CSS介绍:
CSS(cascading style sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法:
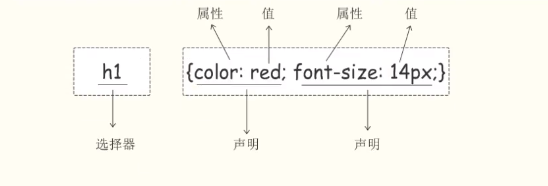
css代码写法如下图:

<!-- css就是控制标签样式的。 css的写法: h1{color:red;} h1是一个选择器,我们想要给某个标签上点颜色,设置大小...首先需要找到这个标签,这叫选择器。 然后找到这个标签后给她加什么属性呢?颜色是红色。 h1标签里面的文本字体要是红色的。 大括号,键值对(前面是css属性,后面是值),分号分隔开 -->
CSS注释:
/*height: 150px;*/
css代码引入的第一种方法:在head标签里写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ background: red; width: 300px; height: 300px; } </style> </head> <body> <div> </div> </body> </html>
css代码引入的第二种方法:直接写在标签里面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 300px; 300px; background: aqua"> </div> </body> </html>
css代码引入的第三种方法:外部文件引入的方式

div{
background: blue;
150px;
height: 150px;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css1.css"> </head> <body> <div></div> </body> </html>
<link rel="文件类型" href="文件路径">
CSS选择器:
一、基本选择器
1、元素选择器:按照标签名字来写。只要是这个标签名字都会被css控制样式,但是我想有的标签不被他控制!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素选择器</title> <style> div{ color: red; } </style> </head> <body> <div>hello</div> <div>欢迎来到</div> <div>张仁国的前端</div> <span>他是个人才</span> </body> </html>
2、id选择器:id不能重复
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>id选择器</title> <style> #index{ color: darksalmon; } #wenben{ color: red; } </style> </head> <body> <div>hello</div> <div>欢迎来到</div> <div id="index">张仁国的前端</div> <span id="wenben">他是个人才</span> </body> </html>
3、类选择器:类值可以重复
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .c1{ color: greenyellow; } </style> </head> <body> <div>hello</div> <div>欢迎来到</div> <div id="index" class="c1">张仁国的前端</div> <span id="wenben" class="c1">他是个人才</span> </body> </html>
如果有不同的标签都是同样的类值,但是有的标签想自己显示别的怎么办?标签.类值---->div.c1 div标签里含有class值为c1的标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .c1{ color: greenyellow; } div.c1{ color: red; } </style> </head> <body> <div>hello</div> <div>欢迎来到</div> <div id="index" class="c1">张仁国的前端</div> <p class="c1">我是一个p标签</p> </body> </html>
4、通用选择器:找到所有的标签。--->这种格式很少用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>通用选择器</title> <style> *{ color: green; } </style> </head> <body> <p>我是p标签</p> <div>我是div标签1</div> <div>我是div标签2</div> <span>我是span标签</span> </body> </html>
二、组合选择器
后代选择器(子子孙孙)标签可以嵌套,例如找到div标签后代里的所有a标签,空格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style> div a{ color: red; } </style> </head> <body> <div> <a href="">模块</a> <div> <a href="">函数</a> </div> </div> <a href="">前端</a> </body> </html>
儿子选择器(只找儿子)div>a,找到div标签的儿子标签这一代
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>儿子选择器</title> <style> div>a{ color: red; } </style> </head> <body> <div> <a href="">模块</a> <p> <a href="">django</a> </p> <div> <a href="">函数</a> </div> </div> <a href="">前端</a> </body> </html>
毗邻选择器(兄弟选择器):div+a,紧挨着div标签的下一个a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>兄弟选择器</title> <style> div+a{ color: red; } </style> </head> <body> <div> <a href="">模块</a> <p> <a href="">django</a> </p> <div> <a href="">函数</a> </div> <a href="">类</a> </div> <a href="">前端</a> <a href="">MySQL数据库</a> </body> </html>
弟弟选择器:找到的是同级的后面的所有兄弟标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弟弟选择器</title> <style> div~a{ color: red; } </style> </head> <body> <a href="">爬虫</a> <div> <a href="">模块</a> <p> <a href="">django</a> </p> <div> <a href="">函数</a> </div> <a href="">类</a> </div> <a href="">前端</a> <a href="">MySQL数据库</a> </body> </html>
三、属性选择器:一般用在input标签里。通过属性名来查找或者通过属性名对应的值来查找。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> div[title]{ color: green; } input[type=text]{ background-color: red; } </style> </head> <body> <div title="zrg"> hello </div> <input type="text"> <input type="password"> </body> </html>
属性选择器还可以通过正则来匹配,不过用的很少,我这里就不介绍了!
