相对位置属性如下:
layout_constraintLeft_toLeftOf :当前View的左侧和另一个View的左侧位置对齐,与RelativeLayout的alignLeft属性相似
layout_constraintLeft_toRightOf :当前view的左侧会在另一个View的右侧位置 与RelativeLayout的toRightOf属性相似
layout_constraintRight_toLeftOf :当前view的右侧会在另一个View的左侧位置 与RelativeLayout的toLeftOf属性相似
layout_constraintRight_toRightOf :当前View的右侧和另一个View的右侧位置对齐,与RelativeLayout的alignRight属性相似
layout_constraintTop_toTopOf :头部对齐,与alignTop相似
layout_constraintTop_toBottomOf :当前View在另一个View的下侧 与below相似
layout_constraintBottom_toTopOf :当前View在另一个View的上方 与above相似
layout_constraintBottom_toBottomOf :底部对齐,与alignBottom属性相似
layout_constraintBaseline_toBaselineOf :文字底部对齐,与alignBaseLine属性相似
layout_constraintStart_toEndOf :同left_toRightOf
layout_constraintStart_toStartOf :同left_toLeftOf
layout_constraintEnd_toStartOf :同right_toLeftOf
layout_constraintEnd_toEndOf :同right_toRightOf
举例:
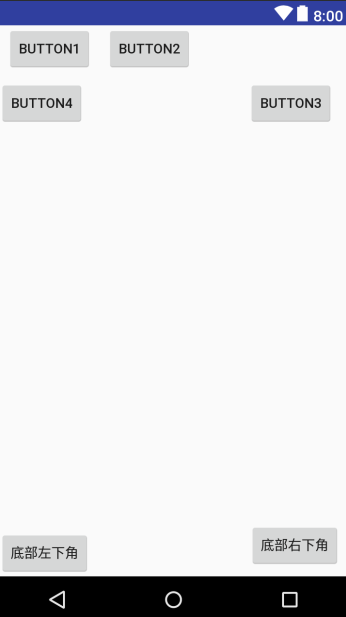
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <!--当前View的右侧和另一个View的右侧位置对齐,与RelativeLayout的alignLeft属性相似--> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:text="Button1" app:layout_constraintLeft_toLeftOf="parent" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="Button2" app:layout_constraintLeft_toRightOf="@id/btn1" /> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="15dp" android:layout_marginTop="56dp" android:text="Button3" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="56dp" android:text="Button4" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="底部左下角" app:layout_constraintBottom_toBottomOf="parent" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:text="底部右下角" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </android.support.constraint.ConstraintLayout>
效果图:

layout_constraintBaseline_toBaselineOf (View A 内部文字与 View B 内部文字对齐)
举例:
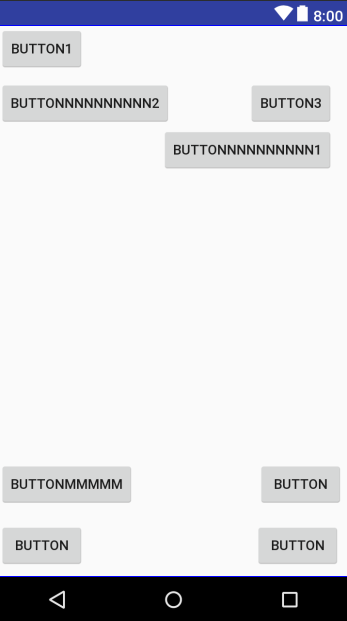
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:text="Button1" /> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="15dp" android:layout_marginTop="56dp" android:text="Button3" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!--底部 当前View在另一个View的下侧 与below相似--> <Button android:id="@+id/mmmna" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="15dp" android:text="Buttonnnnnnnnnn1" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn2" /> <!--layout_constraintTop_toTopOf :头部对齐,与alignTop相似--> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Buttonnnnnnnnnn2" app:layout_constraintTop_toTopOf="@+id/btn2" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:text="Button" app:layout_constraintBottom_toBottomOf="parent" /> <!--layout_constraintBottom_toBottomOf底部对齐--> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:text="Button" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <!--layout_constraintBottom_toTopOf:当前View在另一个View的上方 与above相似--> <Button android:id="@+id/btn9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginEnd="5dp" android:text="Button" app:layout_constraintBottom_toTopOf="@+id/button8" app:layout_constraintRight_toRightOf="parent" /> <!--文字底部对齐,与alignBaseLine属性相似--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Buttonmmmmm" app:layout_constraintBaseline_toBaselineOf="@+id/btn9" /> </android.support.constraint.ConstraintLayout>
效果图:

几个属性的联系