1、内联方式:
A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例

注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventListener方法进行绑定
B:与原生的js类似,不仅可以绑定到一个方法上,还可以使用内联js语句

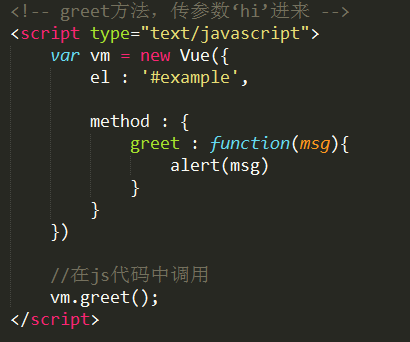
2、点击事件绑定的方法,在Vue实例中,存放在method属性中
注意:methods中定义的方法内的this始终指向创建的Vue实例中


3、$event的应用:需要访问元素DOM事件,用其传入方法中

4、事件处理器中的修饰符
A:使用串联

B:只有修饰符而不绑定事件

C:.prevent ==> event.prventDefault()
.stop ==> event.stopPropagation()
.capture ==> 表示添加事件侦听器时采用capture即捕获模式
.self ==> 表示只当事件在该元素本身(而不是子元素)触发时触发回调
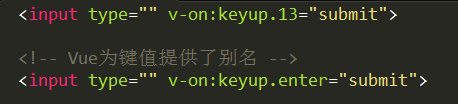
5、按键事件

6、v-on变更