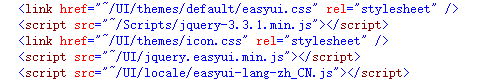
1.引用easyui样式及脚本文件



2.数据库创建表(自联表)及数据建模(Code First)
use DataBase go CREATE TABLE OP_SJ ( CID UNIQUEIDENTIFIER PRIMARY KEY DEFAULT(NEWID()), PCID UNIQUEIDENTIFIER, CNO VARCHAR(50), CTEXT VARCHAR(50) )
数据建模:Models =》添加=》新建项=》左侧选择Date=》ADO.NET 实体数据模型=》添加=》来自数据库的Code First=》选择对应数据库及要建模的表
3.前端js和h5代码
<script type="text/javascript"> window.onload = function () { $.ajax({ model: "raw", async: true, type: "get", url: "/SJLD/GETALL", success: function (data) { if (data != null && data.length > 0) { $("#sheng").combobox({ editable: false, data: data, valueField: 'CID', textField: 'CTEXT', onLoadSuccess: function (data) { $(this).combobox("setValue", data[0].CID); shi(data[0].CID); }, onSelect: function (record) { shi(record.CID); } }) } } }) } function shi(id) { $.ajax({ type: "get", url: "/SJLD/shi", data: 'id=' + id, success: function (data) { if (data != null && data.length > 0) { $("#shi").combobox({ editable: false, data: data, valueField: 'CID', textField: 'CTEXT', onLoadSuccess: function (data) { $(this).combobox("setValue", data[0].CID); qu(data[0].CID); }, onSelect: function (record) { qu(record.CID); } }) } } }) } function qu(id) { $.ajax({ type: "get", url: "/SJLD/qu", data: 'id=' + id, success: function (data) { if (data != null && data.length > 0) { $("#qu").combobox({ editable: false, data: data, valueField: 'CID', textField: 'CTEXT', onLoadSuccess: function (data) { $(this).combobox("setValue", data[0].CID); } }) } } }) } </script> <div> 省:<input id="sheng" class="easyui-combobox" name="sheng" /> 市:<input id="shi" class="easyui-combobox" name="shi" /> 区:<input id="qu" class="easyui-combobox" name="qu" /> </div>
4.新建控制器及后台代码

using System; using System.Collections.Generic; using System.Linq; using System.Runtime.Serialization.Json; using System.Web; using System.Web.Helpers; using System.Web.Mvc; using LD.Models; using Newtonsoft.Json; namespace LD.Controllers { public class SJLDController : Controller { Model1 db = new Model1(); // GET: SJLD public ActionResult Index() { return View(); } public ActionResult GETALL() { var all = db.OP_SJ.Where(m => m.PCID == null).ToList(); return Json(all, JsonRequestBehavior.AllowGet); } public ActionResult shi(Guid id) { var linq = db.OP_SJ.Where(m => m.PCID == id).ToList(); return Json(linq, JsonRequestBehavior.AllowGet); } public object qu(Guid id) { var linq = db.OP_SJ.Where(m => m.PCID == id).ToList(); return Json(linq, JsonRequestBehavior.AllowGet); } } }
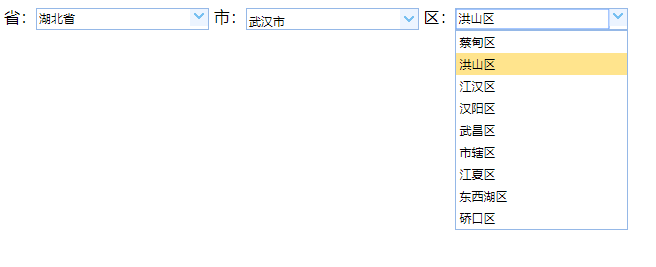
5.效果