事件:
jQuery包含很多事件:http://jquery.cuishifeng.cn/ready.html
我们可以在上述网站中找到所有有关jQuery的事件以及使用方式。
那么我们常用的一般是:
click(function(){。。。。。。。、}) 相关jQuery代码: $("p").click( function () { $(this).hide(); }); hover(function(){、、、、、、、、}) 相关jQuery代码: $("td").hover( function () { $(this).addClass("hover"); }, function () { $(this).removeClass("hover"); } ); blur(function(){、、、、、、、、、}) 相关jQuery代码: $("p").blur( function () { alert("Hello World!"); } ); focus(function(){、、、、、、、、}) 相关jQuery代码: $(document).ready(function(){ $("#login").focus(); }); change(function(){、、、、、、、}) 相关jQuery代码: $("input[type='text']").change( function() { // 这里可以写些验证代码 }); keyup(function(){、、、、、、、、}) 相关jQuery代码: $("input").keyup(function(){ $("input").css("background-color","#D6D6FF"); });
那么我们通过一个实例来看下keydown与keyup事件的组合示例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>键盘事件示例</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Yuan</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>EvaJ</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Gold</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="取消"> <input type="button" id="b3" value="反选"> <script src="jquery-3.2.1.min.js"></script> <script> // 全选 $("#b1").on("click", function () { $(":checkbox").prop("checked", true); }); // 取消 $("#b2").on("click", function () { $(":checkbox").prop("checked", false); }); // 反选 $("#b3").on("click", function () { $(":checkbox").each(function () { var flag = $(this).prop("checked"); $(this).prop("checked", !flag); }) }); // 按住shift键,批量操作 // 定义全局变量 var flag = false; // 全局事件,监听键盘shift按键是否被按下 $(window).on("keydown", function (e) { // alert(e.keyCode); if (e.keyCode === 16){ flag = true; } }); // 全局事件,shift按键抬起时将全局变量置为false $(window).on("keyup", function (e) { if (e.keyCode === 16){ flag = false; } }); // select绑定change事件 $("table select").on("change", function () { // 是否为批量操作模式 if (flag) { var selectValue = $(this).val(); // 找到所有被选中的那一行的select,选中指定值 $("input:checked").parent().parent().find("select").val(selectValue); } }) </script> </body> </html> 按住shift键批量操作

focus与blur实例:

<body> <input id="i1" type="text"> <script src="jquery-3.3.1.min.js"></script> <script> // 当input框获取焦点时触发 $("#i1").on("focus", function () { console.log(123); }); // 当input框失去焦点时触发 $("#i1").on("blur", function () { console.log($(this).val()); }); // 当input框的值发生变化时触发 $("#i1").on("input", function () { console.log($(this).val()); }) </script> </body>
hover事件实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>hover示例</title> <style> * { margin: 0; padding: 0; } .nav { height: 40px; 100%; background-color: #3d3d3d; position: fixed; top: 0; } .nav ul { list-style-type: none; line-height: 40px; } .nav li { float: left; padding: 0 10px; color: #999999; position: relative; } .nav li:hover { background-color: #0f0f0f; color: white; } .clearfix:after { content: ""; display: block; clear: both; } .son { position: absolute; top: 40px; right: 0; height: 50px; 100px; background-color: #00a9ff; display: none; } .hover .son { display: block; } </style> </head> <body> <div class="nav"> <ul class="clearfix"> <li>登录</li> <li>注册</li> <li>购物车 <p class="son hide"> 空空如也... </p> </li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> $(".nav li").hover( function () { $(this).addClass("hover"); }, function () { $(this).removeClass("hover"); } ); </script> </body> </html> hover事件
实时监听input输入只变化的实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html> input值变化事件
事件的绑定形式:也是我们使用的比较多的方式。
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
移除事件:
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
阻止后续事件执行: return false //常见的阻止表单提交等,一般是跟在判断条件后面。
有一点需要注意:
像click 、keydown等DOM中定义的事件,我们都可以使用“.on()” 方法来绑定事件,但是“hover”这种jQuery中定义的事件就不能用“.on()”方法来进行绑定了。
也就是说不同的对象所使用的方法也是不同的,DOM中和jQuery中是不一样的。
但是你如果非要是用事件委托的方式绑定hover是啊进的处理函数那么我们可以分两步:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
页面插入:
当DOM载入就绪可以查询及操作时绑定一个要执行的函数,这是事件模块中最重要的一个函数,因为他可以极大地提高web应用程序的响应速度。
$(document).ready(function(){ // 这里写JS代码。。。。 })
文档加载完绑定事件,并且阻止默认事件发生:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录注册示例</title> <style> .error { color: red; } </style> </head> <body> <form id="myForm"> <label for="name">姓名</label> <input type="text" id="name"> <span class="error"></span> <label for="passwd">密码</label> <input type="password" id="passwd"> <span class="error"></span> <input type="submit" id="modal-submit" value="登录"> </form> <script src="jquery-3.2.1.min.js"></script> <script src="s7validate.js"></script> <script> function myValidation() { // 多次用到的jQuery对象存储到一个变量,避免重复查询文档树 var $myForm = $("#myForm"); $myForm.find(":submit").on("click", function () { // 定义一个标志位,记录表单填写是否正常 var flag = true; $myForm.find(":text, :password").each(function () { var val = $(this).val(); if (val.length <= 0 ){ var labelName = $(this).prev("label").text(); $(this).next("span").text(labelName + "不能为空"); flag = false; } }); // 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件 return flag; }); // input输入框获取焦点后移除之前的错误提示信息 $myForm.find("input[type!='submit']").on("focus", function () { $(this).next(".error").text(""); }) } // 文档树就绪后执行 $(document).ready(function () { myValidation(); }); </script> </body> </html> 登录校验示例
事件委托:
事件委托是通过事件冒泡的原理,利用父标签取补货子标签的事件。
表格中每一行编辑和删除按钮都能出发相应的事件:
$("table").on("click", ".delete", function () { // 删除按钮绑定的事件 })
动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
其中s代表毫秒数,e是固定的用法。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 }, 1000) }) </script> </body> </html> 点赞特效简单示例
each: 字面意思就是每一次
以每一个匹配的元素作为上下文来执行一个函数。 意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素
在匹配的元素集合中所处位置的数字值作为参数(从零开始的整型)。 返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环
(就像在普通的循环中使用'continue')。


我们通过一个实例了解下each的实际用法:
li =[10,20,30,40] $.each(li,function(i, v){ console.log(i, v);//index是索引,ele是每次循环的具体元素。 })
输出结果为:
010 120 230 340
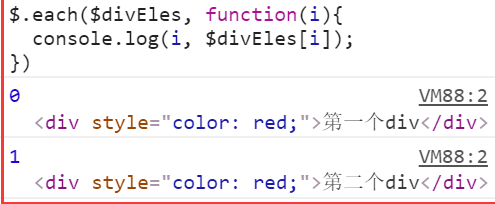
.each(function(index,Element)):
遍历一个jQuery对象,为每一个匹配的元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,
所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
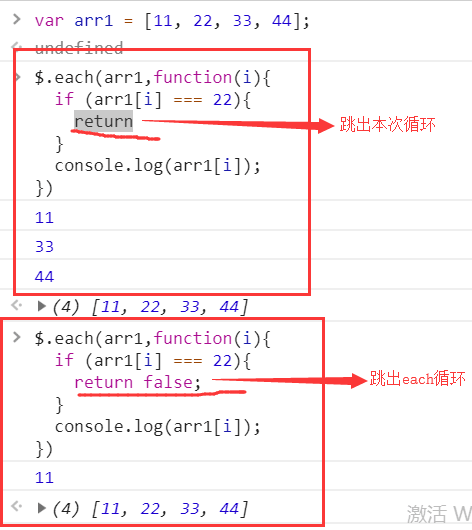
终止each循环:
return false
