首先说一个很有意思的问题:一块720p的屏幕和1080p的屏幕那个大?
这个问题很有代表性,如果手机竖着放,720p=720px*1280px,而1080p=1080px*1920px;那么在宽度上,前者是720个像素,后者是1080个像素,后者一定比前者大吗?
答案是否定的,后者不一定比前者大,还可能和前者一样大,甚至比前者小。
这里需要搞清楚一个概念,像素点只有个数的问题,没有大小的问题。那什么才和大小有关呢?是逻辑分辨率(pt),我们来看一张表格:
|
型号 |
屏幕尺寸(inch) |
逻辑分辨率(point) |
render |
物理分辨率(pixel) |
像素密度(PPI) |
|
iPhone3GS |
3.5 |
320 * 480 |
@1x |
320 * 480 |
163 |
|
iPhone4/4s |
3.5 |
320 * 480 |
@2x |
640 * 960 |
326 |
|
iPhone5/5s |
4 |
320 * 568 |
@2x |
640 * 1136 |
326 |
|
iPhone6/6s |
4.7 |
375 * 667 |
@2x |
750 * 1334 |
326 |
|
iPhone6Plus/6s Plus |
5.5 |
414 * 736 |
@3x |
1242 * 2208 |
401 |
其实我们可以这么理解:屏幕尺寸决定逻辑分辨率,它们之间是有对应关系的,但是这个换算关系涉及到屏幕的栅格渲染,较为复杂。所谓逻辑分辨率,就是一个物理长度的单位。而这里的render指的是每个pt中包含几个px。比如iPhone3GS和iPhone4s,实际尺寸都是3.5英寸,即都是320pt*480pt,但是由于在4s中每个pt可以包含2个px了,所以显示更加细腻了。
一句话就讲明白了:逻辑分辨率决定屏幕尺寸,物理分辨率指向显示细腻程度。
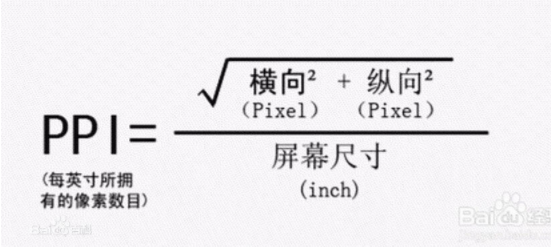
为什么是指向呢?因为细腻程度(ppi)是这样计算的:

这样就很明白了。
那么小程序开发中,这一块最有意思的是,它在设计rpx这玩意的时候,完完全全就是以iPhone6为模板的。在且只在iPhone6中,1px=1rpx=0.5pt。
也就是说,对于一张设计稿,只要物理分辨率和iPhone6保持一致,为750px*1334px,按照1:1的换算关系在小程序中写成rpx,那么这个布局和比例在任何设备显示都是一致的。
因为使用rpx,小程序会自动在不同分辨率的设备中进行自适应转换,而使用px就不会。