闭包简单来说就是函数中的函数,也可以把它理解为一种现象,就是说一个函数要访问另外一个目标函数内部的变量,就要在目标函数中再定义一个函数(以此来把作用域链往下延长一段,目的就是为了利用js在找自由变量时,会沿着作用域链一级一级往上找的特点),并将这个定义的函数return出来,供外部使用。在实际开发中,闭包主要是用来封装变量,收敛权限。
function isFirstLoad(){ var list=[]; return function(option){ if(list.indexOf(option)>=0){ //检测是否存在于现有数组中,有则说明已存在 console.log('已存在') }else{ list.push(option); console.log('首次传入'); //没有则返回true,并把这次的数据录入进去 } } } var ifl=isFirstLoad(); ifl("zhangsan"); ifl("lisi"); ifl("zhangsan");
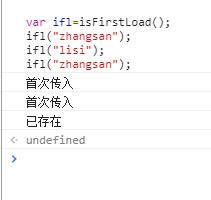
在浏览器控制台打印如下:

可以看到,如果外界想访问_list变量,只能通过我定义的函数isFirstLoad来进行访问,我对想访问_list的外界只提供了isFirstLoad这一个接口。至于怎么操作_list,我已经定义好了,外界能做的就只是使用我的函数,然后传几个不同的参数罢了。
最后顺便说一下,作用域链是在定义的时候就已经确定了,和谁来执行,什么时候执行均没有一毛钱关系。