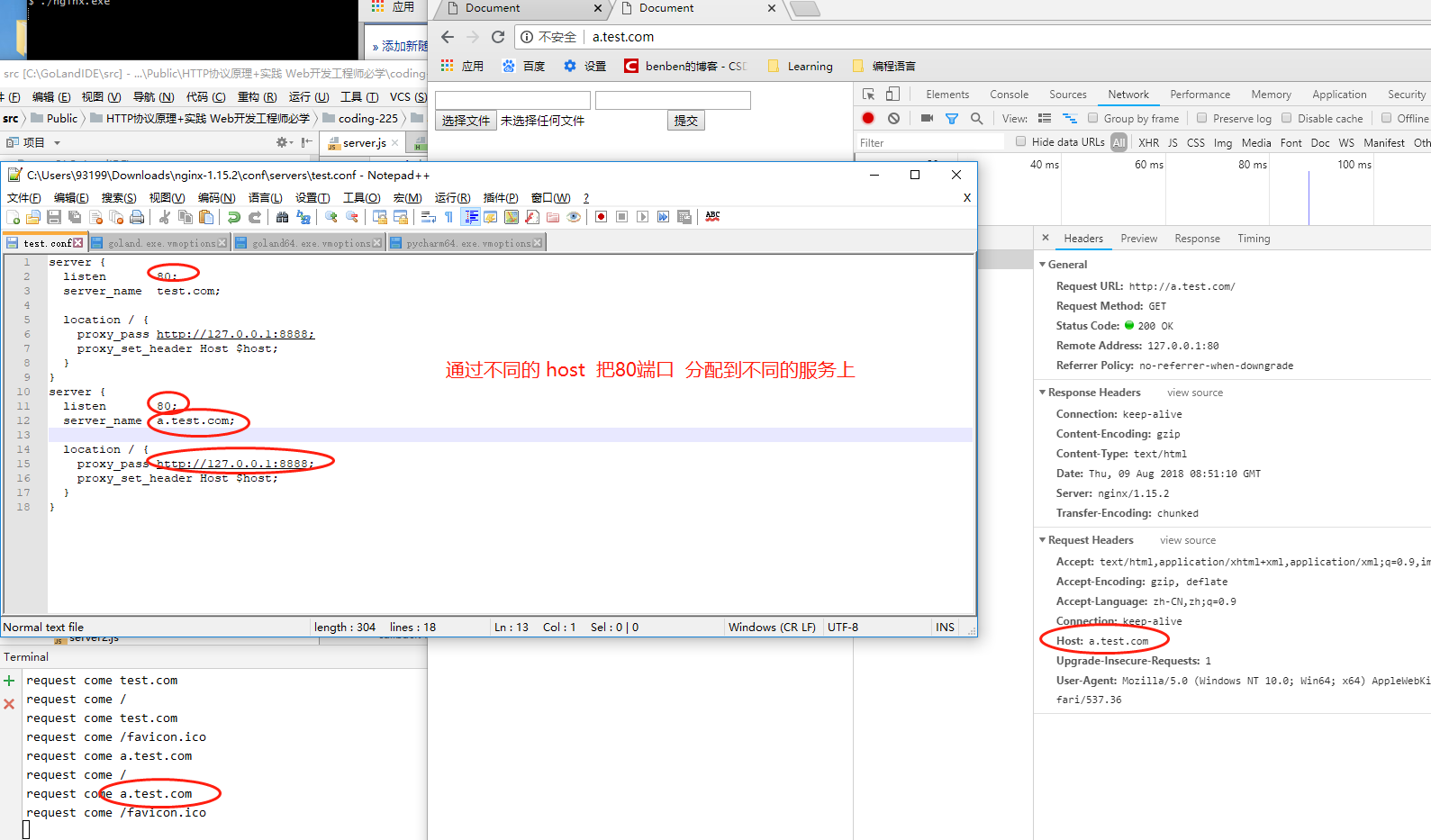
用Nginx 配置一个test.com 的代理名称。配置host 分配服务器。



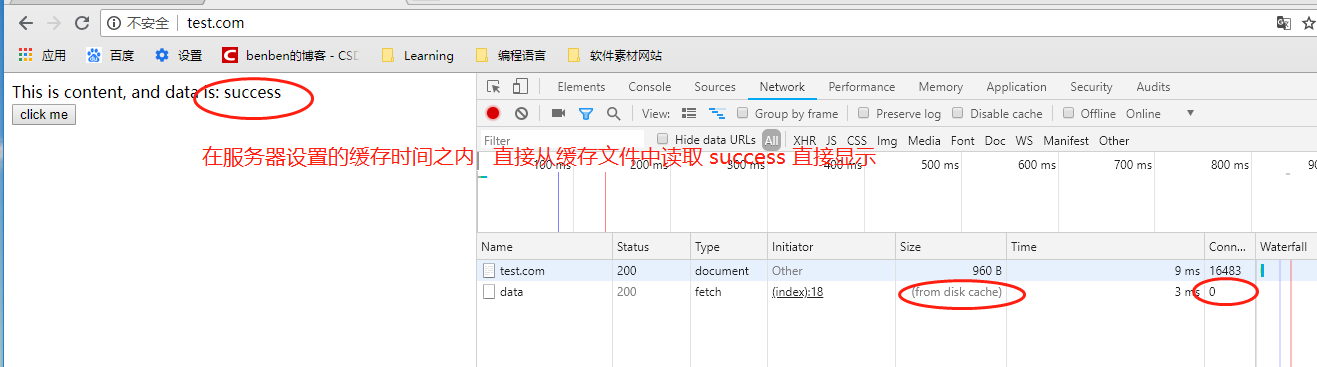
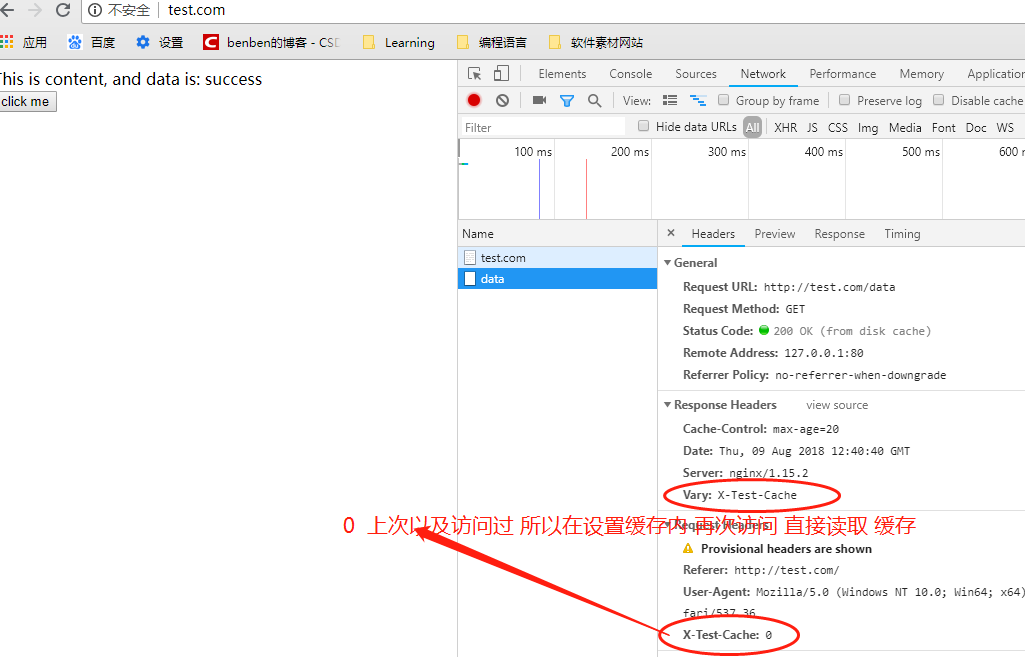
二、 Nginx 代理配置和代理缓存的用处




server.js 代码:
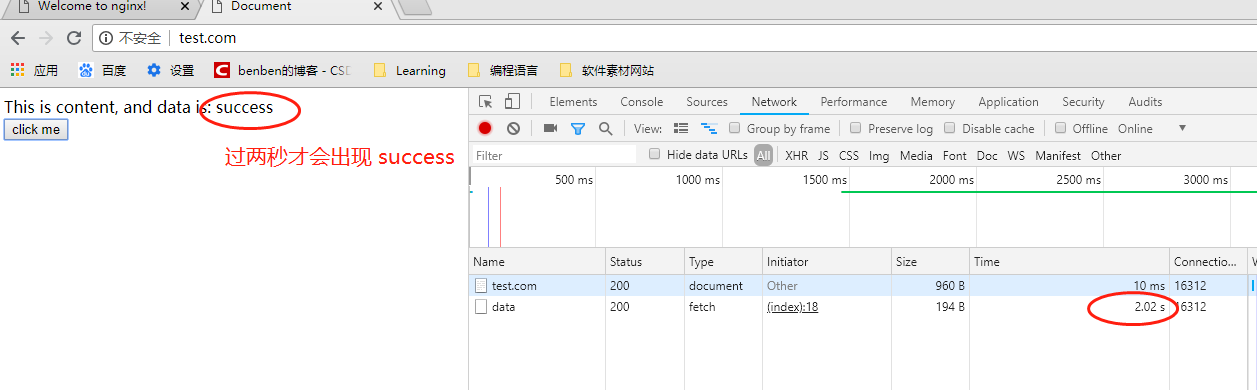
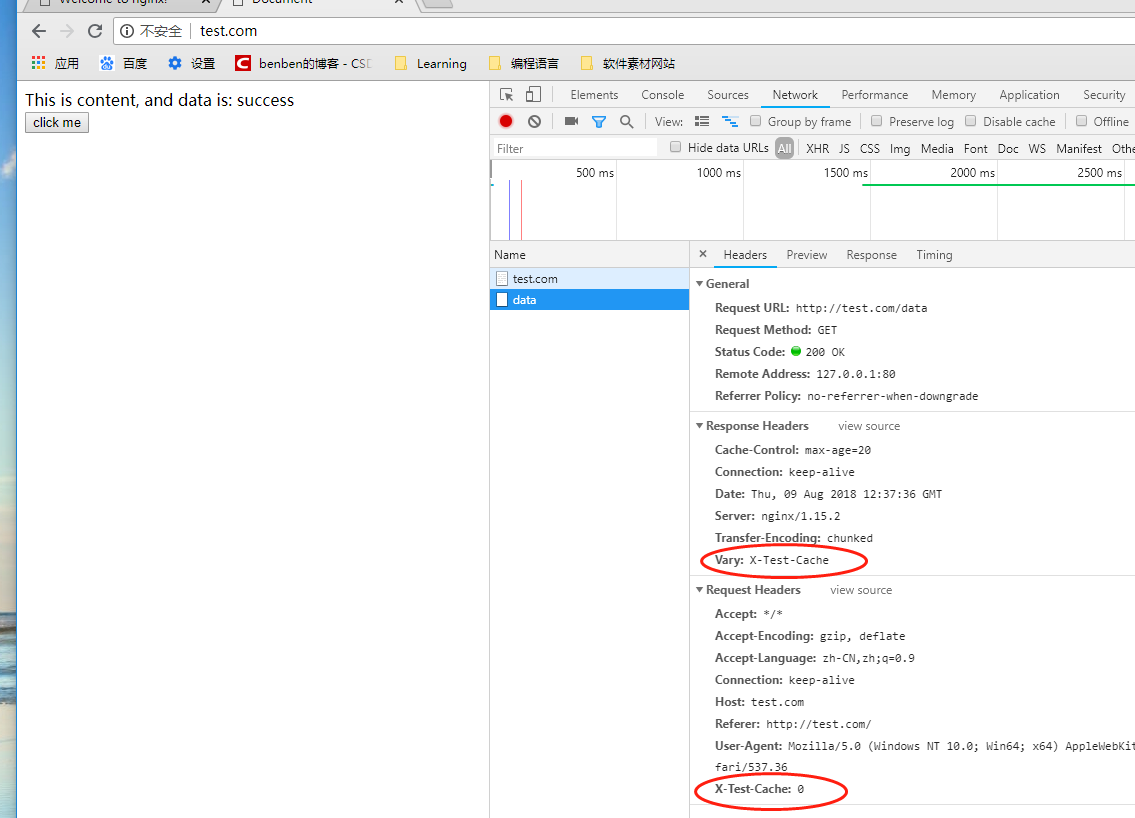
const http = require('http') const fs = require('fs') const wait = (seconds) => { return new Promise((resolve) => { setTimeout(resolve, seconds * 1000) }) } http.createServer(function (request, response) { console.log('request come', request.url) if (request.url === '/') { const html = fs.readFileSync('test.html', 'utf8') response.writeHead(200, { 