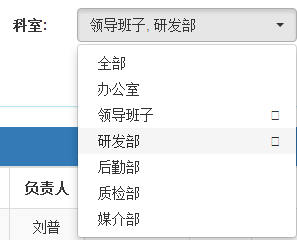
效果如图:

一、HTML代码
<label class="col-sm-1 control-label text-right" for="ds_host"> 科室:</label> <div class="col-sm-3"> <select id="sl_ks" class="selectpicker" data-live-search="false" multiple="multiple"> <option value="0" selected="selected">全部</option> </select> </div>
二、js绑定值
$.ajax({ type: 'get', url: 'jgdx.ashx?action=bindBm', dataType: 'json', success: function (datas) {//返回list数据并循环获取 var select = $("#sl_ks"); for (var i = 0; i < datas.length; i++) { select.append("<option value='" + datas[i].id + "'>" + datas[i].gzbm + "</option>"); } $('#sl_ks.selectpicker').selectpicker('val', ''); $('#sl_ks.selectpicker').selectpicker('refresh'); } });
三、后台构造的json格式
[{"gzbm":"办公室","id":"1"},
{"gzbm":"领导班子","id":"2"},
{"gzbm":"研发部","id":"3"},
{"gzbm":"后勤部","id":"4"},
{"gzbm":"质检部","id":"5"},
{"gzbm":"媒介部","id":"19"}]