Django之Ajax
Ajax
Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax常见应用场景
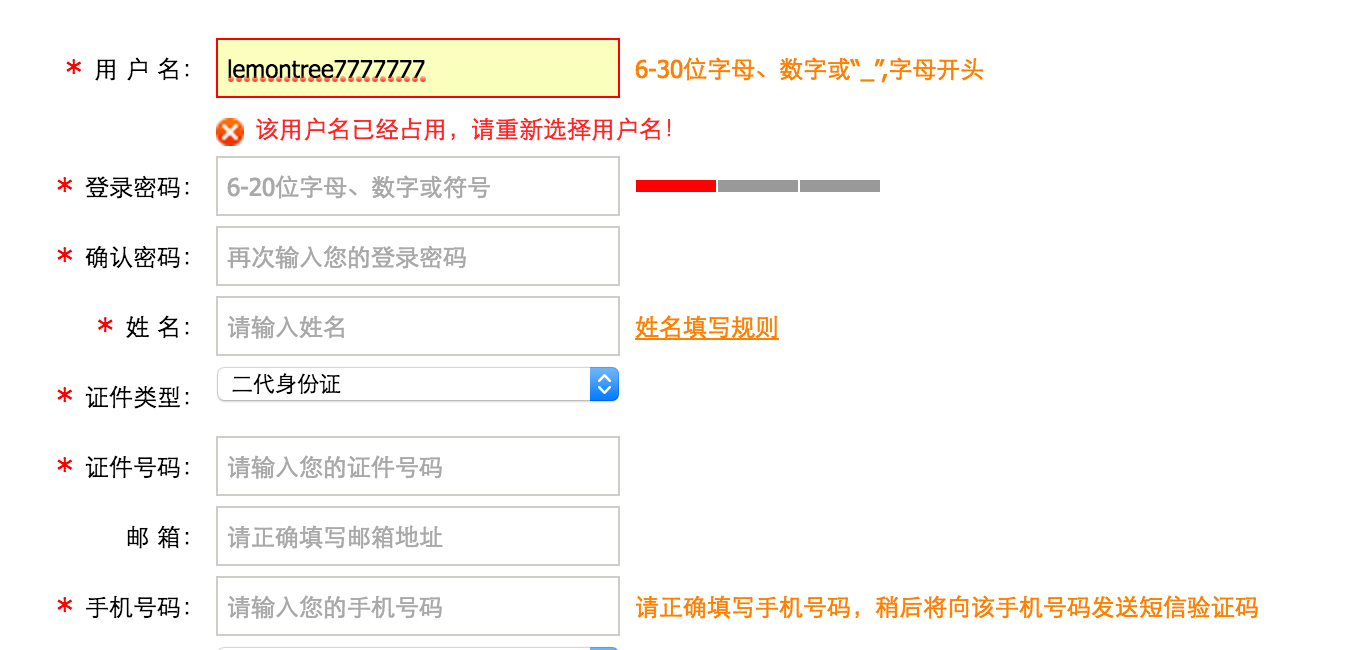
注册时,当文本框输入变化时,使用Ajax技术,向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程页面没有刷新,只是局部位置刷新而已。
- 当请求发出后,浏览器还可以简写其他操作,无需等待服务器响应!

AJax的优缺点
- Ajax使用JavaScript技术向服务器发送异步请求;
- Ajax请求无需刷新整个页面;
Ajax基本语法结构
$.ajax({
url:'',#指定朝哪个后端地址发送请求 不写默认曹当前地址提交
type:'post' #指定提交方式
data:{'username':'jason','password':'123'}
success:function(data){
#data指代的就是后端返回的异步提交的结果
#异步回调机制逻辑处理代码
}
})
Ajax数据编码格式
ajax 默认的数据编码格式是urlencoded
也就意味着ajax发送post请求django后端默认是通过request.POST获取数据
ajax发送json格式数据
如何查看前端提交数据的编码格式?
在请求头中有一个content-Type参数
"""
前后端交互数据的时候 一定要做到数据个编码格式的一致性
"""
1.需要手动指定编码格式
contentType:'application/json'
2.一定要确保数据也是符合json格式的
data:JSON.stringify({'username':'jason'})
# django后端针对json格式的数据 是不会做任何处理的 会原封不动的放在request.body中
你可以手动去处理获取数据
1.将bytes类型转成json格式字符串
2.利用json模块json.loads反序列化出来
Ajax发送文件
ajax传输文件
ajax传文件 需要使用到js内置对象 FormData
该对象及可以携带普通的键值对 给django后端的request.POST也可以携带文件给django后端的request.FILES
# 1.现生成一个formdata对象
var MyFormData = new FormData();
# 2.添加普通的键值对
MyFormData.append('username','jason');
MyFormData.append('password','123');
# 3.添加文件
var fileObj = $('#myfile')[0].files[0];
MyFormData.append('myfile',fileObj)
"""
如何获取type=file的input标签存储的用户上传文件
"""
$.ajax({
url:'',
type:'post',
data:MyFormData,
# 需要手动指定两个关键性的参数
contentType:false,
processData:false,
success:function(data){
...
}
})
Ajax+sweetalert
$("#b55").click(function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function () {
var deleteId = 2;
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.code === 0) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})