一.输入框组件
文本输入框就是可以在<input>元素前后加上文字或按钮,可以实现对表单控件的扩展。
//在左侧添加文字
<!-- //在左侧添加文字 --> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> </div>

//在右侧添加文字
<!-- //在右侧添加文字 --> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">@163.com</span> </div>

//在两侧添加文字
<div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>

左侧使用复选框和单选框
<div class="input-group"> <span class="input-group-addon"><input type="checkbox"></span> <input type="text" class="form-control"> </div> <div class="input-group"> <span class="input-group-addon"><input type="radio"></span> <input type="text" class="form-control"> </div>

//左侧使用按钮
<div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">提交</button> </span> <input type="text" class="form-control"> </div>

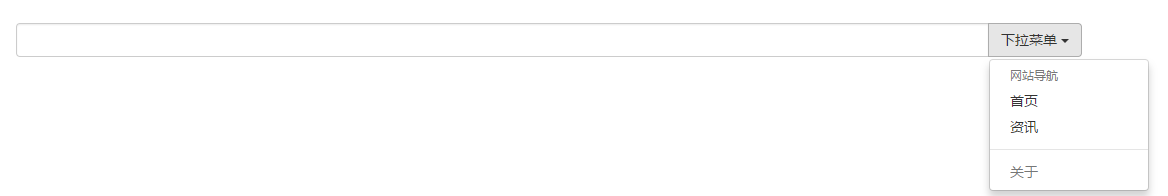
//左侧使用下拉菜单或分列式
<div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">网站导航</li> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="divider"><a href="#">产品</a></li> <li class="disabled"><a href="#">关于</a></li> </ul> </span> </div>

二.导航组件
Bootstrap 提供了一组导航组件,用于实现 Web 页面的栏目操作。
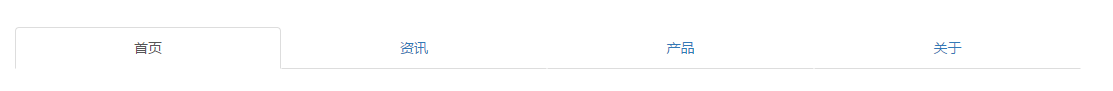
//基本导航标签页
<!-- /基本导航标签页 --> <!-- <ul class="nav nav-tabs"> --> <!-- //胶囊式导航 --> <!-- <ul class="nav nav-pills"> --> <!-- //垂直胶囊式导航 --> <!-- <ul class="nav nav-pills nav-stacked"> --> <!-- //导航两端对齐 --> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <!-- //禁用导航中的项目 --> <li><a href="#">产品</a></a></li> <li class="disabled"><a href="#">关于</a></li> </ul>

//胶囊式导航
<ul class="nav nav-pills">

//垂直胶囊式导航
<ul class="nav nav-pills nav-stacked">

//导航两端对齐
<ul class="nav nav-tabs nav-justified">

//禁用导航中的项目
<li class="disabled"><a href="#">关于</a></li>

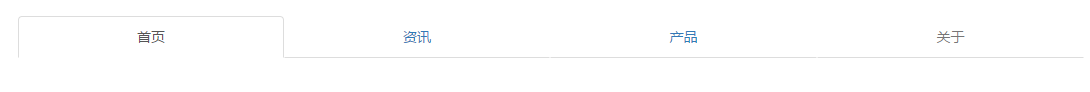
//带下拉菜单的导航
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单一</a></li> <li><a href="#">菜单二</a></li> </ul></li> </ul>

三.导航条组件
导航条是网站中作为导航页头的响应式基础组件。
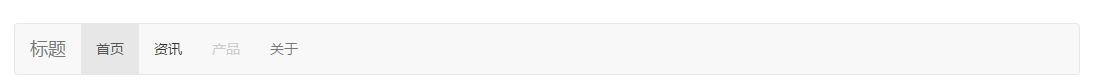
//基本导航条,包含标题和列表
<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">标题</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="disabled"><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div> </nav>

<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">标题</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="disabled"><a href="#">产品</a></li> <li><a href="#">关于</a></li> <!-- //导航中使用按钮 --> <button class="btn btn-default navbar-btn">按钮</button> <!-- //导航中使用一段文本 --> <p class="navbar-text">我是一段文本</p> </ul> </div> </nav>