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name,value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
示例:
模态框编辑的数据回填表格

<body> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>喊麦</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>吹牛逼</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> <tr> <td>3</td> <td>苑昊</td> <td>不洗头</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> </tbody> </table> <div class="cover hide"></div> <div class="modal hide"> <p><input type="text" id="username"></p> <p><input type="text" id="hobby"></p> <p> <button id="submit">提交</button> <button id="cancel">取消</button> </p> </div> <script src="jquery-3.3.1.min.js"></script> <script> // 定义一个隐藏模态框的函数 function hideModal() { $(".cover, .modal").addClass("hide"); } function showModal() { $(".cover, .modal").removeClass("hide"); } $("#add").click(function () { // 点击新增按钮要做的事儿 // 1. 弹出模态框 showModal(); }); $("#submit").click(function () { // 点击提交按钮要做的事儿 // 1. 取值,取模态框中用户填写的值 let username = $("#username").val(); let hobby = $("#hobby").val(); // 2. 隐藏模态框 hideModal(); // 需要作判断 // 如果是新增操作 // $().data("tr") 返回值如果是undefined就表示 不是编辑操作 // 3. 创建tr标签, 追加td, 要拼接序号和用户填写的信息 let trEle = document.createElement("tr"); let td1 = document.createElement("td"); td1.innerText = $("table tr").length; $(trEle).append(td1); let td2 = document.createElement("td"); td2.innerText = username; $(trEle).append(td2); let td3 = document.createElement("td"); td3.innerText = hobby; $(trEle).append(td3); // clone // $("table td").last().clone().appendTo(trEle); let td4 = document.createElement("td"); td4.innerHTML = ` <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> `; $(trEle).append(td4); // 4. 追加到table tbody标签的最后 $("tbody").append(trEle); // 如果是编辑操作 // 拿到用户编辑之后的值 ,要将编辑的当前行指定位置的数据更新一下 // 从 .data()中取出之前保存的 那一行 }); // $("#cancel").click(function () { // // 点击取消 // // 1. 把模态框隐藏 // hideModal(); // // 2. 把之前填写的清空掉 // $("#username, #hobby").val(""); // }); $("#cancel").on("click", function () { // 点击取消 // 1. 把模态框隐藏 hideModal(); // 2. 把之前填写的清空掉 $("#username, #hobby").val(""); }); // $(".delete").click(function () { // // 删除按钮点击要做的事儿 // // 1.更新序号... // // 把当前行后面的所有tr的第一个td的值-1 // let $currentTr = $(this).parent().parent(); // let $nextAllTr = $currentTr.nextAll(); // for (let i = 0; i < $nextAllTr.length; i++) { // let n = $($nextAllTr[i]).children().first().text(); // $($nextAllTr[i]).children().first().text(n - 1); // } // // 2. 把当前点击按钮所在的行 删掉 // $currentTr.remove(); // }); // 事件委托 $("table").on("click", ".delete", function () { // 删除按钮点击要做的事儿 // 1.更新序号... // 把当前行后面的所有tr的第一个td的值-1 let $currentTr = $(this).parent().parent(); let $nextAllTr = $currentTr.nextAll(); for (let i = 0; i < $nextAllTr.length; i++) { let n = $($nextAllTr[i]).children().first().text(); $($nextAllTr[i]).children().first().text(n - 1); } // 2. 把当前点击按钮所在的行 删掉 $currentTr.remove(); }); // 点击编辑按钮要做的事儿 $("table").on("click", ".edit", function () { // 弹出模态框 showModal(); // 取到 点击的编辑按钮 那一行的值 填充到模态框的input中 // this --> 当前点击的编辑按钮 // 把当前编辑的这一行 jQuery对象 保存到.data("tr", $())里面 }) </script> </body>
