Android之.9图的知识
.9图的介绍
- .9图也称为pPatch图,它是android app开发里一种特殊的图片形式,文件的扩展名为:.9.png。
- 9patch图片的作用就是在图片拉伸的时候保证其不会失真。所以使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。
使用.9的好处
使用.9图可以防止图片在文字内容发生变化的情况下依然完美显示,也可在不同分辨率的机型中显示完美。
举例如下:
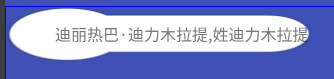
未使用.9图的效果

使用.9图的效果

如何将普通图片转换为.9图
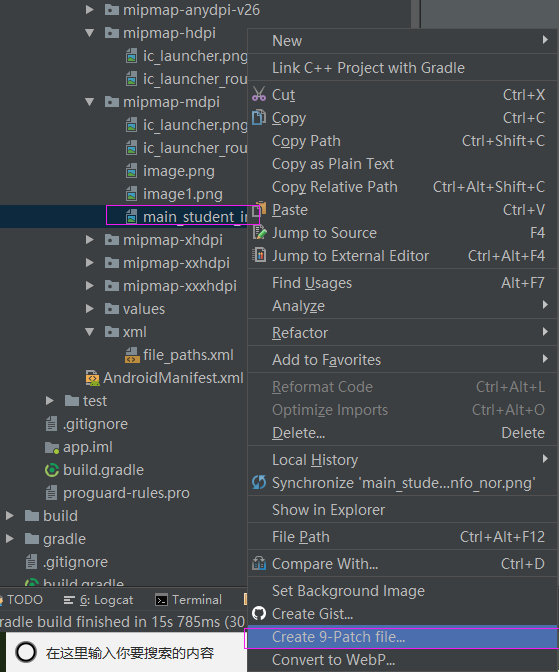
1.我使用的是Android Studio自带的转换工具,先找到需要转换为.9图的图片,然后单击左键,选择Create 9-Patch file…选项。

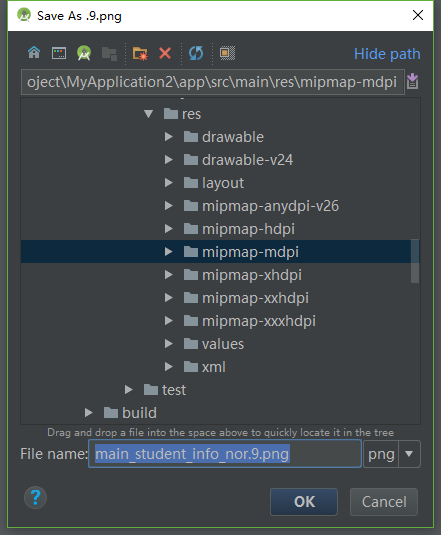
2.选择Create 9-Patch file…选项之后,会弹出选择保存位置的对话框,可以自己选择修改位置,一般都直接选择OK即可。

