threejs所用版本为 114dev
为每个面贴相同的图片
这个简单,几句话就搞定。
var geometry = new THREE.BoxBufferGeometry( 1, 1, 1 ); var texture = new THREE.TextureLoader().load( '**.jpg' ); // 立即使用纹理进行材质创建 var material = new THREE.MeshBasicMaterial( { map: texture } ); var cube = new THREE.Mesh( geometry, material ); scene.add( cube );
如何通过一张图片为6个面贴图呢?
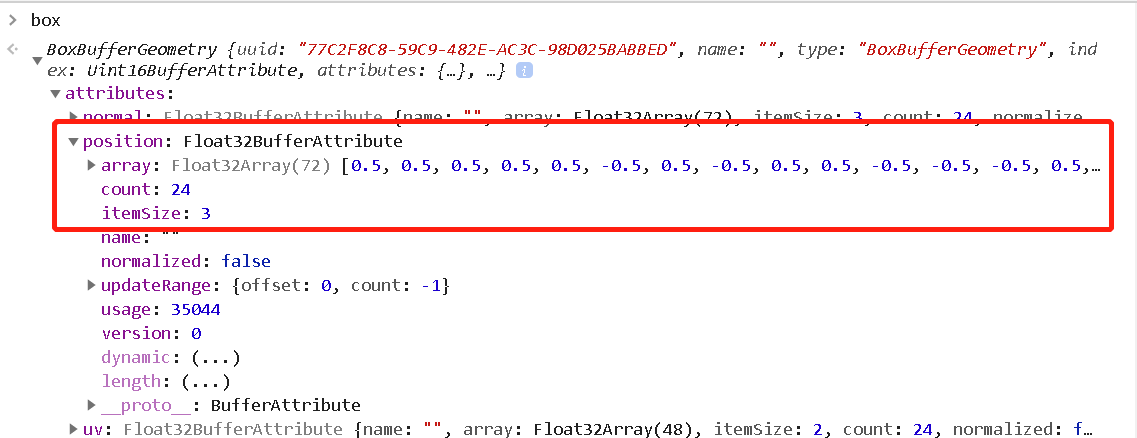
首先我们来了解下BoxBufferGeometry中的点。

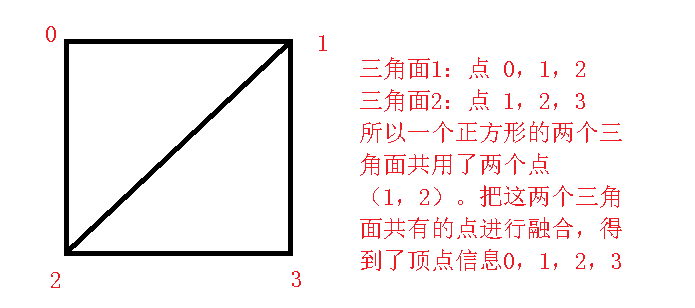
点保存在attributes的position中,但是array中的数据个数怎么是72个呢?一个正方体8个顶点,一个顶点3个数据(x,y,z)应该是24个数据才对。其实并不是这么理解,在这组数据中不仅包含了点的信息还包含了面的信息,Threejs中的几何体是有三角面片组成的,一个三角面片需要3个点,所以一个正方体有6个面,这6个面又是由12个三角形组成,那数据个数应该是 12(三角面个数)*3(一个三角面的点个数)*3(一个点的数据个数)=108,通过这个推测出的数据还是和得到的数据不符。

通过这个推断: 数据个数=6(正方形面的个数)*4(一个正方形面由两个三角形面组成,需要4个点)*3(一个点的数据个数)=72,这个时候数据对上了。结论12个数据描述一个正方形面。
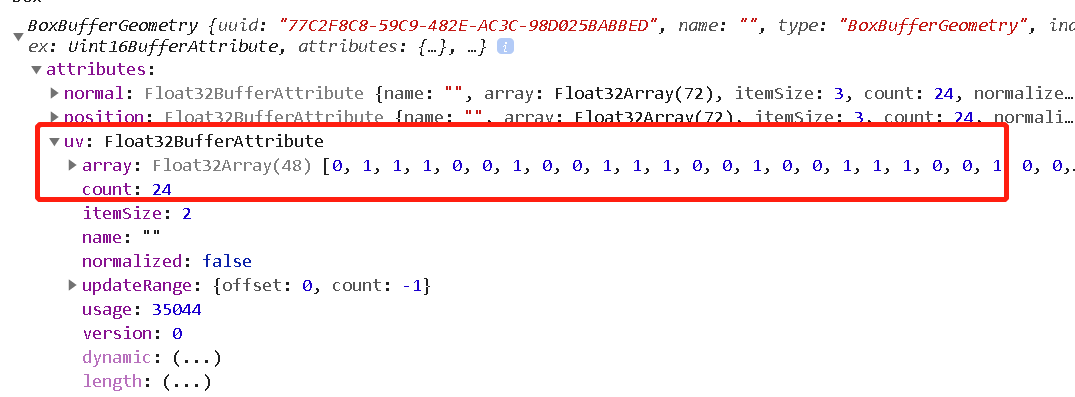
再来聊聊BoxBufferGeometry中的UV
至于UV映射的原理可以参考博客: https://www.cnblogs.com/yanan-boke/p/7815018.html

有了上面对顶点了解的基础,这里可以得出数据个数=6(正方形面的个数)*4(一个正方形面由两个三角形面组成,需要4个点)*2(一个点的数据个数)=48。注意:在面里说的点是三维里面的点有x,y,z三个数据,uv里面的点是二维里面的点只有x,y两个数据。
理解了这些,就可以动手了
这里借用一下博友的图片(图片出处)

代码如下
var vertices = new Float32Array([ 0, 0.33, 0.5, 0.33, 0, 0, 0.5, 0, // 图片的左下 0.5, 0.33, 1, 0.33, 0.5, 0, 1, 0, // 图片右下 0, 0.66, 0.5, 0.66, 0, 0.33, 0.5, 0.33, // 图片中左 0.5, 0.66, 1, 0.66, 0.5, 0.33, 1, 0.33, // 图片中右 0, 1, 0.5, 1, 0, 0.66, 0.5, 0.66, //图片左上 0.5, 1, 1, 1, 0.5, 0.66, 1, 0.66 // 图片右上 ]); var box = new THREE.BoxBufferGeometry(1, 1, 1); box.setAttribute('uv', new THREE.Float32BufferAttribute(vertices, 2)); var map = new THREE.TextureLoader().load('images/texture-atlas.jpg'); var boxMaterial = new THREE.MeshBasicMaterial({ map: map }); var boxMesh = new THREE.Mesh(box, boxMaterial); scene.add(boxMesh);
运行结果