四、分组和嵌套:
分组:不同的选择器设置同样的css样式,可以写多个用逗号分隔开就行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组选择器</title> <style> div,p{ color: red; } </style> </head> <body> <div> 数字 </div> <div> 列表 </div> <p> 字符串 </p> </body> </html>
五、伪类选择器:主要针对a标签,a标签自带的效果:未访问的时候是蓝色的字体颜色,访问过后是紫色的字体颜色,自带下划线。
a标签里面的网址没有被访问过的时候我可以设置个颜色。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> a:link{ color: green; } </style> </head> <body> <a href="https://www.jd.com">京东</a> </body> </html>
a标签里面的网址被访问过的时候我可以设置个颜色。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> a:link{ color: green; } a:visited{ color: black; } </style> </head> <body> <a href="https://www.jd.com">京东</a> </body> </html>
鼠标悬浮,鼠标移到上面设置个颜色,这个用的比较多

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> a:link{ color: green; } a:visited{ color: black; } a:hover{ color: yellow; } a:active{ color: coral; } div{ background-color: red; height: 500px; width: 500px; } div:hover{ background-color: black; } </style> </head> <body> <a href="https://www.jd.com">京东</a> <div> </div> </body> </html>
选定的链接,鼠标点下去还没有抬起来的那个瞬间,设置个颜色。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> a:link{ color: green; } a:visited{ color: black; } a:hover{ color: yellow; } a:active{ color: coral; } </style> </head> <body> <a href="https://www.jd.com">京东</a> </body> </html>
input输入框获取焦点时样式:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> input:focus{ background-color: pink; } </style> </head> <body> <label for="c1">用户名</label> <input id="c1" type="text" name="username"> </body> </html>
六、伪元素选择器:通过css来造标签,不推荐使用。
first-letter 首字母设置
after
before
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style> div:first-letter{ color: red; font-size: 20px; } p:before{ content: '--->'; color: pink; font-size: 40px; } p:after{ color: green; content: 'end'; font-size: 15px; } </style> </head> <body> <div>将我首字母变大</div> <p>在我加入</p> </body> </html>
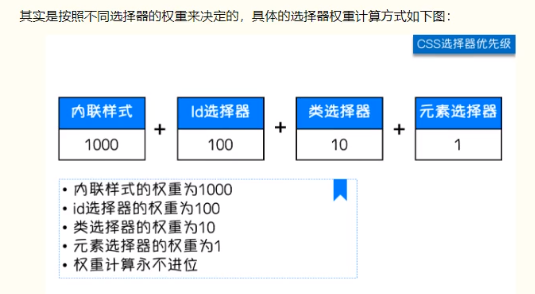
选择器的优先级(难点!)
