一、扫码
扫描的控件是一个view,使用者只需贴在自己的控制器内即可。其他UI用户可在自己控制器随便添加。代码如下
- (void)viewDidLoad { [super viewDidLoad]; //扫描有效区(即框内透明区域) CGRect interestRect = CGRectMake(20, (self.view.frame.size.height - (self.view.frame.size.width - 40))/2.0f, self.view.frame.size.width - 40, self.view.frame.size.width - 40); //扫描控件 _scanView = [[LFQRCodeScanner alloc] initWithFrame:self.view.bounds rectOfInterest:interestRect]; _scanView.imgLine.image = [UIImage imageNamed:@"line"]; _scanView.scanFilishBlock = ^(AVMetadataMachineReadableCodeObject *result) { NSLog(@"扫描结果:%@",result.stringValue); }; [self.view insertSubview:_scanView atIndex:0];//将扫描view放到底层 } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear: animated]; [self.scanView start]; } - (void)viewDidDisappear:(BOOL)animated { [super viewDidDisappear: animated]; [self.scanView stop]; }
二、生成二维码

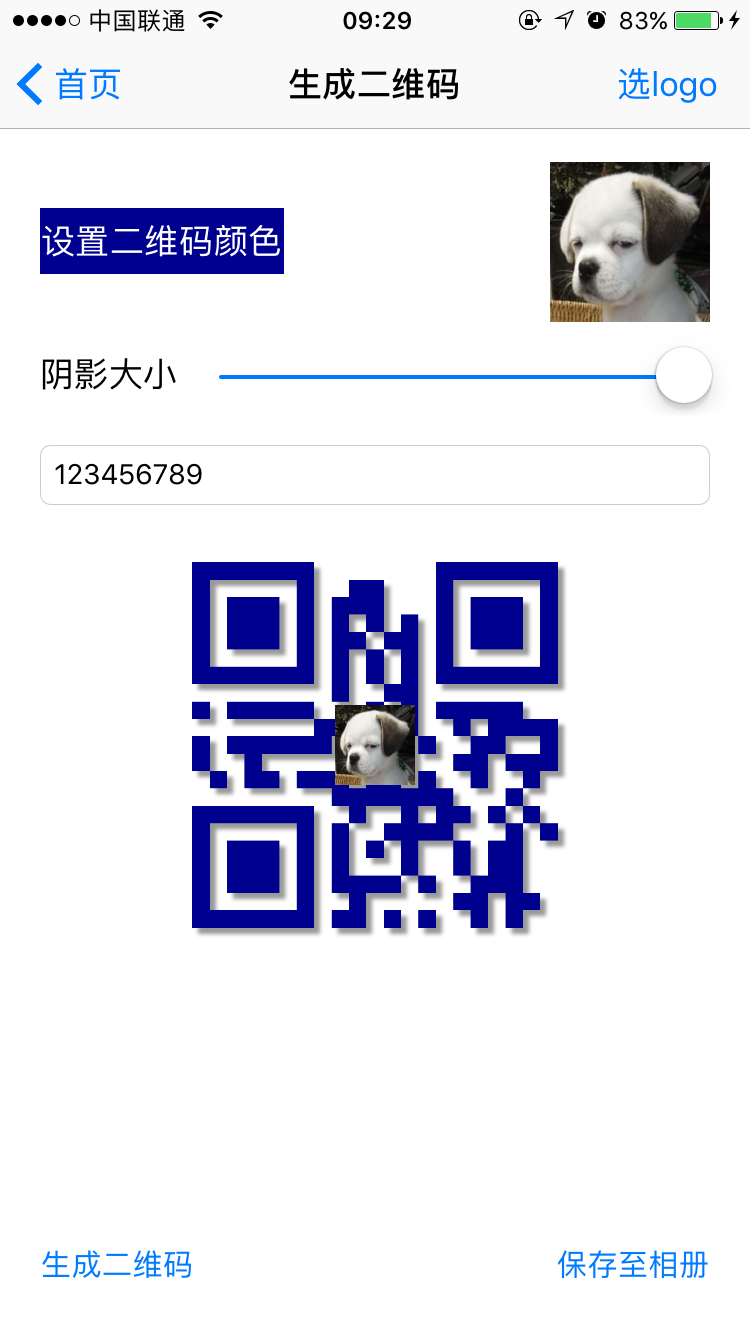
1.生成二维码调一个方法即可,颜色和logo可不传
UIImage *imageCode = [LFQRCodeUtil createQRimageString:self.tfInput.text sizeWidth:720 fillColor:self.selectedColor logo:self.ivLogo.image];
2.生成二维码,带阴影只需要给你的UIImageView加阴影即可,注意:UIImageView要是背景透明的。
//生成二维码 - (IBAction)creatCode:(id)sender { UIImage *imageCode = [LFQRCodeUtil createQRimageString:self.tfInput.text sizeWidth:720 fillColor:self.selectedColor logo:self.ivLogo.image]; self.ivCodeResult.image = imageCode; self.ivCodeResult.layer.shadowOffset = CGSizeMake(self.sliderShadow.value, self.sliderShadow.value); // 设置阴影的偏移量 self.ivCodeResult.layer.shadowRadius = 1; // 设置阴影的半径 self.ivCodeResult.layer.shadowColor = [UIColor blackColor].CGColor; // 设置阴影的颜色为黑色 self.ivCodeResult.layer.shadowOpacity = 0.4; // 设置阴影的不透明度 }
3.保存不带阴影的二维码,很简单,只需要将self.ivCodeResult.image存到相册即可。
//保存 UIImageWriteToSavedPhotosAlbum(self.ivCodeResult.image, self, @selector(imageSavedToPhotosAlbum:didFinishSavingWithError:contextInfo:), nil);

