1.1、简单使用:
把我们新定义的app加到settings.py中的INSTALL_APPS中
修改 HelloDjango/HelloDjango/settings.py
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','web_app', #python manage.py startapp web_app # web_app 是一个app的名称]
提示:这一步是干什么呢?
新建的 app 如果不加到 INSTALL_APPS 中的话, django就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)
1.2、
定义视图函数(访问页面时的内容)
我们在HelloDjango这个目录中,把views.py打开,修改其中的源代码,改成下面的
# -*- coding: utf-8 -*-from django.http import HttpResponsedef index(request):return HttpResponse(u"欢迎登陆 ZJ 自动化运维平台")
提示:
我们定义了一个index()函数,第一个参数必须是 request,与网页发来的请求有关,request 变量里面包含get或post的内容
1.3、
定义视图函数相关的URL(网址) (即规定 访问URL 对应什么内容)
Django 1.8.x及以上
from django.conf.urls import urlfrom django.contrib import adminfrom web_app import views as web_viewsadmin.autodiscover()urlpatterns = [url(r'^$',web_views.index),url(r'^admin/', admin.site.urls),]
在终端上运行
python manage.py runserver 9001 [默认8000]
展示效果:

二、在网页上做加减法
2.1.1. 采用 /add/?a=4&b=5 这样GET方法进行
django-admin.py startproject HelloDjangocd HelloDjangopython manage.py startapp HelloDjango
自动生成目录大致如下(因不同的 Django 版本有一些差异,如果差异与这篇文章相关,我会主动提出来,没有说的,暂时可以忽略他们之间的差异,后面的教程也是这样做):
HelloDjango/
├── web_app
│ ├── __init__.py
│ ├── admin.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
|
├── manage.py
└── HelloDjango
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
我们修改一下 HelloDjango/views.py文件
# -*- coding: utf-8 -*-from django.http import HttpResponsefrom django.shortcuts import renderdef add(request):a = request.GET['a']b = request.GET['b']c = int(a)+int(b)return HttpResponse(str(c))
注:request.GET 类似于一个字典,更好的办法是用 request.GET.get('a', 0) 当没有传递 a 的时候默认 a 为 0
2.1.2、接着修改 HelloDjango/urls.py 文件,添加一个网址来对应我们刚才新建的视图函数。
from django.conf.urls import urlfrom django.contrib import adminfrom web_app import views as web_viewsurlpatterns = [url(r'^add/', web_views.add, name='add'),url(r'^$',web_views.index),url(r'^admin/', admin.site.urls),]
查看结果:
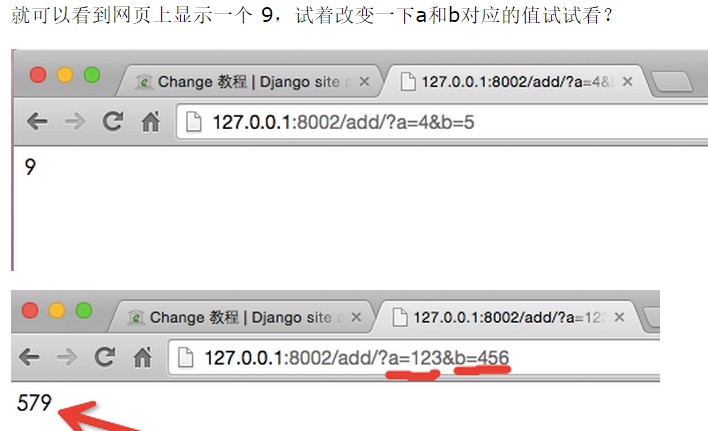
传值进去,我们在后面加上 ?a=4&b=5,即访问
http://127.0.0.1:8000/add/?a=4&b=5

2.2 采用 /add/3/4/ 这样的网址的方式
前面介绍的时候就说过 Django 支持优雅的网址。
我们接着修改 calc/views.py文件,再新定义一个add2 函数,原有部分不再贴出。
- # -*- coding: utf-8 -*-
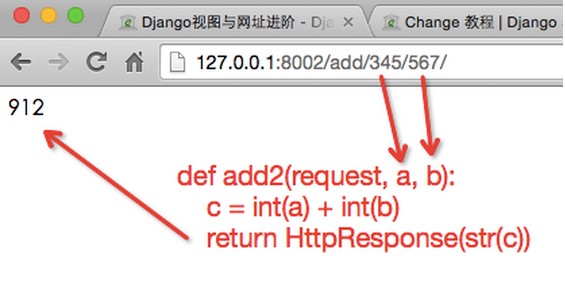
from django.http import HttpResponsefrom django.shortcuts import renderdef add(request):a = request.GET['a']b = request.GET['b']c = int(a)+int(b)return HttpResponse(str(c))def add2(request, a, b): #接受参数。c = int(a) + int(b)return HttpResponse(str(c))
接着修改 HelloDjango/urls.py 文件,再添加一个新的 url
from django.conf.urls import url from django.contrib import admin from web_app import views as web_views urlpatterns = [ url(r'^add2/(d+)/(d+)/$', web_views.add2, name='add2'), #新添加一行 url(r'^add/', web_views.add, name='add'), url(r'^$',web_views.index), url(r'^admin/', admin.site.urls), ]
Django 1.7.x 及以下:url(r'^add/(d+)/(d+)/$', 'calc.views.add2', name='add2'),Django 1.8.x 及以上:url(r'^add2/(d+)/(d+)/$', web_app.views.add2, name='add2'),
我们可以看到网址中多了 (d+), 正则表达式中 d 代表一个数字,+ 代表一个或多个前面的字符,写在一起 d+ 就是一个或多个数字,用括号括起来的意思是保存为一个子组(更多知识请参见 Python 正则表达式),每一个子组将作为一个参数,被 views.py 中的对应视图函数接收。
我们再访问 http://127.0.0.1:8000/add/4/5/ 就可以看到和刚才同样的效果,但是这回网址更优雅了。

2.3、url 中的 name [技能提升]
我们还有刚才的代码,再来看一下 urls.py 中的代码.
from django.conf.urls import urlfrom django.contrib import adminfrom calc import views as web_viewsurlpatterns = [url(r'^add/', web_views.add, name='add'),url(r'^add2/(d+)/(d+)/$', web_views.add2, name='add2'),url(r'^admin/', admin.site.urls),]
url(r'^add/$', web_views.add, name='add'), 这里的 name='add' 是用来干什么的呢?
我们在开发的时候,刚开始想用的是 /add/4/5/ ,后来需求发生变化,比如我们又想改成 /4_add_5/这样的格式,但是我们在网页中,代码中很多地方都写死的是.