一:
我们首先要知道什么是静态文件:
静态文件就是我们的HTML,css,图片等文件。
二:
我们要知道我们的Django框架是一个web服务器,那么web服务器,我们是通过一个url地址来访问它的,而不是像我们之前学习前端一样在和在本地运行我们的HTML代码,
所以这个时候就涉及到一个问题,如果我们还直接在我们的HTML文件中通过<script src='xx.css'> <script>,或者在直接link。那么显示的是什么呢?找不到我们的文件。
这是为什么呢?
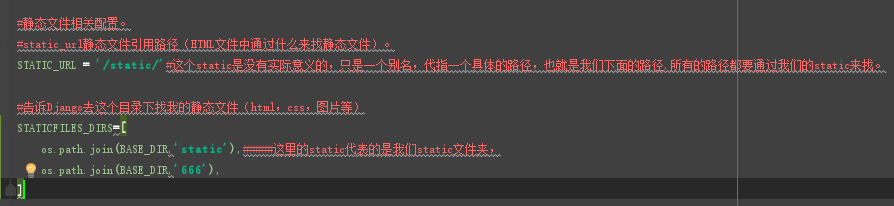
首先我们在页面上访问的是一个web服务端,一个基于Django框架写的服务端,那么他的工作原理一定是按照我们的Django来,既然按照Django框架来,那么Django他对于文件的一个查找是按照他的一个别名来找的,别名我们一般起为:static,那么实际上这个别名是没有实际的意义的,他也可以叫其他的名字,但是我们统一设成static,那么我们找到static实际上就是找到static下的静态文件的绝对路径:

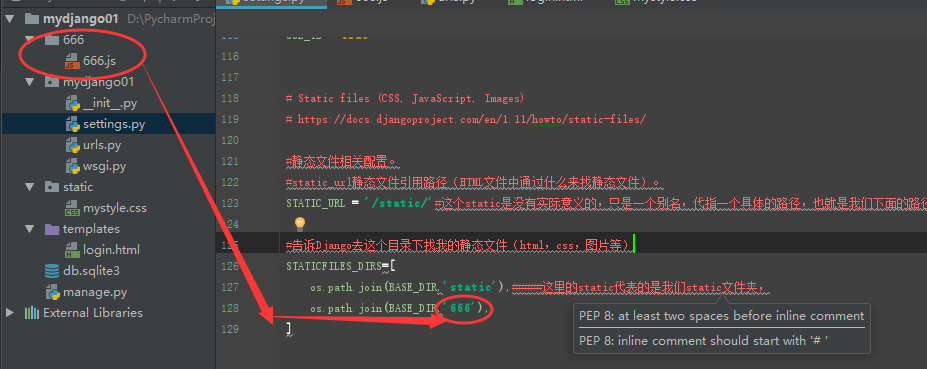
那么我们以后进行静态文件的引用的时候,首先应该在STATICFILES_DIRS中添加我们的文件路径,只有这样,我们通过static这个别名才能找到我们的文件的一个绝对路径,从而达到一个页面渲染的效果。
所以我们静态文件的配置其实可以分为两步,
第一步:
在我们的项目下建一个文件夹:可以是任意的名字但是我们建议是static,(这个static是区别于别名static的),但是我们要跟STATICFILES_DIRS中的绝对路径的名字对应好:

而实际上我们以后找静态文件都是根据别名来找的,因为找到别名,别名下对应的就是我们的文件路径。
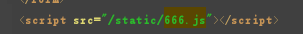
第二步就是我们要在我们的代码中,对引入的文件前加上我们的 /static/这个路径,有时候我们的pycharm也会给我们自动的添加。这是pycharm的一种优化机制。
比如我们引用我们的666这个文件的时候:

我们要在其前面加上我们的别名static,记住一定是别名!别名!别名!