| 数据绑定和表单标签 |
- 数据绑定
数据绑定是将用户输入绑定到领域模型的一种特性,在Spring MVC的controller和view数据传递中,基于HTTP请求的特性,所有HTTP请求参数的类型均为字符串,如果模型领域需要绑定的类型为double或int,则需要手动进行类型转换,而有了数据绑定后,就不需要手动将HTTP请求中的String类型转换为模型需要的类型了,数据绑定的另一个好处是,当输入验证失败时,会重新生成一个HTML表单,无需重新填写输入字段。
- 表单标签库
表单标签库中包含了可以用在JSP页面中渲染HTML元素的标签。为了使用这些标签,必须在JSP页面开头处声明taglib指令。
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
表单标签库中有input、password、hidden、textarea、checkbox、checkboxes、radiobutton、radiobuttons、select、option、options、errors。表单标签有acceptCharset、commandName、cssClass、cssStyle、htmlEscape、modelAttribute等属性。
- input标签:input标签渲染<input type="text"/>元素,这个标签最重要的是path属性,该字段将输入绑定到form backing object的一个属性。如下所示,这个input标签被绑定到了user对象的userName属性上
-
<form:form modelAttribute="user" method="post" action="userSave"> <fieldset> <p> <label for="name">用户名:</label> <form:input path="userName"/> </p> </fieldset> </form:form>
-
- password标签:渲染<input type="password"/>元素,password标签与input标签相似,只不过它有一个showPassword属性。
- textare标签:渲染一个HTML的textarea元素。textarea基本上就是支持多行输入的input元素。
- checkbox标签:渲染<input type="checkbox"/>元素,同样是通过path属性实现数据绑定,同时checkboxes渲染多个checkbox元素。
- radiobutton标签渲染<input type="radio"/>元素,radiobuttons渲染多个radio元素。
- select标签:渲染一个HTML的select元素,被渲染元素的选项可能来自赋予其items属性的Collection、Map、Array,或者来自一个嵌套的option或options标签。
- 数据绑定范例
如上分别介绍了数据绑定的定义和优势,以及一些表单标签,为了让大家能进一步了解上面的内容,范例中实现了用户类属性和JSP中表单的绑定,同时在JSP中分别展示了input、password、textarea、checkbox、select标签。
我们首先看一下User类,类中包含User的属性,以及对属性字段的get和set方法:

public class User { private String userName; //用户名 private String password; //密码 private Integer sex; //性别 private boolean marriage; //是否结婚 private ArrayList<String> hobby; //兴趣爱好 private ArrayList<String> contacts;//人脉 private String carrer; //职业 private String houseRegister; //户籍 private String remark; //个人描述 public String getRemark() { return remark; } public void setRemark(String remark) { this.remark = remark; } public String getHouseRegister() { return houseRegister; } public void setHouseRegister(String houseRegister) { this.houseRegister = houseRegister; } public String getCarrer() { return carrer; } public void setCarrer(String carrer) { this.carrer = carrer; } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public Integer getSex() { return sex; } public void setSex(Integer sex) { this.sex = sex; } public boolean isMarriage() { return marriage; } public void setMarriage(boolean marriage) { this.marriage = marriage; } public ArrayList<String> getHobby() { return hobby; } public void setHobby(ArrayList<String> hobby) { this.hobby = hobby; } public ArrayList<String> getContacts() { return contacts; } public void setContacts(ArrayList<String> contacts) { this.contacts = contacts; } }
我们的Controller类中定义映射请求的方法,其中包括处理userInput请求的inputUser方法,以及userSave请求的addUser方法,其中在addUser方法中用到了重定向。其中通过@Autowired注释在ProductController对象中主动注入UserService对象,实现对user对象的保存和查询等操作;通过model的addAttribute方法将User类对象、HashMap类型的hobbys对象、String[]类型的carrers对象传递给View(JSP),代码如下:
@Controller public class ProductController { private static final Log logger = LogFactory.getLog(ProductController.class); @Autowired private UserService userService; @RequestMapping(value="/userInput") public String inputUser(Model model){ HashMap<Integer, String> hobbys = new HashMap<Integer, String>(); hobbys.put(1, "篮球"); hobbys.put(2, "羽毛球"); hobbys.put(3, "台球"); hobbys.put(4, "游泳"); model.addAttribute("user", new User()); model.addAttribute("hobbys", hobbys); model.addAttribute("carrers",new String[]{"教师","学生","医生","IT民工","其它"}); return "UserAdd"; } @RequestMapping(value="/userSave") public String addUser(@ModelAttribute User user){ userService.addUser(user); return "redirect:/userList"; } @RequestMapping(value="/userList") public String listUsers(Model model){ List<User> users = userService.getUsers(); model.addAttribute("users", users); return "UserList"; } }
同时,为了避免中文乱码的问题,需要在web.xml文件中增加编码过滤器,同时JSP页面编码设置为UTF-8,form表单的提交方式必须为post,我们先看web.xml文件的配置信息:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/config/springmvc-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!-- 避免中文乱码 --> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
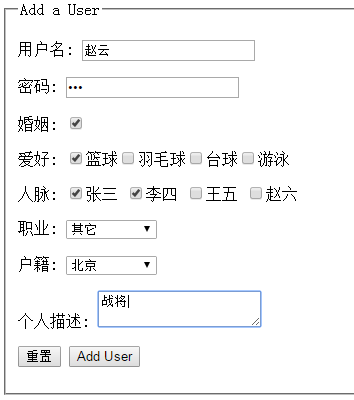
UserAddJSP文件格式如下,其中将Map类型的hobbys绑定到了checkboxes上,将String[]类型的carrer绑定到了select上,实现了通过option标签对select添加选项,同时method方法需指定为post来避免中文乱码的问题。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Add a User</title> </head> <body> <div id="global"> <form:form modelAttribute="user" method="post" action="userSave"> <fieldset> <legend>Add a User</legend> <p> <label>用户名:</label> <form:input path="userName"/> </p> <p> <label>密码:</label> <form:password path="password"/> </p> <p> <label>婚姻:</label> <form:checkbox path="marriage" value="已婚"/> </p> <p> <label>爱好:</label> <form:checkboxes items="${hobbys}" path="hobby"/> </p> <p> <label>人脉:</label> <form:checkbox path="contacts" value="张三"/>张三 <form:checkbox path="contacts" value="李四"/>李四 <form:checkbox path="contacts" value="王五"/>王五 <form:checkbox path="contacts" value="赵六"/>赵六 </p> <p> <label>职业:</label> <form:select path="carrer"> <option/>请选择职业 <form:options items="${carrers }"/> </form:select> </p> <p> <label>户籍:</label> <form:select path="houseRegister"> <option>请选择户籍</option> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> <option value="5">其它</option> </form:select> </p> <p> <label>个人描述:</label> <form:textarea path="remark" rows="5"/> </p> <p id="buttons"> <input id="reset" type="reset"> <input id="submit" type="submit" value="Add User"> </p> </fieldset> </form:form> </div> </body> </html>
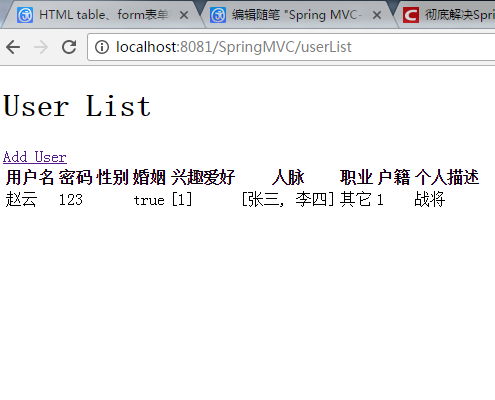
UserList.JSP文件实现对保存的user信息的遍历展示。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <div id="global"> <h1>User List</h1> <a href="<c:url value="/userInput"/>">Add User</a> <table> <tr> <th>用户名</th> <th>密码</th> <th>性别</th> <th>婚姻</th> <th>兴趣爱好</th> <th>人脉</th> <th>职业</th> <th>户籍</th> <th>个人描述</th> </tr> <c:forEach items="${users }" var="user"> <tr> <td>${user.userName }</td> <td>${user.password }</td> <td>${user.sex }</td> <td>${user.marriage }</td> <td>${user.hobby }</td> <td>${user.contacts }</td> <td>${user.carrer }</td> <td>${user.houseRegister }</td> <td>${user.remark }</td> </tr> </c:forEach> </table> </div> </body> </html>
因为该工程是在上一篇工程中增加的,因此其他的配置文件与上一篇工程中相同,这里不再做过多的赘述,希望读者见谅。
运行该程序在浏览器中输入http://localhost:8081/SpringMVC/userInput可以看到左图,填写表单完成,点击Add User按钮,即可看到右图的输出信息,不知道读者是否发现输出信息中存在问题,兴趣爱好为[1],户籍也为1,输出的为表单中选择的索引位置,还有好像保单中忘了指定User的性别了,导致输入性别列为空。这些问题是由于本文的疏忽造成的,有兴趣的读者可以对这篇博客做更加完善的改正,谢谢阅读!