4.保存带阴影的二维码。不能直接保存self.ivCodeResult.image,因为阴影属于self.ivCodeResult,而不属于self.ivCodeResult.image。然后我想到对self.ivCodeResult截屏,然而截屏的二维码缝隙是黑色的,是因为self.ivCodeResult背景透明。那么我想到给self.ivCodeResult增加一个背景为白色的父视图,然后对这个父视图截屏。虽然得到了我想要的样子,然而这个截屏的尺寸太小了,还是不太理想。于是想到用一个frame较大的临时UIImageView存放二维码,及一个frame较大的临时白色父视图。然后对这个大的白色父视图截屏。
//保存 - (IBAction)saveCode:(id)sender { //Frame较大的临时图片用于截图(不直接截图ivCodeResult,是因为ivCodeResult的Frame太小) UIImageView *tempImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.ivCodeResult.image.size.width, self.ivCodeResult.image.size.height)]; tempImageView.backgroundColor = [UIColor clearColor];//注意:背景透明才会有阴影 tempImageView.layer.shadowOffset = CGSizeMake(self.sliderShadow.value * [UIScreen mainScreen].scale, self.sliderShadow.value * [UIScreen mainScreen].scale); // 设置阴影的偏移量 tempImageView.layer.shadowRadius = self.sliderShadow.value * [UIScreen mainScreen].scale; // 设置阴影的半径 tempImageView.layer.shadowColor = [UIColor blackColor].CGColor; // 设置阴影的颜色为黑色 tempImageView.layer.shadowOpacity = 0.5; // 设置阴影的不透明度 tempImageView.image = self.ivCodeResult.image; //因为tempImageView是透明背景,这里不能直接截图tempImageView,否则会出现空隙部分是黑色。处理办法是将tempImageView放到另一个tempView中且tempView不能透明,然后保存tempView的截图 UIView *tempView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.ivCodeResult.image.size.width, self.ivCodeResult.image.size.height)]; tempView.backgroundColor = [UIColor whiteColor]; [tempView addSubview:tempImageView]; //截图 UIGraphicsBeginImageContextWithOptions(tempView.bounds.size, YES, 0); [tempView.layer renderInContext:UIGraphicsGetCurrentContext()]; UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); //保存 UIImageWriteToSavedPhotosAlbum(image, self, @selector(imageSavedToPhotosAlbum:didFinishSavingWithError:contextInfo:), nil); }

源码地址:https://github.com/zhanglinfeng/LFQRCode
支持cocoaPods
pod 'LFQRCode' (推荐)
2017.12.25修改:
这只是LFKit的一个子库,LFKit地址https://github.com/zhanglinfeng/LFKit
以后只在LFKit中维护了
只需LFQRCode的 pod 'LFKit/Component/LFQRCode'
需要LFKit中所有自定义控件的pod 'LFKit/Component'
需要总库的 pod 'LFKit'