'Content-Type': 'text/html' }) response.end(html) } if (request.url === '/data') { response.writeHead(200, { 'Cache-Control': 'max-age=5, s-maxage=20, private', //s-maxage=20 代理服务器的缓存时间(优先) private 不允许使用代理服务器缓存可以使用浏览器缓存 'Vary': 'X-Test-Cache' //验证头信息是否一样,一样就用缓存,不一样不用缓存 }) wait(2).then(() => response.end('success')) } }).listen(8888) console.log('server listening on 8888')
test.html 代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div>This is content, and data is: <span id="data"></span></div> <button id="button">click me</button> </body> <script> var index = 0 function doRequest () { var data = document.getElementById('data') data.innerText = '' fetch('/data', { headers: { 'X-Test-Cache': index++ } }).then(function (resp) { return resp.text() }).then(function (text) { data.innerText = text }) } document.getElementById('button').addEventListener('click', doRequest) </script> </html>
Nginx 配置代码:
proxy_cache_path cache levels=1:2 keys_zone=my_cache:10m; //配置缓存的路径 以及缓存文件的存储形式 以及最大的缓存值。 server { listen 80; server_name test.com; location / { proxy_cache my_cache; proxy_pass http://127.0.0.1:8888; proxy_set_header Host $host; } } server { listen 80; server_name a.test.com; location / { proxy_pass http://127.0.0.1:8888; proxy_set_header Host $host; } }