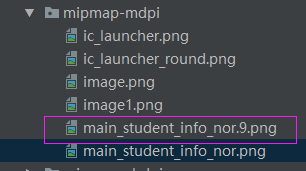
3.经过前面两步之后,在你所选择的文件夹中就会出现一个.9图片。

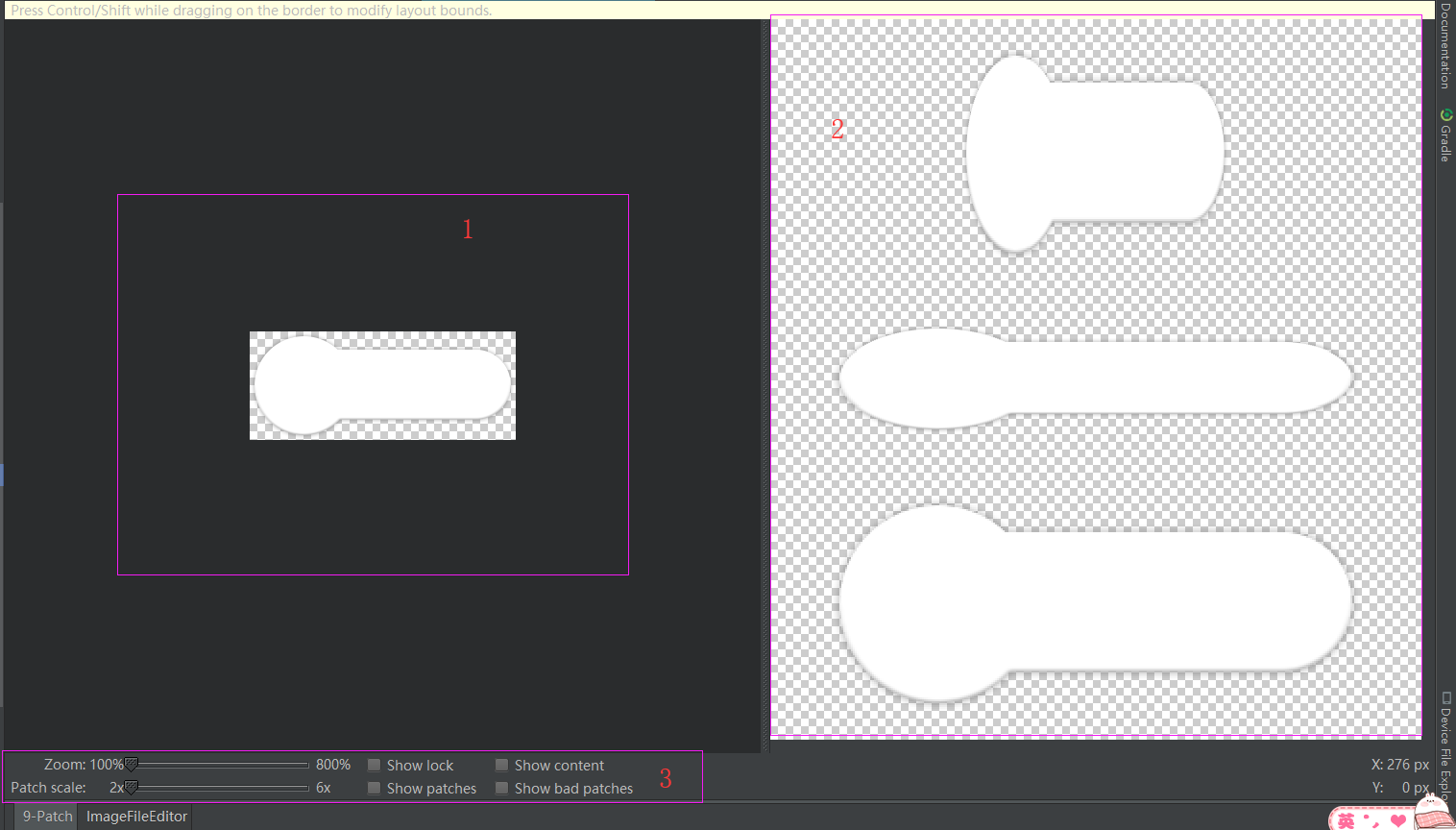
4.打开这个.9图。

图片中的第一部分就是编辑.9图的位置,第2部分是.9图在拉伸压缩后的显示,第3部分是对我们操作方便的一些辅助。
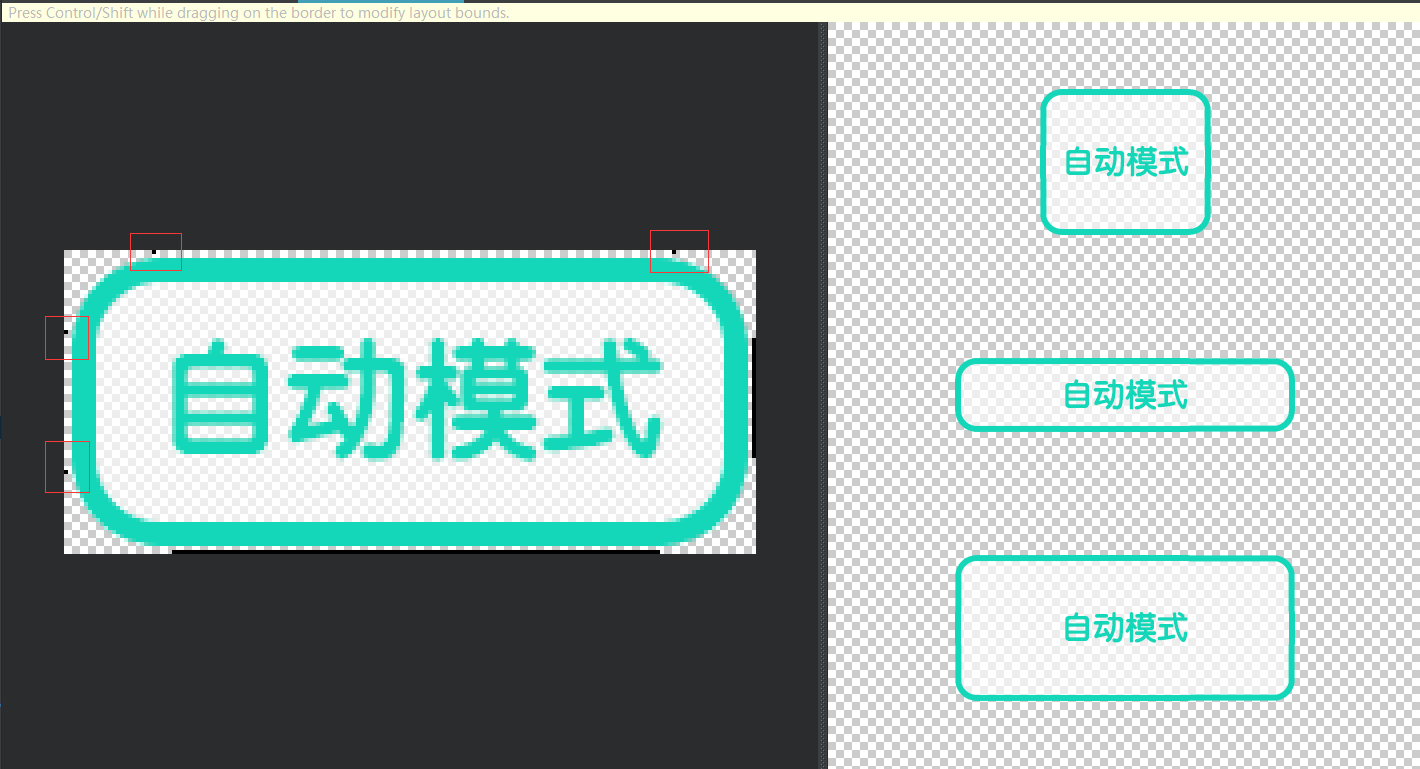
5.编辑.9图。
编辑.9图之前,需要说明一下制作.9图的一下知识。
制作.9图就是在图片的上下左右四个位置加上黑边,用这些黑边来标记图片可以拉伸压缩的位置和不可以拉伸压缩的位置。上下左右的四条黑边的意义如下:
- 上:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸。
- 左:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸。
- 下:在水平拉伸的时候,点区域不变化。
- 右:在竖直拉伸的时候,点区域不变化。
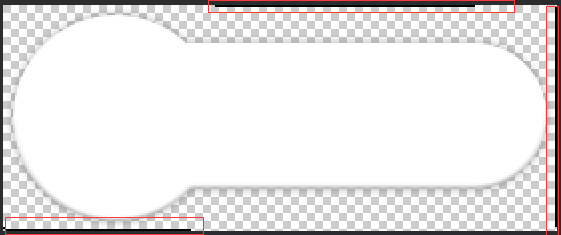
我完成的图片如下:

我的图片只需要中间的一块拉伸即可,圆形与椭圆的位置不需要拉伸。
提醒:如果是对称的图形,做可拉伸的区域时,点区域最好也对称,长度相同。如下:

可以看到圈住的这四个位置的黑点是两两对称的。
参考文章
1.https://blog.csdn.net/cs610381089/article/details/73802465