vue之父子组件传值
一、父组件给子组件传值
1. 父组件给子组件传值
注意:传值时,传递的参数最好不要和子组件里已有的参数名冲突。
并且也可以传方法,传方法时不要加扩号,扩号意味着执行。
而且还可以把父组件整个实例传递过去
1.1 传递属性
a.父组件调用子组件的时候,绑定动态属性;
<v-header :title="title"></v-header>
b.在子组件的export default 里面通过props接收父组件穿过来的数据
<script> export default { name:"header", data(){ return { } }, props:["title"] } </script>
结果:

1.2 传递方法
a.父组件调用子组件的时候,绑定动态方法;
//home.vue <template> <div> <v-header :title="title" :homeFun="homeFun"></v-header> 首页组件 </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一个home组件", title:"首页" } }, methods:{ homeFun(){ console.log(this.msg) } }, components:{ 'v-header':Header } } </script>
//Header.vue <template> <div> <h2>我是头部组件</h2> <h4>{{title}}</h4> <button @click="homeFun()">执行父组件的fun方法</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, props:["title","homeFun"] } </script>
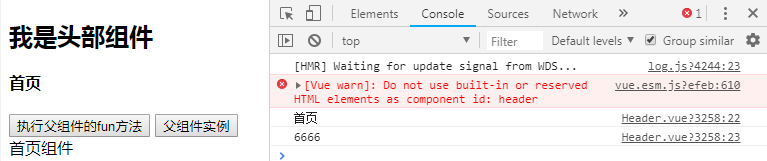
结果:

1.3 传递父组件整个实例
a.父组件调用子组件的时候,绑定this;
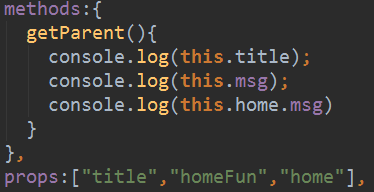
#home.vue <template> <div> <v-header :title="title" :homeFun="homeFun" :home="this"></v-header> 首页组件 </div> </template> #Header.vue <template> <div> <h2>我是头部组件</h2> <h4>{{title}}</h4> <button @click="homeFun()">执行父组件的fun方法</button> <button @click="getParent()">父组件实例</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ getParent(){ console.log(this.title); console.log(this.msg) } }, props:["title","homeFun","home"], } </script>
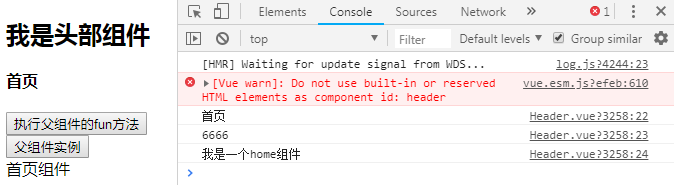
结果:

注意:
当使用this时,只有当子组件中没有所用变量是才会去使用父组件的变量,比如msg在子组件已经存在,所以在使用的使用直接使用的是子组件的msg,也就是6666.如果想要使用父组件的msg可以这样:
console.log(this.home.msg)
如:


2. 子组件验证父组件传过来的值的合法性
子组件在接收父组件的传值时 props的值 就不单单只是一个列表里加名称了。而是一个字典套对象
用法如下:
props: {
// 基础的类型检查 (`null` 匹配任何类型)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。具体可看官网说明。
二、父组件主动获取子组件的数据和方法
1.步骤
a.调用子组件的时候定义一个ref
<v-header ref="header"></v-header>
b.在父组件里通过以下方式来使用
this.$refs.header.属性
this.$refs.header.方法
2.演示1:获取子组件属性msg
#home.vue <template> <div> <v-header ref="header"></v-header> 首页组件 <button @click="getChildData()">主动获取子组件的属性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一个home组件", title:"首页" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg) } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是头部组件</h2> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, } </script>
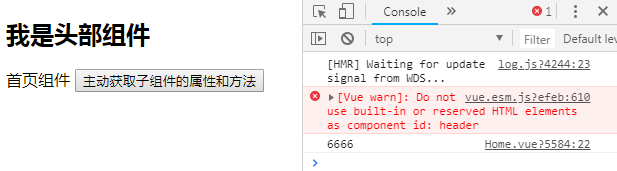
结果:

演示2:获取子组件的方法
#home.vue <template> <div> <v-header ref="header"></v-header> 首页组件 <button @click="getChildData()">主动获取子组件的属性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一个home组件", title:"首页" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg); this.$refs.header.run() } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是头部组件</h2> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ run(){ console.log("我是子组件的方法") } } } </script>
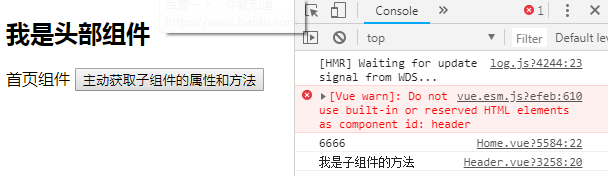
结果:

三、子组件主动获取父组件的属性和方法
1.步骤
直接在子组件中使用下面命令:
this.$parent.属性
this.$parent.方法
2.演示
#home.vue <template> <div> <v-header ref="header"></v-header> <hr /> 首页组件 <br /> <button @click="getChildData()">主动获取子组件的属性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一个home组件", title:"首页" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg); this.$refs.header.run() }, run(){ console.log("我是home组件的方法") } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParentData()">主动获取父组件的属性和方法</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ run(){ console.log("我是子组件的方法") }, getParentData(){ console.log(this.$parent.msg); this.$parent.run() }, } } </script>
结果:
