GridView的一些属性:
1.android:numColumns=”auto_fit” //GridView的列数设置为自动,也可以设置成2、3、4……
2.android:columnWidth=”90dp " //每列的宽度,也就是Item的宽度
3.android:stretchMode=”columnWidth"//缩放与列宽大小同步
4.android:verticalSpacing=”10dp” //两行之间的边距
5.android:horizontalSpacing=”10dp” //两列之间的边距
6.android:cacheColorHint="#00000000" //去除拖动时默认的黑色背景
7.android:listSelector="#00000000" //去除选中时的黄色底色
8.android:scrollbars="none" //隐藏GridView的滚动条
9.android:fadeScrollbars="true" //设置为true就可以实现滚动条的自动隐藏和显示
10.android:fastScrollEnabled="true" //GridView出现快速滚动的按钮(至少滚动4页才会显示)
11.android:fadingEdge="none" //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
12.android:fadingEdgeLength="10dip" //定义的衰落(褪去)边缘的长度
13.android:stackFromBottom="true" //设置为true时,你做好的列表就会显示你列表的最下面
14.android:transcriptMode="alwaysScroll" //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
15.android:drawSelectorOnTop="false" //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
下面来示例显示程序图标与标题:
子元素布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/itemImage" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/itemName" android:layout_below="@id/itemImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true"/> </RelativeLayout>
GridView布局,每列3个:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="wrap_content" android:horizontalSpacing="2dp" android:numColumns="3" android:verticalSpacing="2dp" /> </LinearLayout>
数据绑定,给定点击事件:
package com.example.androidgridview; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.R.string; import android.os.Bundle; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.BitmapFactory.Options; import android.view.Menu; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; import android.widget.SimpleAdapter; import android.widget.Toast; public class MainActivity extends Activity { private GridView gridView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gridView = (GridView) this.findViewById(R.id.gridView); List<Map<String, Object>> item = getData(); // SimpleAdapter对象,匹配ArrayList中的元素 SimpleAdapter simpleAdapter = new SimpleAdapter(this, item, R.layout.gridviewitem, new String[] { "itemImage", "itemName" }, new int[] { R.id.itemImage, R.id.itemName }); gridView.setAdapter(simpleAdapter); // 添加点击事件 gridView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { int index = arg2 + 1;// id是从0开始的,所以需要+1 Toast.makeText(getApplicationContext(), "你按下了选项:" + index, 0).show(); } }); } /** * 将图标图片和图标名称存入ArrayList中 * * @return */ private List<Map<String, Object>> getData() { List<Map<String, Object>> items = new ArrayList<Map<String, Object>>(); int[] listImg = new int[] { R.drawable.browser, R.drawable.email, R.drawable.camera, R.drawable.clock, R.drawable.contacts, R.drawable.gallery, R.drawable.gmail, R.drawable.gtalk, R.drawable.maps, R.drawable.market, R.drawable.messages, R.drawable.phone, R.drawable.voice, R.drawable.music, R.drawable.calender }; String[] listName = new String[] { "九宫blue", "九宫email", "九宫firfox", "九宫gongju", "九宫heguo", "九宫kaiguan", "九宫letv", "九宫libray", "九宫list", "九宫luxiang", "九宫main", "九宫ooo", "九宫twite", "九宫voda", "九宫wifi" }; for (int i = 0; i < listImg.length; i++) { Map<String, Object> item = new HashMap<String, Object>(); item.put("itemImage", listImg[i]); item.put("itemName", listName[i]); items.add(item); } return items; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
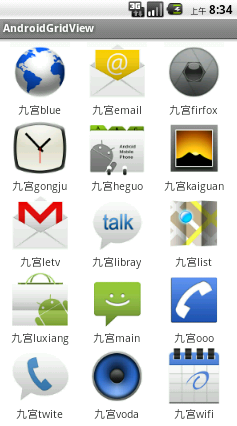
运行效果:

图片资源下载
运行的时候报错:
81000-byte external allocation too large for this process.
VM won't let us allocate 81000 bytes
Google后得到信息是 Android的Dalvik VM为一个应用提供了大约16MB的内存,一般我们处理超过8MB的图片将会出现OutOfMemoryError异常(内存溢出异常)
其中一个方法:http://stackoverflow.com/questions/8250704/external-allocation-too-large-for-this-process
在网上找了一下,参考网友的方法,通常的原因就是我们加载的图片太大,我看了一下我的图片,用500W像素的Defy拍的,原始大小一般都在800KB左右,这样大的图片才导致了内存泄露,网上大神们给的通常的解决方法是,用BitmapFactory解码时加上设置好的options指令(我就是没用options),通常Options如下设定:
BitmapFactory.Options options=new Options();
options.inDither=false; /*不进行图片抖动处理*/
options.inPreferredConfig=null; /*设置让解码器以最佳方式解码*/
options.inSampleSize=4; /*图片长宽方向缩小倍数*/
Bitmap img=BitmapFactory.decodeByteArray(buffer, 0, buffer.length, options);
这样修改后,我发现传到手机上的图片一般都是200KB左右了,即缩小为原来的1/4,而且看起来还行,没怎么失真,几乎不影响观看效果,问题也解决了~
对了,最好在你使用完Bitmap之后,调用一下recycle()方法,这样更有利于内存回收。
我此处用到的图片都是80KB以上的,存在drawable文件夹中,直接用R.drawable.来调用,没用到Bitmap ,因此只能缩小图片大小。