首先,这个这么扯淡又装逼的名字不知道是谁起的,大意就是说:中间的内容随着浏览器宽度的不同,进行宽度自适应操作,而两边的内容固定宽度。
来,上个代码演示一下:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 } 10 .left { 11 float: left; 12 100px; 13 background: #00f; 14 height: 180px; 15 } 16 .right { 17 float: right; 18 150px; 19 background: #0f0; 20 height: 200px; 21 } 22 .center { 23 background: #B373DA; 24 height: 150px; 25 margin-left: 100px; 26 margin-right: 150px; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="wrap"> 32 <div class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</div> 33 <div class="left">left,宽度固定,高度可固定也可以由内容撑开</div> 34 <div class="right">right,宽度固定,高度可固定也可以由内容撑开</div> 35 </div> 36 </body>
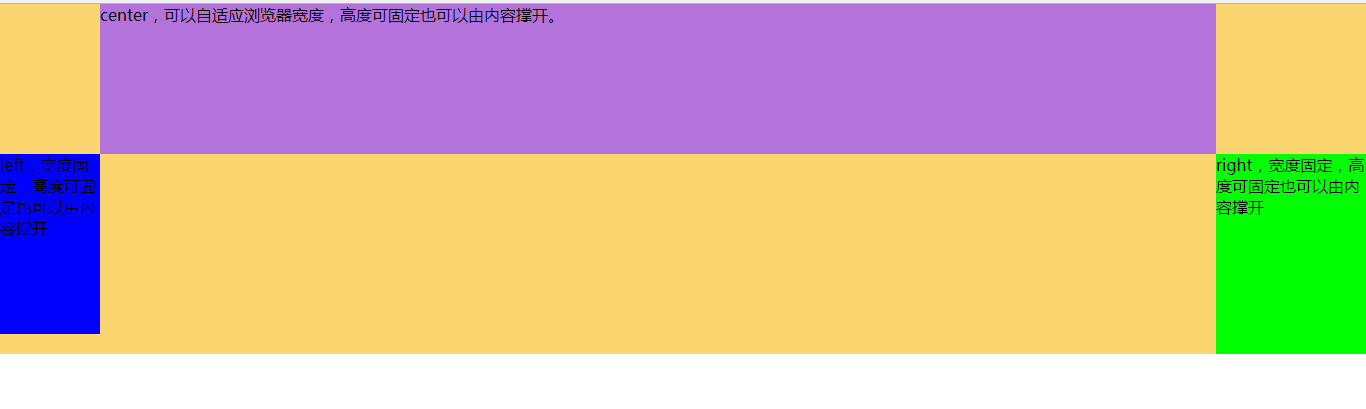
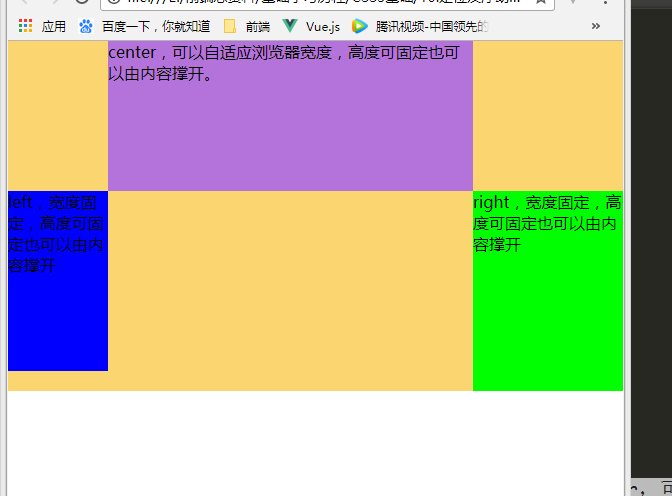
然后出来的效果是这样的:

这个大块头的中间部分确实可以随着浏览窗口宽度的改变而改变:

但是,卧槽,很猎奇啊有木有?!中间的主体叉在两侧内容上方是什么鬼?我们预期的是让它们在一个水平线上。将代码改为如下这样:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden; 10 } 11 .left { 12 float: left; 13 100px; 14 background: #00f; 15 height: 180px; 16 margin-left: -100%; 17 position: relative; 18 left:-100px; 19 } 20 .right { 21 float: right; 22 150px; 23 background: #0f0; 24 height: 200px; 25 margin-left: -150px; 26 position: relative; 27 right:-150px; 28 } 29 .center { 30 background: #B373DA; 31 height: 150px; 32 float: left; 33 100%; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="wrap"> 39 <div class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</div> 40 <div class="left">left,宽度固定,高度可固定也可以由内容撑开</div> 41 <div class="right">right,宽度固定,高度可固定也可以由内容撑开</div> 42 </div> 43 </body>
思路如下:.让左边的盒子上去,需要设置其左边距为负的中间盒子的宽度,也就是.left {margin-left:-100%;}。这样左盒子才可以往最左边移动。而让右边的盒子上去
需要设置其左边距为负的自己的宽度,也就是.right {margin-left:-150px;}。这样右盒子才可以在一行的最右边显示出自己。

你是不是以为搞定了?其实并没有,因为中间主体部分的“center,可以”这几个字被挡住了,也就是说新来的这两个所谓“飞翼”把主体的内容挡住了。所以我们还需要把这两个小破翼给挪出去,但是又不能挪到屏幕外边,因为这样我们就看不到了。
所以呢,我们做如下操作,利用父级元素设置左右内边距的值,把父级的三个子盒子往中间挤。即.wrap{ padding: 0 150px 0 100px;}。这样就给这两个小破翼腾出了一点空间。

最后,把左右两个小破翼分别“抽出来”,即
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

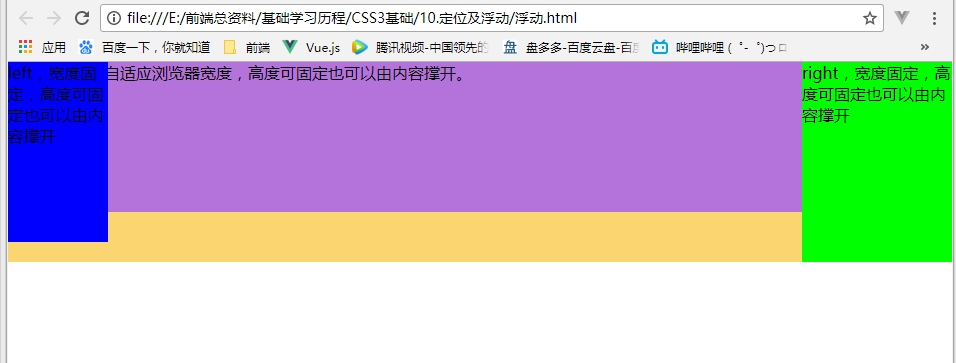
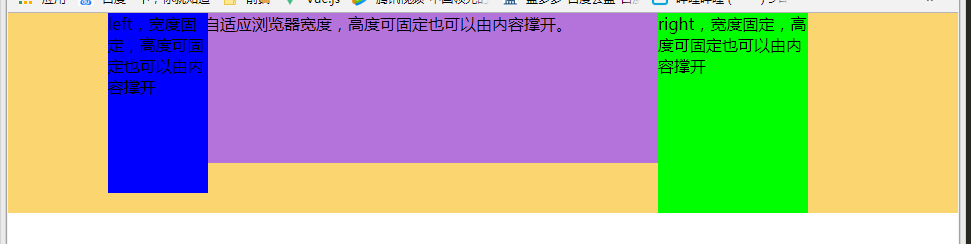
这样,这个什么什么双飞茶杯布局就完成了。
最后说一下,这个名字真的太装逼了,有点受不了,不知道是谁想出来的 。