CSS继承:
CSS选择器的优先级:(!important) >(内联样式)> id选择器 > 类选择器 > 元素(标签)选择器 > 继承。
优先级越大,越优先显示其效果,优先级相同的,显示后面定义的选择器对应的样式。

css长度单位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>男女交友</title>
<style type="text/css">
div {
border: 1px solid green;
/*像素就是点*/
600px;
height: 300px;
/*补白*/
padding: 20px;
/*字体*/
font-size: 20px;
/*默认大小的倍数*/
font-size: 2em;
50%;
}
</style>
</head>
<body>
<h1>css长度单位</h1>
<hr>
<div>
侧含蓄的撒女是大V是打撒
是恶女人体不是被把把
弄脚底窜本文一
迪桑娜测五无VB玩弄手机啊
</div>
</body>
</html>
<!--css长度单位
px 像素
em 默认大小的倍数
百分比 默认大小参照
cm
mm
pt
css颜色单位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>同志交友</title>
<style type="text/css">
div {
400px;
height: 400px;
border: 2px dotted red;
background-color: purple;
/*
R 红
G 绿
B 蓝
*/
background-color: rgb(100,200,50);
background-color: rgb(100%,50%,10%);
/*十六进制*/
background-color: #ab1234;
background-color: #abcdef;
background-color: #336699;
/*可以简写369*/
/*三个颜色都满*/
background-color: #fff;
/*三个颜色都为0*/
background-color: #000;
/*一样的是灰色*/
background-color: #c1c1c1;
}
</style>
</head>
<body>
<h1>css颜色单位</h1>
<hr>
<div>
</div>
</body>
</html>
<!--css 颜色单位
colorname : red/green/blue/orange/yellow/pink/skyblue
rgb数字 rgb(34,45,23) rgb(28%,57%,100%)
十六进制 #abcdef
-->
css选择器基础
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>同时交友</title>
<style type="text/css">
#myfriend{
color: #f90;
}
.box {
700px;
padding: 20px;
border: 1px solid #369;
}
.gg {
160px;
height: 40px;
background-color: #ab1234;
}
</style>
</head>
<body>
<h1 id="youfriend">CSS选择器</h1>
<hr>
<p>我爱用哪个劲射过剩</p>
<p id="myfriend">我爱用哪个劲射过剩</p>
<p>我爱用哪个劲射过剩</p>
<p>我爱用哪个劲射过剩</p>
<p class="item" >我爱用哪个劲射过剩</p>
<p>我爱用哪个劲射过剩</p>
<p>我爱用哪个劲射过剩</p>
<p>我爱用哪个劲射过剩</p>
<div> 你爱不爱我哈哈哈快快快</div>
<div> 你爱不爱我哈哈哈快快快</div>
<div class="box"> 你爱不爱我哈哈哈快快快</div>
<div class="zrg gg"> 你爱不爱我哈哈哈快快快</div>
<div> 你爱不爱我哈哈哈快快快</div>
<div> 你爱不爱我哈哈哈快快快</div>
<div> 你爱不爱我哈哈哈快快快</div>
<ul class="list">
<li>要钱不要签名
<ul>
<li>真是讨厌你这个人</li>
<li>真是讨厌你这个人</li>
<li>真是讨厌你这个人</li>
<li>真是讨厌你这个人</li>
<li>真是讨厌你这个人</li>
</ul>
</li>
<li>要钱不要签名</li>
<li>要钱不要签名</li>
<li>要钱不要签名</li>
<li>要钱不要签名</li>
<li>要钱不要签名</li>
<li>要钱不要签名</li>
</ul>
</body>
</html>
<!--id选择器-->
<!--class选择器-->
选择器优先级:
id选择器>类选择器>标签选择器>通配选择器
css选择器高级之组合选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
/*选择器的作用是找到被修饰的元素*/
/*元素选择器 标签名选择器
要修是谁就写谁,比如写div,会对页面中所有的div进行修饰
*/
div {
/*border(边框): 1px solid() #c1c1c1;*/
border: 1px solid #c1c1c1;
}
/*ID选择器*/
#myItem {
color: #ff9900;
}
/*class选择器*/
.item {
600px;
}
.item01 {
}
/*通用选择器*/
* {
margin: 0;
padding: 0;
}
/*组合选择器*/
.list li {
/*后代元素*/
}
.list>li {
/*子元素*/
}
/*交集 集合*/
/*标签名是li 并且clsaa值是 item*/
li.item {
}
div.item {
background-color: purple;
}
.item.item01 {
font-size: 100px;
}
/*群组选择器*/
h1,ul,.item,.list li,div {
}
</style>
</head>
<body>
<ul class="list">
<li></li>
<li>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
</li>
<li></li>
<li></li>
</ul>
<div>
群组选择器
</div>
<div id="myItem">
子代(后代)选择器
</div>
<div class="item item01 list">
相邻(兄弟)选择器
</div>
<div>
交集选择器
</div>
<div id="yourItem">
myItem
</div>
<p>
</p>
</body>
</html>
